详解Paint的各种set方法

一、前言
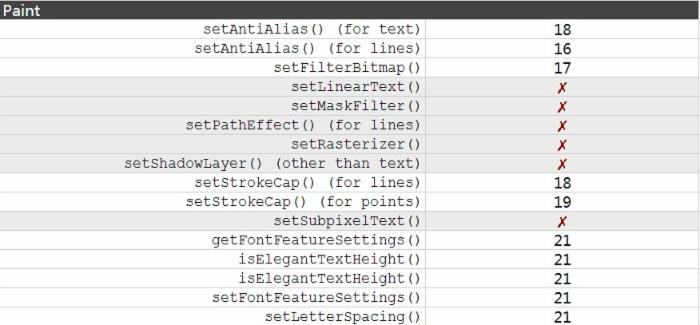
我们用set方法来设置画笔的样式,类似于我们挑选画笔画画的过程。由于上面有些方法不支持硬件加速,所以在高版本系统中可能会没有效果。因此,我们首先来看看官方废弃的方法。
下图来自: https://developer.android.com/guide/topics/graphics/hardware-accel.html#unsupported

当你要使用打叉的方法时,请关闭硬件加速。关闭的方法有两种:
(1) 在application配置文件中关闭硬件加速:
<application android:allowBackup="true" android:hardwareAccelerated="false" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > ……
(2)在自定义view中调用方法来关闭:
setLayerType(LAYER_TYPE_SOFTWARE, null); 注意: 因为在配置文件中关闭会让整个应用程序无法使用硬件加速的特性,所以强烈建议用第二种方式进行关闭。
二、详细解读各种set方法
set(Paint src)
顾名思义为当前画笔设置一个画笔,说白了就是把另一个画笔的属性设置Copy给我们的画笔,不累赘了
setAlpha(int a);
设置绘制图形的透明度,设置范围是[0..255]
setAntiAlias(boolean aa)
打开抗锯齿。抗锯齿是依赖于算法的,算法决定抗锯齿的效率,在我们绘制棱角分明的图像时,比如一个矩形、一张位图,我们不需要打开抗锯齿。
setARGB(int a, int r, int g, int b)
设置绘制的颜色,a代表透明度,r,g,b代表颜色值。
setColor(int color)
设置绘制的颜色,使用颜色值来表示,该颜色值包括透明度和RGB颜色。
setColorFilter(ColorFilter filter)
设置颜色过滤,这个方法需要我们传入一个ColorFilter参数同样也会返回一个ColorFilter实例。 如需详细了解,请参考:
详解Paint的setColorFilter(ColorFilter filter)
setDither(boolean dither)


setElegantTextHeight(boolean elegant)
具体效果未知,个人测试后出现了没有此方法的异常,百度无果。故,暂时不推荐使用。
setFakeBoldText (boolean fakeBoldText)
设置文本仿粗体。注意设置在小字体上效果会非常差。
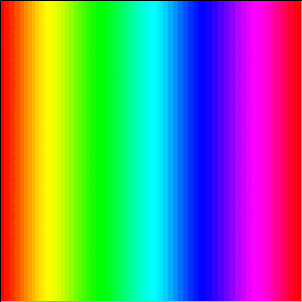
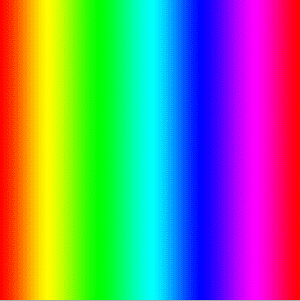
setFilterBitmap(boolean filter)
如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示速度,本设置项依赖于dither和xfermode的设置。
setFlags (int flags)
设置标志,还是对paint进行样式的设置。比如:
// 实例化画笔并打开抗锯齿 mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
setFontFeatureSettings(String settings)
设置字体的样式,这个样式和CSS样式很类似。样式可以为null,可以参考:http://dev.w3.org/csswg/css-fonts/#propdef-font-feature-settings
setHinting(int mode)
设置画笔的隐藏模式。可以是 HINTING_OFF or HINTING_ON之一。
setLetterSpacing(float letterSpacing)
设置行间距,默认是0.
setLinearText (boolean linearText)
设置是否打开线性文本标识,这玩意对大多数人来说都很奇怪不知道这玩意什么意思。想要明白这东西你要先知道文本在Android中是如何进行存储和计算的。在Android中文本的绘制需要使用一个bitmap作为单个字符的缓存,既然是缓存必定要使用一定的空间,我们可以通过setLinearText (true)告诉Android我们不需要这样的文本缓存。
setMaskFilter(MaskFilter maskfilter)
setMaskFilter(MaskFilter maskfilter)是paint中的方法,它可以用来对图像进行一定的处理。 如需详细了解,请参考:
详解Paint的setMaskFilter(MaskFilter maskfilter)
setPathEffect(PathEffect effect)
设置绘制路径的效果,如点画线等 。 如需详细了解,请参考:
详解Paint的setPathEffect(PathEffect effect)
setRasterizer (Rasterizer rasterizer)
设置光栅,光栅这东西涉及太多太多物理知识。该方法同样不支持HW在API 21中被遗弃了,所以不推荐使用。
setShadowLayer(float radius, float dx, float dy, int shadowColor)
radius表示阴影的扩散半径;dx和dy表示阴影平面上的偏移值;shadowColor就不说了阴影颜色。
注意: 这个方法不支持硬件加速,所以我们要测试时必须先关闭硬件加速。
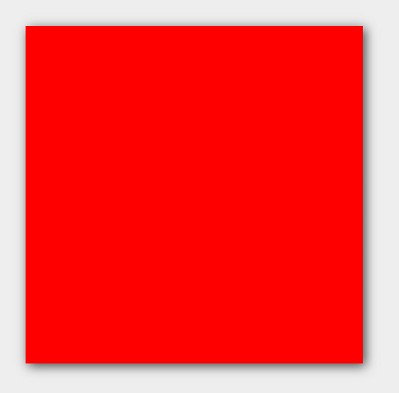
该方法为我们绘制的图形添加一个阴影层效果:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 关闭单个view的硬件加速 setLayerType(LAYER_TYPE_SOFTWARE, null); // 先绘制位图 mPaint.setColor(Color.RED); // 设置阴影效果 mPaint.setShadowLayer(10, 3, 3, Color.DKGRAY); // 画一个矩形 canvas.drawRect(200, 200, 600, 600, mPaint); }

BlurMaskFilter可以模拟类似效果,跟BlurMaskFilter比起来setShadowLayer()方法是不是更简捷呢?但是BlurMaskFilter能做的setShadowLayer却不一定能做到哦!
setStrokeCap(Paint.Cap cap)
该方法用来设置我们画笔的 笔触风格 ,比如:ROUND,表示是圆角的笔触。那么什么叫笔触呢,其实很简单,就像我们现实世界中的笔,如果你用圆珠笔在纸上戳一点,那么这个点一定是个圆,即便很小,它代表了笔的笔触形状,如果我们把一支铅笔笔尖削成方形的,那么画出来的线条会是一条弯曲的“矩形”,这就是笔触的意思。除了ROUND,Paint.Cap还提供了另外两种类型:SQUARE和BUTT
setStrokeJoin(Paint.Join join)
这个方法用于设置接合处的形态,就像你用代码画了一条线,但是这条线其实是由无数条小线拼接成的,拼接处的形状就由该方法指定。可选参数是:BEVEL,MITER,ROUND。
mPaint.setStrokeJoin(Paint.Join.ROUND);
setStrokeWidth(float width);
当画笔样式(style)为STROKE或FILL_OR_STROKE时(空心样式时),设置笔刷的粗细度。
setStrokeMiter(float miter )
设置笔画的倾斜度,取值:>=0。如:小时候用的铅笔,削的时候斜与垂直削出来的笔尖效果是不一样的。主要是用来设置笔触的连接处的样式。可以和setStrokeJoin()来比较比较。
setStyle(Style style)
置画笔样式,如果不设置,默认是全部填充(FILL)。可选项为:FILL,FILL_OR_STROKE,或STROKE
画笔样式分三种:
1.Paint.Style.STROKE:描边
2.Paint.Style.FILL_AND_STROKE:描边并填充
3.Paint.Style.FILL:填充
setSubpixelText (boolean subpixelText )
设置自像素。如果该项为true,将有助于文本在LCD屏幕上的显示效果。
setXfermode(Xfermode xfermode)
设置图像的混合模式,详细使用方式请参考:
详解Paint的setXfermode(Xfermode xfermode)
——————————————————————————————————————
注意:下方的方法仅仅是简要的介绍,如果想要详细了解,请移步:
用TextPaint来绘制文字
setStrikeThruText (boolean strikeThruText)
设置文本删除线。
setTextAlign (Paint.Align align)
设置文本的对齐方式,可供选的方式有三种:CENTER,LEFT和RIGHT。
setTextLocale (Locale locale)
设置地理位置,这里如果你要使用,直接传入Locale.getDefault()即可。它用来设置文本的区域比如中文、日文等。
setTextScaleX (float scaleX)
将文本沿X轴水平缩放,默认值为1,当值大于1会沿X轴水平放大文本,当值小于1会沿X轴水平缩放文本
setTextSize (float textSize)
设置文字的大小,但是要注意该值必需大于零。
setTextSkewX(float skewX)
设置文本在水平方向上的倾斜。这个倾斜值没有具体的范围,但是官方推崇的值为-0.25可以得到比较好的倾斜文本效果,值为负右倾值为正左倾,默认值为0。
setTypeface (Typeface typeface)
设置文本字体样式。
setUnderlineText(boolean underlineText)
设置文字的下划线。
参考自:
http://www.cnblogs.com/tianzhijiexian/p/4297664.html
http://blog.csdn.net/aigestudio/article/details/41447349
https://code.csdn.net/snippets/505646/
http://bbs.51cto.com/thread-835441-1.html
http://blog.csdn.net/xanxus46/article/details/7883554










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

