gulp-changed的使用:只编译改动过的文件
这是一个非常小的Gulp使用问题,小到我都觉得上不了台面,但是对于新手来说,还是有参考价值和实用价值的,于是就以问答的方式简短的描述一下。 高手绕道 。
邂逅问题
在给一个老的工程添加gulp配置的时候,为了保证编译打包的速度,我毫不犹豫的选择了 gulp-changed 插件,该插件能够实现 只编译或打包改变过文件 ,大大加快了gulp task的执行速度。
于是,我就根据官方文档,添加了一行代码:
.pipe(changed(DEST))添加之后,貌似稍微变快了一点点,但是每次watch文件改动之后,浏览器那边要刷好几次才能出来正确的编译后的结果,我一看: 此事必有蹊跷 。
查找原因
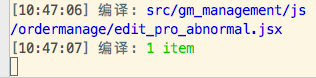
于是,我马上使用了 gulp-debug 来查看,添加了一行如下代码,来查看每次编译的时候都有哪些文件通过了流,是不是仅仅只有哪些变动了的文件。
.pipe(debug({title: '编译:'}))不看不知道,一看吓一跳:基本上每次编译的时候所有的jsx文件都重新编译了一遍,难怪这么慢。

解决方法
每次编译的时候,只有jsx会全部重新编译一遍,js和css文件却不会,个人本能的觉得可能是文件名后缀的原因。
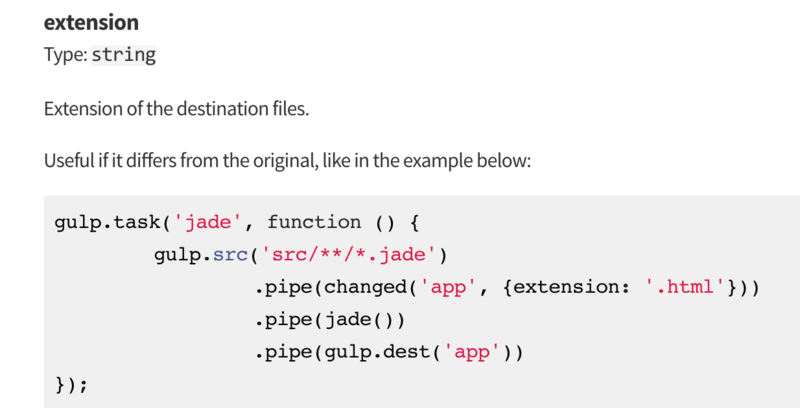
于是,又重新看官方文档,结果在下面找到了这些:

原来,编译前后文件名后缀如果发生改变的话,需要单独配置的啊。。。具体原因不探究了,留给有心人去发掘吧。
改为如下形式,问题就解决了:
.pipe(changed(dist,{extension:'.js'}))这才是正常的节奏嘛!!

总结
-
出现问题首先看官方文档。
-
看文档要看全。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

