Clippy – 轻松绘制 CSS clip-path 裁剪路径工具
Clippy 是一个 CSS clip-atch 属性绘制工具,使用它可以轻松绘制不同的几可形状的。
clip-path 是 CSS 中的一个裁剪属性,用于裁剪元素,通过此属性可以实现类似PS蒙版一样效果。若使用 clip-path 制作多边形的裁切图案,需要计算坐标位置,如:
.element { clip-path: polygon(x1 y1, x2 y2, x3 y3, …); }
从代码可以看出,计算这个坐标是相当麻烦的,所以使用 Clippy 就解决这个问题。

网站名称:Clippy
网站地址: http://bennettfeely.com/clippy/
使用 TIPS
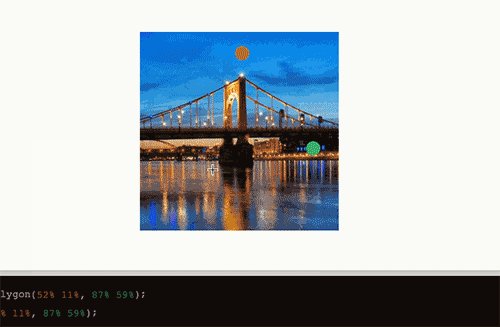
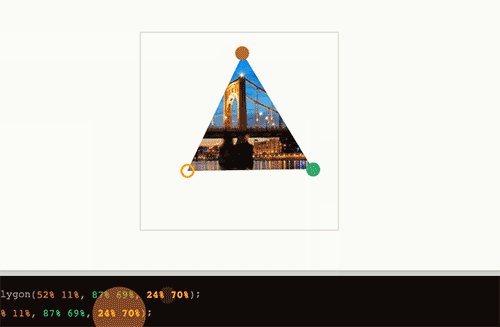
1. 按住其中一个颜色点,下方代码会自动提醒该点的坐标位置。

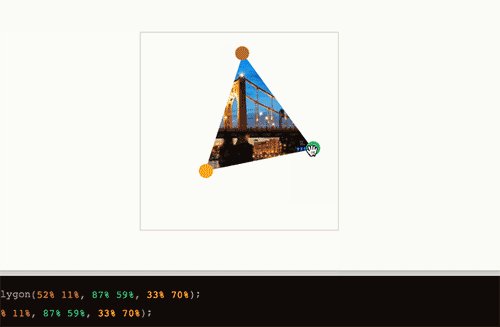
2.选择右侧图形的「Custom Polygon」可以自己画形状。
需要注意的是,小编在测试时,有时候无法自定义,需要刷新下浏览器才正常。
自定义形状:

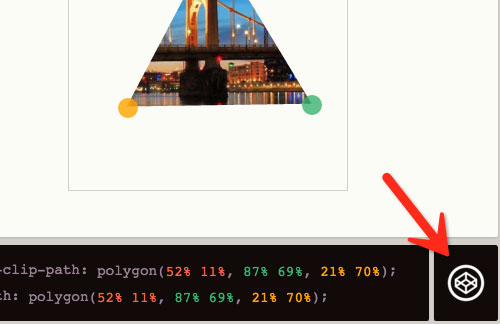
3. 点击 codepen LOGO 图标,可以跳到 Code Pen 上 编辑,非常方便!

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

