Compose 和 Blend(一)
浏览器渲染过程
在讲 compose 和 blend 之前,我想先介绍一下浏览器整个的渲染过程。
浏览器在渲染页面的时候,大概会走几个步骤: layout , repaint , compose 。
layout 过程中要做的事就是计算元素的位置和尺寸,所以我们在改变一个元素尺寸,或者 overflow , position 等属性的时候就会触发页面的重新布局,有人也把这叫做 reflow(回流) 。所以我们在很多讲前端动画的文章中,都说要尽量避免页面回流。
repaint 这个步骤就好理解了,这一步就是给元素上色。更改元素的 color , background-color 等属性都会导致 repaint 。
compose 这一步是渲染的最后一步,他的作用是将不同的图层合在一起。和其它步骤有所不同的是,这一步有时会有 GPU 的参与,比如 canvas , video 等元素都是由 GPU 进行 compose 操作的。
Compose 合成
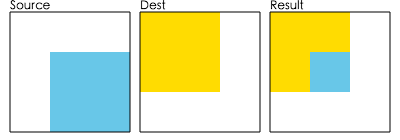
compose 的功能就是将两张图合成一张图,下面的图例中 destination 就是背景, source 就是前景,他们之间叠加的部分叫做 backdrop 。

compose 的操作大概有下面几种
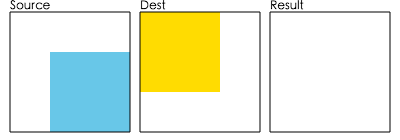
clear
前景和背景都不显示

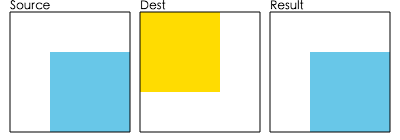
copy
只会显示前景

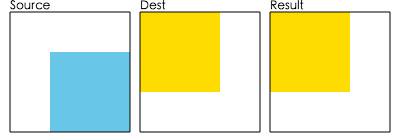
destination
只会显示背景

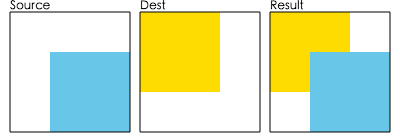
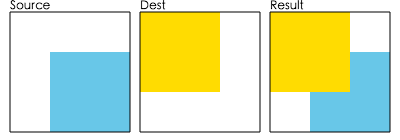
source over
前景在背景之上,也是我们最常用的方式。

destination over
背景在前景之上

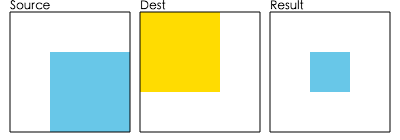
source in
只显示重叠区域中前景的部分

destination in
只显示重叠区域中背景的部分,有点类似 svg 中的 clip-path

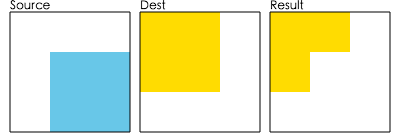
source out
将重叠的区域从前景移除

destination out
将重叠的区域从背景移除

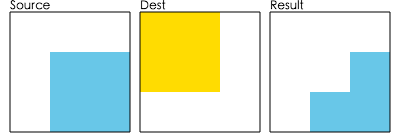
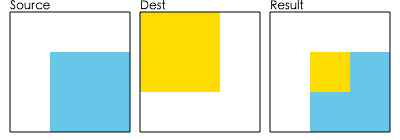
source atop
将重叠区域替换为前景

destination atop
将重叠区域替换为背景

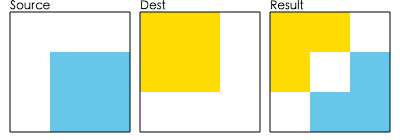
XOR
去除重叠的区域

参考:
-
globalCompositeOperation
-
W3C Compositing and Blending Level 1











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

