掘金· 发现|Vue.js 的组件化编程 #004

「掘金· 发现」是稀土圈微信公众号的一个新栏目。正如大家所知, 稀土掘金 致力于挖掘最优质的互联网技术,为用户带去最优质的阅读体验。我们做这个栏目的出发点,也正是如此。掘金社区当中有趣而有用的内容,我们呈现给你。
本期**「掘金· 发现」**整理自稀土创始人阴明在前两周 Coding 线下分享会北京站关于 Vue.js 内容所做的分享。
可能你已经在我们的第三期栏目对此有了一点了解与认识。那么,稀土创始人对于 Vue 的态度是怎么样的呢,他是如何使用 Vue 的呢,你想知道吗?
本文根据稀土创始人阴明在 CODING 技术小馆北京站中的分享内容整理而成。
很高兴今天有机会来跟大家聊一聊 Vue.js。分享前我想告诉大家的是,Vue.js 是一个前端框架,这个很重要。
为什么我没有选择 React?React 相对于整个开发业务来讲是比较「重」的,而且实现的方式其实挺超前的。
我虽然并不讨厌 React,但是由于 Vue 更加简单和轻便,可能对于一些相对简单的团队来讲,是一个更好的选择。
本次分享中,我会先介绍一下 Vue.js 的历史,然后重点讲讲掘金在开发中总结的一些组件化编程经验,最后说一说我们是怎么使用 Vue.js 的。
介绍一下我自己:我是稀土创始人阴明,我一般会跟别人说我是一个可爱的前端工程师。

首先介绍一下 Vue js,它是一个很「高大上」的前端库。
用库的目的是为了能在最少的时间里写出最多的代码,能够在产品经理找你麻烦之前就把整个项目搞定。我认为这是一个好的库所具有的意义。
MVVM 这类前端框架,它本身就是一个设计模式。这是一种可以用同一种方法解决一些普遍问题的思路,是一个抽象的概念。而 ViewModel 这个东西在这中间,相当于一个黑箱子。
如果我们不使用 MVVM 会怎么样呢?
举个例子:当网站数据改变的时候,我们要手动做一下操作,把某一部分展示的 UI 重新渲染一遍,这会是一个很麻烦的过程。但是如果我们使用 MVVM 框架,当数据发生变化之后,UI 改变的这个部分就会由这个框架来帮我们搞定,这相当于它造了一个「轮子」,我们在上面跑就可以了,这就是 MVVM。
什么是前端框架?在我看来具有一个很重要的「点」才能叫前端框架,一个小的「轮子」或者小的工具不能叫框架层,只能叫工具层。

首先它要有一些约定的代码方式来编写;
其次是写起来要很容易。像业务逻辑这类代码如果「裸」写的话,从抓取、数据改变等等方面往往需要写个两三百行代码才能完成一个小事;如果有这个框架,写五行就能搞定。
第三,代码需要容易维护。因为使用一个框架,代码会有一些规范和结构,通过这些规范和结构可以让我们很方便地维护代码的 Code Base。
还有就是作为一个有价值的框架,随着网站业务逻辑不断地复杂化,这个框架必须依旧可以存在。
比如说,当业务逻辑相当复杂的时候,复杂到几百个页面组件的时候,很多框架在这个时候很快就不行了。但是使用好的框架,让我有最佳实践能够解决这个问题。它其实就是通过一些规范让你在更复杂的业务逻辑里依旧不会丢失掉、迷失掉。
这也是我们使用框架的一个准则,因为[掘金]的网站很复杂,我们的前端业务也随之变得越来越复杂,这就使得在前端库方面,性能也成为了我们在意的点之一。
以上,是我认为一个好的前端框架应该拥有的一些特点。

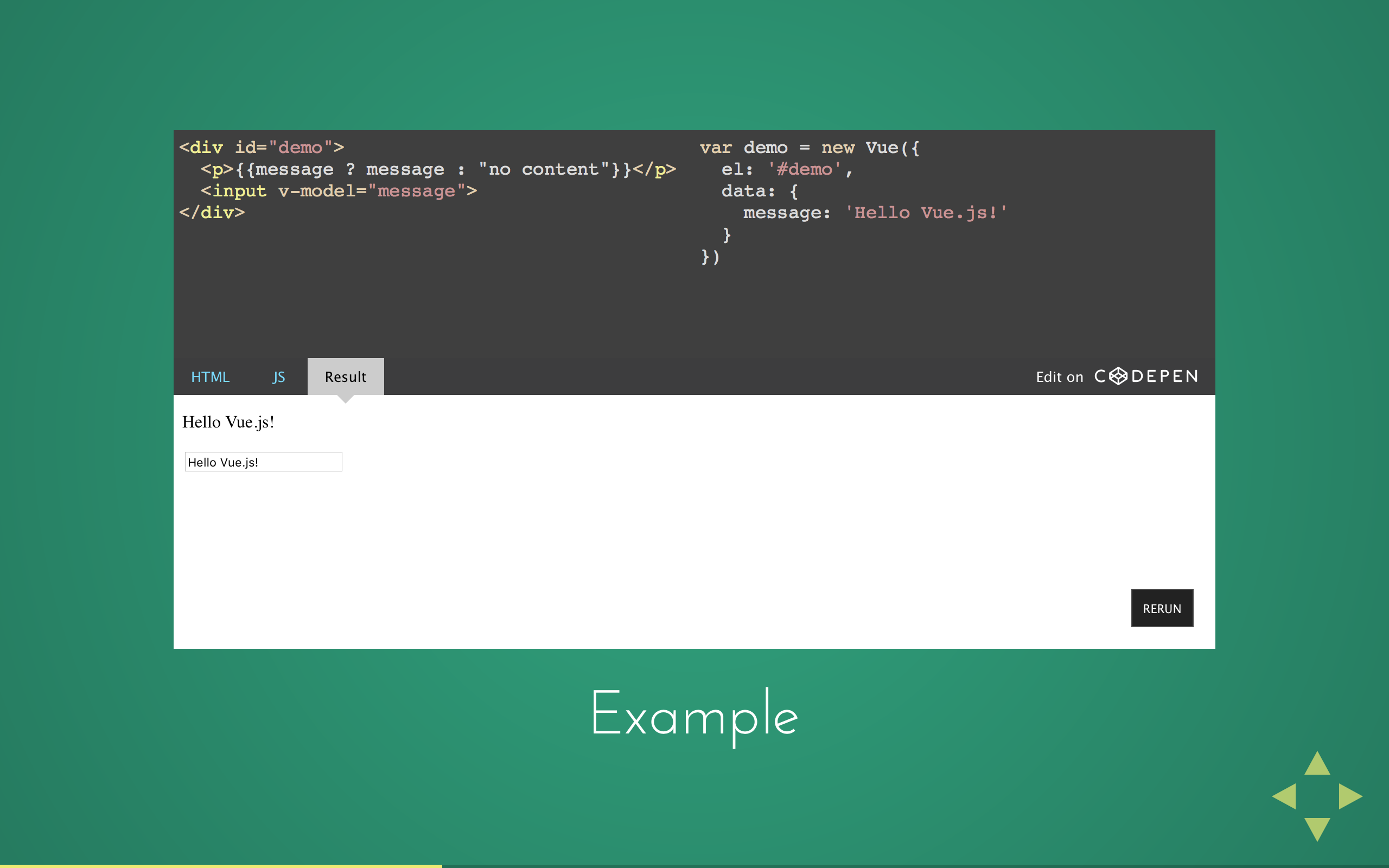
接下来我会给大家展示一个简洁的代码块介绍一下 Vue.js。
可以看到,代码块左边是 UI 层,右边定义了 State。通过简单输入的两个单词大家应该一下就懂了。
这段比较简短的代码可以让我们做到一些事情,也能看到信息输出。其实,我们会多问一句,它到底是怎么实现的呢?
很多人在使用框架的时候并不太在意这一点,但我还是蛮在意的。
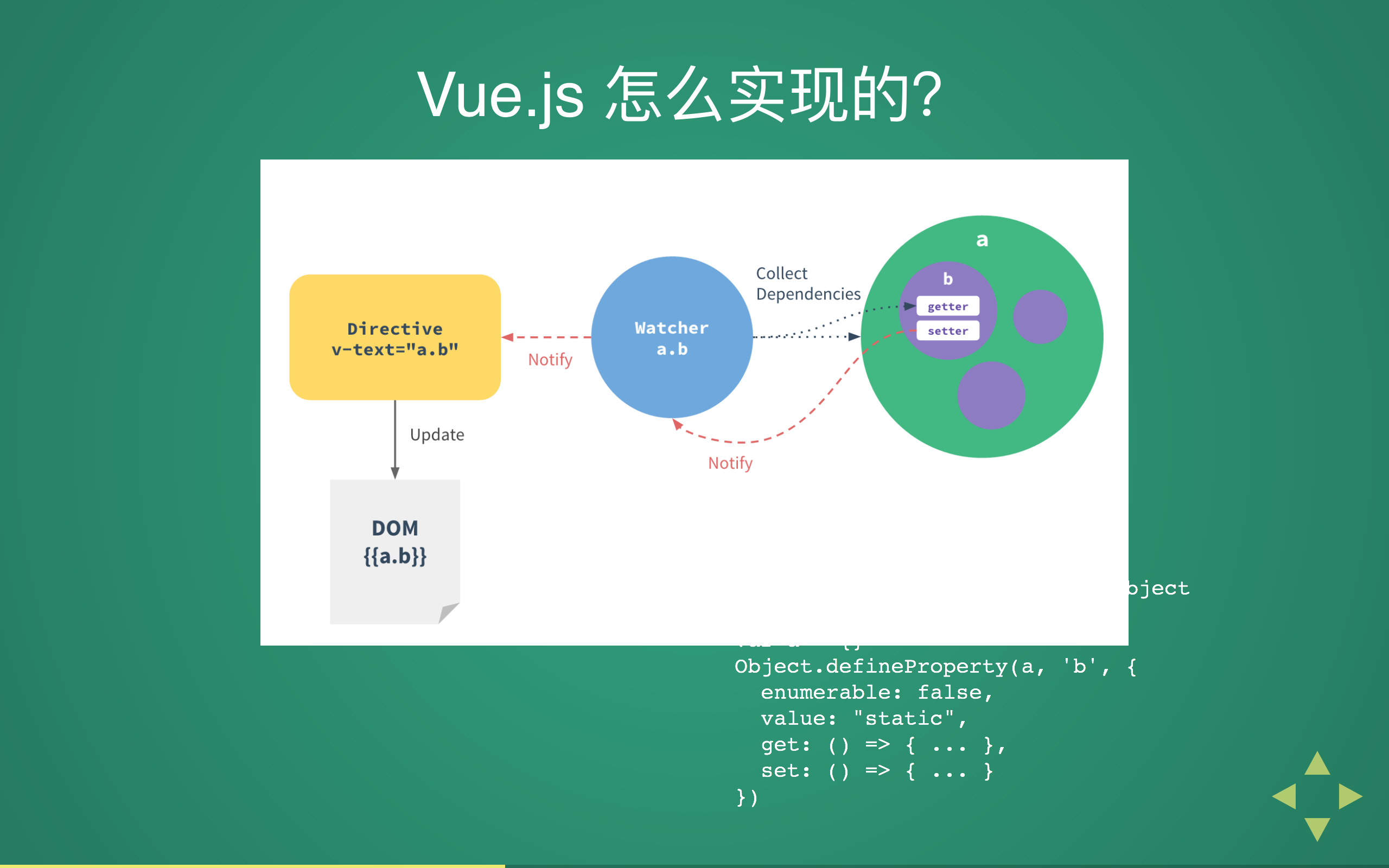
这段代码块实现的原理,就是利用了一个 ES5 出现的特别重要的属性,不过,它并不支持 IE8 以下版本的 IE 浏览器:
假设 A 是一个 Object,当我们在它下面定义一个值的时候我们可以定义很多东西。最重要的就是图中这两个函数。
每当我们去取 A.B 这个值的时候,这个函数会被调用,而且会通过这个函数调用一个值。这个函数会在 Set 值赋值的时候被调用一下,这样使得函数在调用值的时候都会有所处理。
通过以上这些内容,我想说的是 Vue.js 其实并不复杂,它就是通过调用一个很原始的函数来做到的,但是又有很多代码层面的优化,这是它非常棒的地方。

另外,我们每次提到框架,我一定会提一下这个框架的活跃度,为什么?因为框架的活跃度就代表了这个框架的完整度。
什么叫一个完整的框架,除了我刚才讲的一个框架应该具有的好的特点以外,它还应该有一个活跃社区来解决用户的问题;同样,它应该有自己测试的地方,有不断更新代码边缘库的地方。
Vue.js 在我心中还有一个非常非常好的点,也是我特别特别在意的点,就是 Vue.js 挺「性感」的。
Angular 刚出来的时候也是一个让很多人感觉很性感的框架,但一年多之后突然就变得「Low」了。
相反, Vue 直到现在依然给人很性感的印象,我想,很大一个原因是它使用了各种「轮子」。
Vue 对于我来讲,它没有随时间推移而性能下降或者变得不性感的原因,也是因为使用 Vue 的这群人的贡献使它融合了很多库的各种特点,当然,一会儿我也会讲一讲它是怎么跟别的轮子结合的。
当然,Vue 一直都能在第一时间得到更新,依然保持高效有用,这也是很重要的。

另外,Vue.js 的语法也很简单。在我第一次去学 React 的时候,我觉得官网太不人性化了,Vue 的学习曲线相比于前者也显得不是那么陡峭。
我可以掷地有声的讲,Vue 比 Angular 快,比 React 轻,它同样性感地结合着新的「轮子」。
同时,它的文档官网也很好看:文档做的好,用户开始使用它的成本会大大下降。
最最重要的一点,也是我最在意的,就是我就是喜欢,我不管了。

接下来我们讲一下 Vue 的组件化,我先讲为什么组件化,再讲如何实现组件化,以及在 Vue 实践里我们是怎么做的。

为什么要组件化呢?因为爽。因为任何一个人处理信息逻辑的能力都是有限的,所以当我们面对一个很复杂的逻辑的时候,是不太可能一次搞定一大堆东西的。
但是,我们能搞定一个小东西,以及各种各样小东西之间的关系。出于这一点考虑,当我们面对无数的系统时,我们一定会把它层面化,之后再组件化。这是我们本能会做的反应,这里我就不再赘述了。
那么,如何实现组件化?
我们应该按照定义一个组件、加载一个组件、使用一个组件、控制一个组件的生命周期这样的流程来分析这个问题。

这是一个 HTML,这里面有一个我定义的小组件,它援引了一个 JS 的代码。这段代码的第一段就是通过找 ID list,去把这个 Vue 双向绑定,绑定到相关的 HTML 里。
但是,我们知道里面有一个组件,这个是怎么出来的呢?我们可以用 Vue 定义一个。
我先说一个比较直白的,在这里看到一个 template,就把这个放在里面了。我们要把这个 template 放到这儿。
然后是注册,这段代码装起来,就变成底下的,这个就是在找到 Exmple 之后把相应的组件和变量赋予它相应的 Dom 文件和样式,这就是它完成一个最简单组件化的流程。
刚才大家看到那样的一个文件 (app.vue),大家知道,那个文件直接传给网站是不能展示的,它一定用了工具把那三块抓出来并且合并成另外一个独立的 HTML 或者是 style 让网页可以展示。用的就是 webpack,这是一个打包工具,这里所有的模块都是工具,没有什么特点的。
它干了些什么?
通过定义好的一些方式,当它测试一个文件的后缀时会用一个 vue loader 的库,它可以根据相应的语法可以读懂像 vue 这样的文件,它知道怎么把刚才那个文件的 style 部分抓取出来,而且可以用到 SaaS 之后处理。它看到 template 之后把这个文件抓取出来再组装起来,或者可以根据你的需求变成多个文件,这就是它给你的无数的选择。
它就是一个打包工具,其实大部分人学它的就是定义语法是什么等等的。它就是学好定义文件就是一个很好用的打包工具。

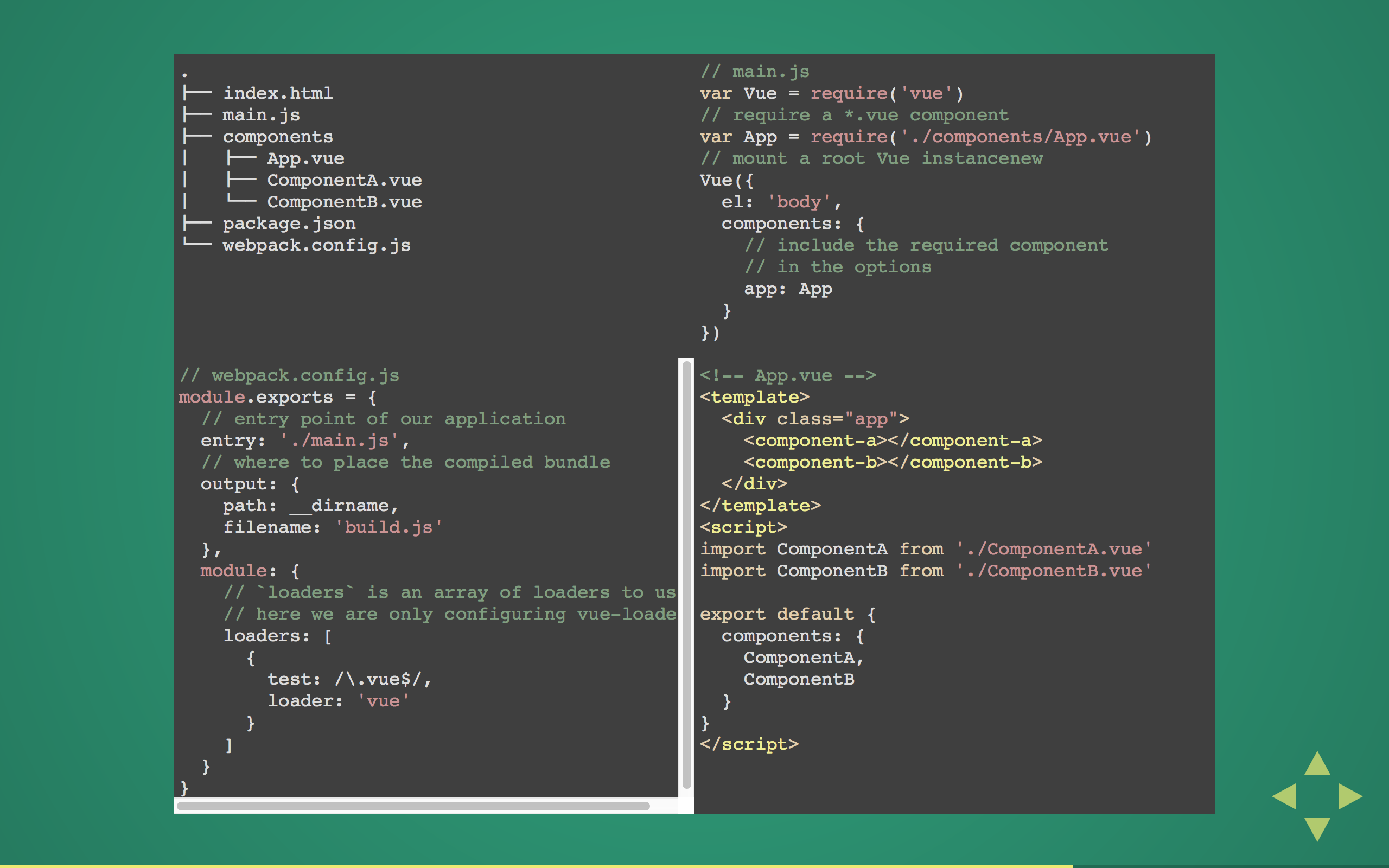
这是一个网站,最重要的一块逻辑就是我们写的业务代码。在这里有几个应用本身的 App.vue,这里又有两个组件,以及底下是 node_modules 和 webpack 配置文件。
我们来看一下这个配置文件是什么样的。
首先它会读文件,其次会输出到这个文件夹下的文件里,它用的是 vue-loader,再往后看到最上面,就是生成一个 vue,引入官方库,它就把这个组件传给整个应用。
在 APP 里有自己一块内容,并且还援引了那两个组件。这是怎么做的呢,这和上一页的做法是一样的。

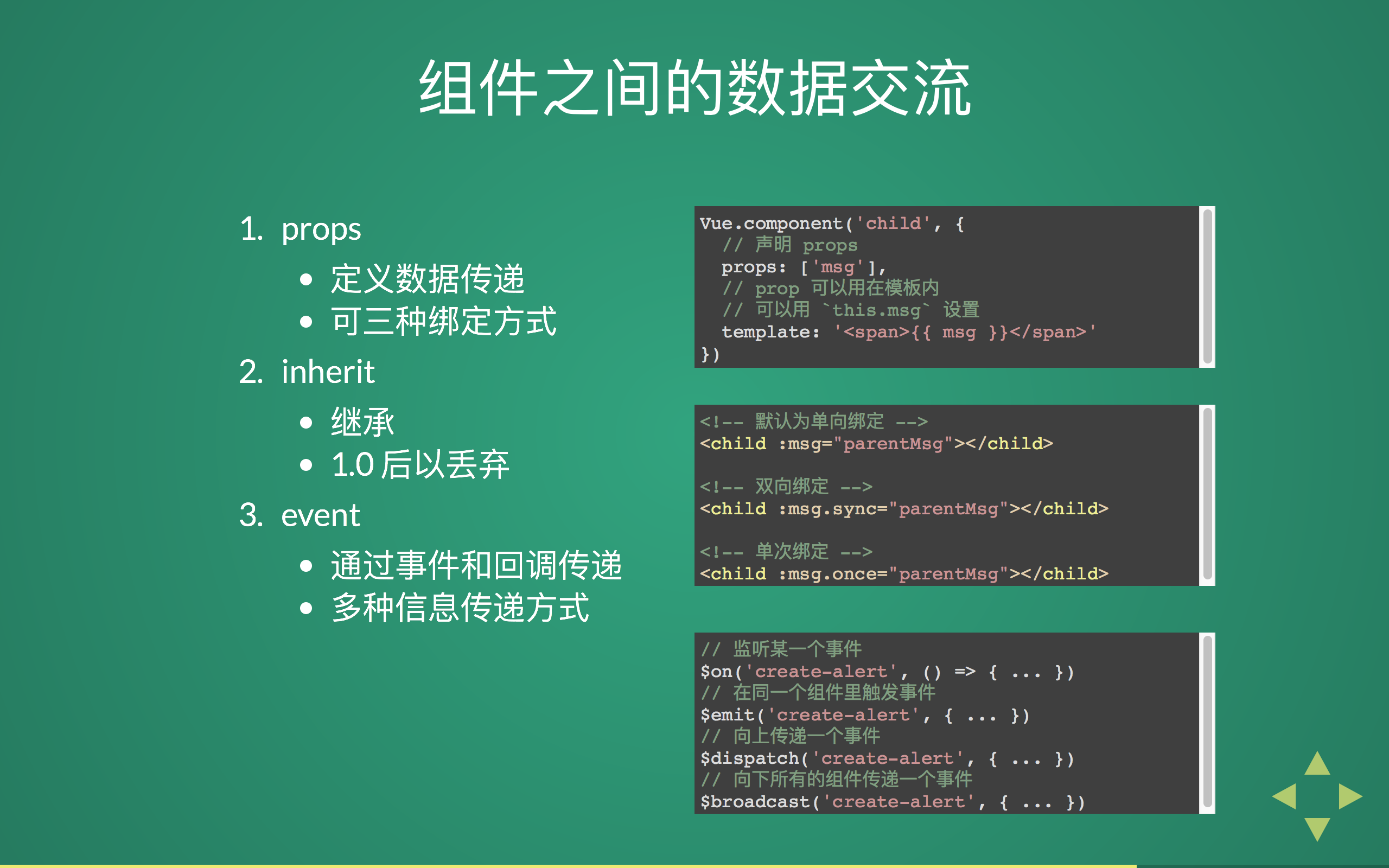
最后,我讲一下很重要的,就是数据之间的流通。主要的话是三个:
第一,Props。我刚才说的就是父组件可以给一些数据到子组件,但是需要一个一个去定义。
第二,继承。这是在 1.0 之前用的,之后就废掉了,就是可以把子组件所有的元素都弄进来,但是后来这个东西不用了。
第三个,Vuex。其实这个逻辑跟前面讲的都很像,就是父组件可以把一个值给子组件,子组件可以把这个给父组件,父组件可以把这个给所有人,以及组件里可以相互间调用来调用去,其实这就是一个数据流的东西。
这时候我们会遇到一个问题:当整个网站是一个应用,它就要知道现在登录的用户是谁。
这样的话每个地方都要定义,于是我们用一个管理器专门去管理,比如说用户。应用级的变量我们就要通过业务来实现。这里我们没有讲很细,没有讲 Store等等的,因为前面的刘辉已经讲的很清楚了。
我就讲一下 State 管理器,这使得在任何组件里想去触碰应用级 State 时候都有相应的函数调用。这个东西出来的也不是特别久,而且概念比较新,现在我们已经应用到我们应用里了,所以这里大家有时间可以一起讨论一下,刚才讲的这些已经使用到我们 APP 中了。

这是我给到大家的一些链接,如果大家想讨论 vue 的话,都可以跟我们一起讨论。我们总是在总结,要不要学一个新的「轮子」?
这是很痛苦的。
像五年前我是一个高手,我能够把代码倒背下来,可现在没有用了,这样的话是不是以前做的没有意义了呢?
其实我的逻辑就是,在很多的框架,代码,程序之间有些东西是互通的,我用 JS 的东西放在现在也是有用的,或者帮助我现在学的更快。我在这个过程中不断学新的库,不断学「轮子」,使「轮子」,这个过程积累的东西在代码当中都是有意义的。就是尝试一下新的库也是蛮帅的。
本期「掘金· 发现」到这里又要结束了,如果你也在写好玩的有用的技术文章,或者发现了别的技术干货,欢迎通过下方联系方式联系我们,我们下期见。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

