开发 Sublime Text 3 插件简易教程
之前我常用的编程工具是UltraEdit和Editplus,UltraEdit里强大的搜索和大文本加载功能是我喜欢的。但这两款文本编辑器是收费的,我一直用破解版的心里有鬼。自从发现了 Sublime Text 这款免费编辑器后,它就成了我爱不释手的优先选择的编程工具。Sublime Text强大的语法自动提示功能是我最看重的一点,我经常会编辑一些HTML代码,HTML代码里的所有语法标记,它都能提供自动补全,还能提示所有CSS属性的可选属性值,极大的方便了HTML和CSS开发。
Sublime Text提供了非常自由的插件(plugins)扩展功能。我最近出现了一个小小的需求,想开发出一个简单的扩展功能。我想在Sublime Text的系统菜单里添加一个新的菜单,叫做“HTML尖括号转换”,但当点击它后,编辑器里HTML文本中的所有尖括号(>和<)都将会转换成>和<。WEB程序员应该知道这个功能的用武之地。
开发这个插件非常的简单。只需要几行代码。但更复杂的插件也都是这种简单插件基础上扩展出来的。下面我将要介绍开发这个插件需要的步骤和方法。
首先,你需要懂一些Python语言(不需要太深)。然后下面是Sublime Text官方提供的插件API文档和样例:
- API
- 插件样例
开发Sublime Text插件,首先点击编辑器系统菜单上的Tools->New Plugin菜单。编辑器会打开一个新的插件模板文件,我们可以在此基础上编辑。
这个plugin文件将要存储的位置:
- (OSX): Users/”Username”/Library/Application Support/Sublime Text 3/Packages
- (WIN7): C:/Users/”Username”/AppData/Roaming/Sublime Text 3/Packages
注意,上面地址这的”Username”,你需要把它替换成你的电脑的用户名。
我们把这个还未开发的plugin文件命名为“htmlcodeconverter.py”,保存在上面提示的相应的目录下。Sublime Text会自动扫描这个目录,并加载里面的插件文件。也就是说,放在这个目录下的插件是直接激活启用的。如果你的插件有问题,有错误,Sublime Text加载失败,错误信息会在console窗口里提示。开启console窗口的方法是点击菜单View->Show Console。

前文中,我们击编辑器系统菜单上的Tools->New Plugin菜单。编辑器会打开一个新的插件模板文件,这个缺省的模板文件是这样的:
import sublime, sublime_plugin class ExampleCommand(sublime_plugin.TextCommand): def run(self, edit): self.view.insert(edit, 0, "Hello, World!")
可以看到,模板中插件类的类名是 ExampleCommand ,按Sublime Text插件的规则,这个插件的运行名称就是“example”。我们可以在console里运行这个插件:
#在console里输入下面的命令 view.run_command('example') 你会看到”Hello, World!”字样出现在编辑器里。这说明这个插件已经可以使用了。当然,它没有实现我们想要的功能,下面是对这个模板文件修改后的代码:
import sublime, sublime_plugin class ExampleCommand(sublime_plugin.TextCommand): def run(self, edit): for region in reversed(self.view.find_all("<")): if not region.empty(): self.view.replace(edit, region, "<") for region in reversed(self.view.find_all(">")): if not region.empty(): self.view.replace(edit, region, ">") 上面的代码实现了我最初设计的需求,也就是将编辑器里HTML文本中的所有尖括号(>和<)都将会转换成>和<。
最后一步是创建可以调用这个插件的菜单。这个菜单可以安插在编辑器系统菜单的任何一个地方,也可以设计成一个独立的菜单。Sublime Text提供了三种菜单位置,分别是主菜单,侧边栏菜单和上下文菜单(右键菜单),这些菜单的配置文件名分别是:
- Main.sublime-menu
- Side Bar.sublime-menu
- Context.sublime-menu
我们需要使用的是“Main.sublime-menu”这个文件,这个文件和我们的插件文件放在同一个目录下。这个文件起初是没有的,我们需要自己创建。
把下面的内容添加到我们新创建的“Main.sublime-menu”文件里:
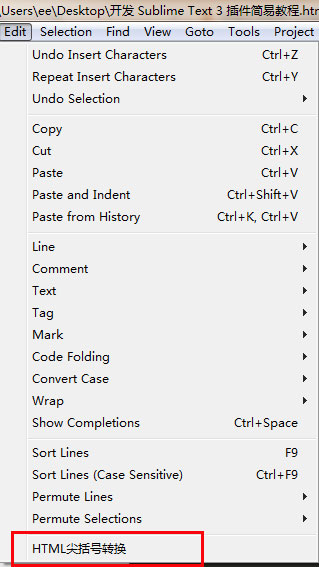
[ { "id": "edit", "children": [ { "id" : "htmlcodeconverter", "caption" : "HTML尖括号转换", "command" : "example" } ] } ] 解释一下这个菜单配置内容。其中“edit”就是编辑器主菜单”Edit”,我们的新插件将作为它的子菜单。”htmlcodeconverter”是我们的插件的唯一ID,这里我将它设为文件名。而“example”就是我们的插件文件里面的类名(去掉Command字符)。
一旦这个菜单配置文件保存成功。你立即就能在编辑器系统菜单里看到这个子菜单,也就是说Sublime Text是自动扫描这些配置文件,实时加载配置项。

实际上,目前为止,我们的插件开发工作已经完成了。
当然,还可以完善一下,还可以给这个插件添加快捷键。Sublime Text系统菜单里有专门添加快捷键的子菜单:
- (OSX) “Sublime Text” > “Preferences” > “Key Bindings – Default”
- (Windows) “Preferences” > “Key Bindings – Default”
点开后,添加如下代码:
[ { "keys": ["ctrl+shift+c"], "command": "example" } ] 这样就大功告成了。你是不是觉得开发Sublime Text插件(plugins)果真非常的简单!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

