如何10分钟让APP实现实时互动?

实时应用的开发特别复杂。而为了帮助开发者解决这个问题,今天我们就来讨论下野狗实时后端云是如何助力APP实现实时的。
通信架构
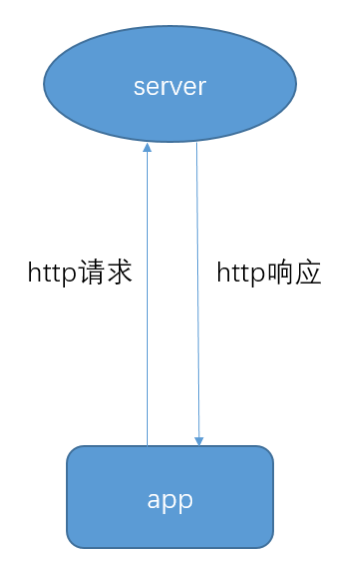
我们先看一下app与server端进行通信的架构:

目前绝大多数应用都是这样,app通过http请求与server端进行通信。这是一种基于请求/响应的模型,只有app端能够主动发起请求,server只对请求进行处理并发送响应。在app端没有发送请求的时候,server端是无法主动向app端进行通信的。
这种模式可以很好的解决app中大部分的非实时场景的需求。在此基础之上,实时的部分应如何实现呢?
实现实时
目前主流的技术上有3种方案(忽略了基于flash等其他方式):
- Http polling
- Http Long-polling
- Socket长连接
Http polling也就是轮询的策略,它唯一的优点就是实现简单,技术门槛低。但是缺点也很明显:不够实时,且效率低下,导致server端负载较高。
Http Long-polling(长轮询,也称作comet)技术,是在Http polling基础上优化而来。在长轮询策略下,当server端没有数据推送到client端时,请求不会立即返回,而是被server端hold住,直到有数据发送,或者超时,才发送响应。Client端收到响应之后,立即重新发起http请求。
这种策略比简单的轮询优化了许多,但开发和维护成本也提高了许多。并且,效率还不够高,存在资源的浪费。而这主要是因为http协议头本身带来的overhead。
Socket长连接是目前认为优点最多的解决方案。这一方案的原理是client端向server端建立一个TCP长连接,通过心跳的机制维护连接畅通,当有数据需要交互时,双方都可以通过这个长连接进行通信。
多年前这种方案无法应用在浏览器端,然而随着html5的兴起和浏览器的发展,目前主流的浏览器都已经支持websocket了,可以很好的实现长连接。
Socket长连接是最理想的方案,但开发成本也相应的最高。服务端需要支持大量的连接数,且长连接本身的特性也决定了服务不再是无状态的,这给服务的稳定性和可扩展性带来了一定的挑战。
使用野狗的优势
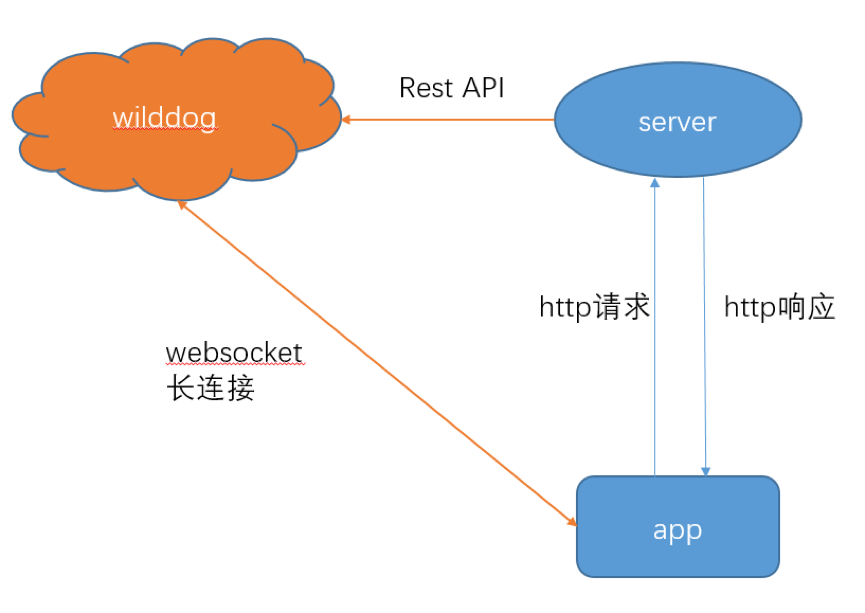
野狗的实施后端云服务则使开发者无需重复解决同一个问题。可以这样认为,野狗提供了一个双向实时通信的通道,架构示意图如下:

图中,蓝色为应用原有的部分,橙色为野狗提供的实时通道。app端可以是浏览器,也可以是移动端Android/iOS。
当一个app要增加实时交互的场景时,使用野狗,就 无需开发 服务端和客户端了,只需要在app端集成野狗的SDK,并通过简单的API调用,就在app和野狗云端建立了一个websocket长连接。
同样的通过SDK中的API,可以实现对指定数据的关注,并绑定一个回调函数或方法。在被关注的数据发生改变的时候,回调函数就会被触发,只需要在回调函数中处理变化的数据就可以了。
数据的变化可以由某个终端用户的app端通过长连接写入野狗(常见于两个终端用户之间的实时交互),也可以是经由app的服务端通过Rest API的方式写入野狗云(适用于app的server端发起的实时数据变化)。
存储与安全
当数据写入野狗云后,需要考虑两个问题:
- 如果app处于离线状态,再上线时如何收到之前的数据?
- 数据的安全性是如何保障的?
存储方面。野狗云端会对通信的数据进行存储,App端可以通过SDK对数据进行简单的查询。当有实时数据需要发送给某个app时,如果app不在线,那么会在下次接入网络时进行数据的查询,获取到之前传输过来的数据,并且同时进行关注数据今后的变化。这样就解决了app暂时离线的问题。
安全方面。野狗提供了一套基于javascript语法的规则表达式,它可以很好的和app的终端用户账户系统集成,实现读写访问权限的控制。由于野狗云端也会对数据进行存储,因此也可以将野狗看作是一个云端数据库。
数据的实时同步是这个云端数据库的一个特性,实时通信的过程相当于SDK本地数据子集副本和云端数据库之间的同步。实时通信通道的安全性也是基于云端数据库读写访问权限控制的。
由于篇幅的原因,关于云端数据存储的结构和规则表达式的设置在这里就不展开叙述了。只要大家了解到野狗云端可以集成app现有的终端用户系统,将数据读写的访问权限控制在很细的粒度,可以设置哪些数据只能被哪些指定的终端用户读或写。
野狗还有很多其他酷炫的特性。快使用野狗开发实时app吧,你专注在业务逻辑上,野狗帮你搞定实时通信的问题。
 关注野狗官方微信,获取更多技术干货
关注野狗官方微信,获取更多技术干货











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

