一个App完成入门篇(二)-搭建主框架
一个App完成入门篇(二)-搭建主框架
通过第一课的学习,你已经掌握了如何通过debug调试器来跟PC上的设计器联调来实时查看UI设计效果、调试代码了,接下来通过一系列的demo开发教学你将很快上手学习到如何开发一个真正的App。
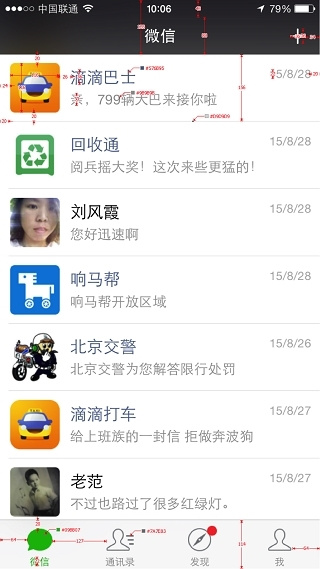
要开发App,最重要的就是确定主框架,好的主框架能起到减少工作量、简化代码的作用,而页面通常需要产品人员的UE设计和美工人员的UI设计,如下图所示,这两个步骤完成后才开始实现功能,由于篇幅限制,本教程不再赘述如何设计UI和UE,直接通过开发一个仿微信主页面的页面来做示范。
完整的demo请参考 下载地址 ,可以导入到设计器中学习,导入教程:
下载到本地后,解压到某个目录中

在设计器中选择File-Import-DeviceOne-Existing projects into Workspace点击Next选择刚刚解压后的目录,再次点击Next即可将完整的demo导入设计器中。

在上一节教程从Hello world开始中大家已经学会了如何创建项目,这里直接使用该项目。
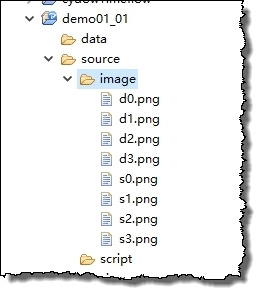
首先在IDE中展开项目层级结构

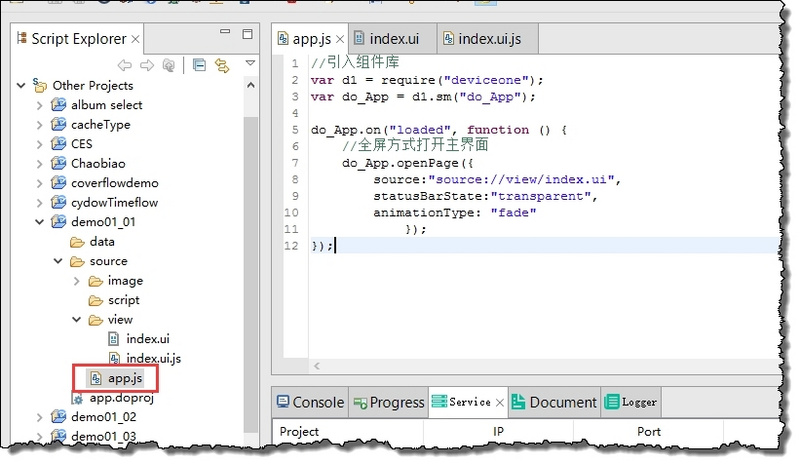
app.js是整个项目的入口脚本环境,双击该文件在右侧进入编辑。需要注意的是app.js较为特殊,如果要在该文件内使用DeviceOne的组件,需要先require(“DeviceOne”),如第一句代码所示,而其他.js脚本环境是不需要引用可以直接使用的。在这个脚本环境中我们要做的操作是打开一个新页面,需要调用的是App组件的openPage方法,openPage总共有八个参数,这里先简单介绍用到的其中三个,其他参数的用法详见 App的openPage 。这里整段代码含义就是先定义一个sm类 组件分类 介绍的App,在App的loaded事件中打开一个新页。loaded事件会App启动完成时触发,所以我们把打开新页的打开写在这里面。其中openPage方法的source参数表示的是需要打开的页面的地址(绝对路径);statusBarState参数表示的是顶部状态栏显示状态,这里选择的是transparent,这样设置能让打开的index.ui页在手机上显示的为全屏效果,即隐藏手机的顶部状态栏;animationType参数表示的是打开页面时的过渡动画类型,这里选择fade淡入淡出的方式,这样就能以淡入淡出的过渡动画全屏打开到index.ui页面了。
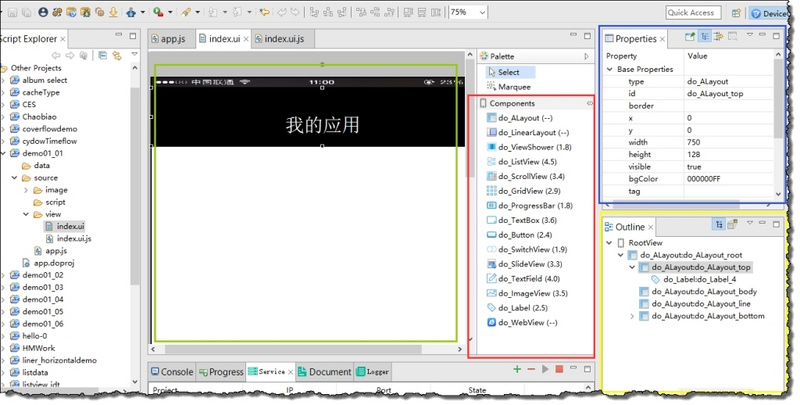
接着我们双击打开index.ui,进入ui视图的编辑。

所有的页面展示都是通过在.ui文件中罗列组件来实现,如上图绿框所示;若需要添加ui组件,只需在组件列表Components(红框所示)中拖拽组件到ui画布上,黄框OutLine中展示的是当前页面的层级关系,在OutLine中越靠下面的组件会展示在页面越上层。
再简单分析一下主界面,整个项目的尺寸是iphone6的尺寸750x1334,分上下两个部分,底部是一个Bottom Bar导航栏,上面是随着底部导航切换的界面

Jonh.FelixStay hungry Stay foolish
一个App完成入门篇(二)-搭建主框架
通过第一课的学习,你已经掌握了如何通过debug调试器来跟PC上的设计器联调来实时查看UI设计效果、调试代码了,接下来通过一系列的demo开发教学你将很快上手学习到如何开发一个真正的App。
要开发App,最重要的就是确定主框架,好的主框架能起到减少工作量、简化代码的作用,而页面通常需要产品人员的UE设计和美工人员的UI设计,如下图所示,这两个步骤完成后才开始实现功能,由于篇幅限制,本教程不再赘述如何设计UI和UE,直接通过开发一个仿微信主页面的页面来做示范。
完整的demo请参考下载地址,可以导入到设计器中学习,导入教程:下载到本地后,解压到某个目录中
在设计器中选择File-Import-DeviceOne-Existing projects into Workspace点击Next选择刚刚解压后的目录,再次点击Next即可将完整的demo导入设计器中。
在上一节教程从Hello world开始中大家已经学会了如何创建项目,这里直接使用该项目。
首先在IDE中展开项目层级结构
app.js是整个项目的入口脚本环境,双击该文件在右侧进入编辑。需要注意的是app.js较为特殊,如果要在该文件内使用DeviceOne的组件,需要先require(“DeviceOne”),如第一句代码所示,而其他.js脚本环境是不需要引用可以直接使用的。在这个脚本环境中我们要做的操作是打开一个新页面,需要调用的是App组件的openPage方法,openPage总共有八个参数,这里先简单介绍用到的其中三个,其他参数的用法详见App的openPage。这里整段代码含义就是先定义一个sm类组件分类介绍的App,在App的loaded事件中打开一个新页。loaded事件会App启动完成时触发,所以我们把打开新页的打开写在这里面。其中openPage方法的source参数表示的是需要打开的页面的地址(绝对路径);statusBarState参数表示的是顶部状态栏显示状态,这里选择的是transparent,这样设置能让打开的index.ui页在手机上显示的为全屏效果,即隐藏手机的顶部状态栏;animationType参数表示的是打开页面时的过渡动画类型,这里选择fade淡入淡出的方式,这样就能以淡入淡出的过渡动画全屏打开到index.ui页面了。
接着我们双击打开index.ui,进入ui视图的编辑。
所有的页面展示都是通过在.ui文件中罗列组件来实现,如上图绿框所示;若需要添加ui组件,只需在组件列表Components(红框所示)中拖拽组件到ui画布上,黄框OutLine中展示的是当前页面的层级关系,在OutLine中越靠下面的组件会展示在页面越上层。
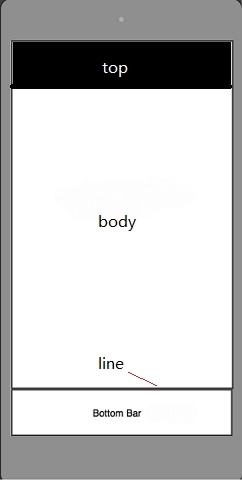
再简单分析一下主界面,整个项目的尺寸是iphone6的尺寸750x1334,分上下两个部分,底部是一个Bottom Bar导航栏,上面是随着底部导航切换的界面
页面布局示意图
这节主要介绍如何实现Botton Bar。
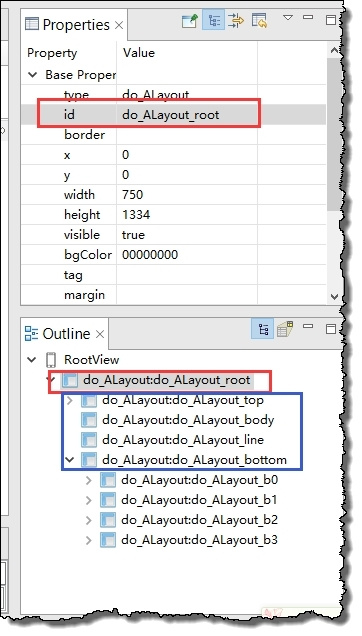
首先打开OutLine,

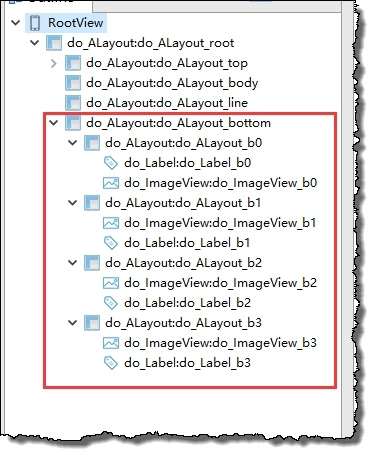
在RootView中只允许有一个容器类组件,其他组件都是放在这个容器类组件中的,通常我们选择ALayout绝对布局组件来当这个容器组件。我们点击选中该组件(如上图红框所示),通过属性列表修改该组件的id为do_ALayout_root,默认大小是跟整个项目的大小相同的750x1334,再继续像该容器内添加四个ALayout,id分别修改成do_ALayout_top、do_ALayout_body、do_ALayout_line和do_ALayout_bottom,它们的id对应了它们的功能分别如页面布局示意图中所示的top、body、line和bottom。分别调整着四个ALayout的x、y、width、height属性,以调整它们在页面中的位置。再继续向do_ALayout_bottom容器中添加四个ALayout,id分别改为do_ALayout_b0/b1/b2/b3,

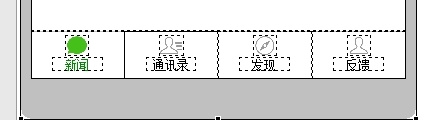
再分别向这四个ALayout中添加一个Label和ImageView组件,并调整它们的x、y、width、height以达到下图所示效果

此时你的项目中ImageView没有显示出图片,需要在source://image或者创建其他想要存放图片的目录将想要展示的图片放进去

再分别选中四个ImageView组件,修改它们的source属性指向存放图片的绝对路径,就能显示图片了。
这里需要注意的是,DeviceOne有强大的 屏幕适配技术 ,但可能会在某些局部对图片显示形状要求严格的地方会稍微有些变形,为了保证点ALayout有一个特殊属性isStretch,这里将该属性设置成false来保证ImageView不变形。
有了页面效果,接下来就需要使页面动起来。双击index.ui.js进入代码编辑页,

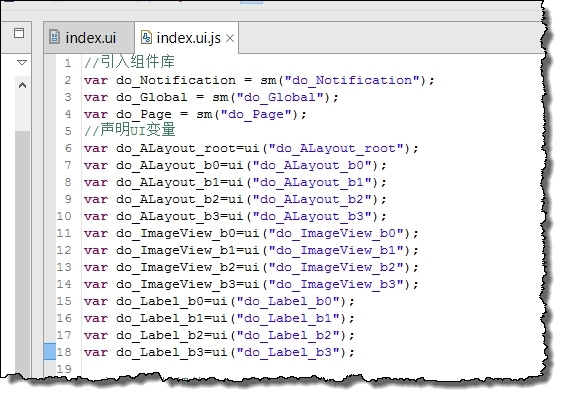
先通过组件类型定义三个sm组件Notification、Global和Page,在需要的地方可以通过自定义对象名+.的方式来使用该组件的属性、方法和事件。再将所需要用到的ALayout、ImageView、Label定义一下,ui组件的定义方式跟sm组件类似,不同的是ui(“”)括号里填的是刚刚在.ui页面修改的对应组件的id名。
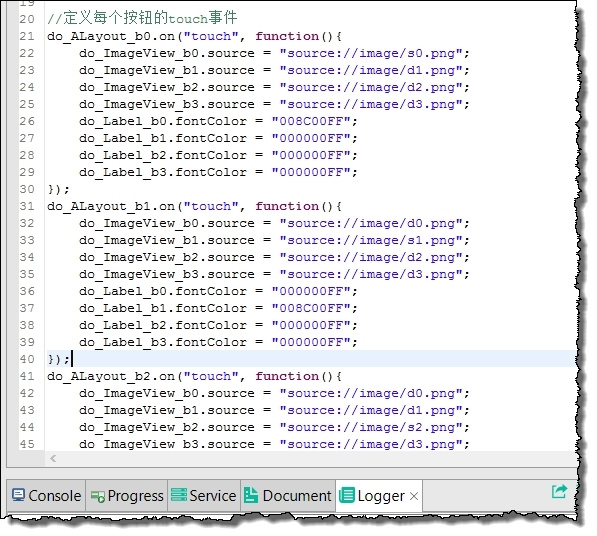
ImageView和ALayout都有点击事件(touch),为了让用户有更好的体验,我们加大点击响应范围,将touch事件订阅在Bottom的四个ALayout中,并在该事件中通过改变其他ALayout里Label的文字颜色和ImageView图片source来达到点击选中的效果。

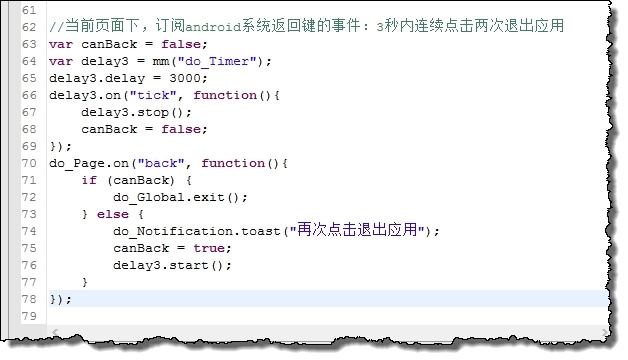
另外我们想让这个demo在android设备上能通过点击手机上的“返回”虚拟按键来返回到debug首页,需要用到刚刚我们定义过的Notification、Global和Page组件,还有一个mm组件Timer定时器,mm组件的定义方式跟sm组件相同,只需要组件类型即可定义。点击android手机上的“返回”虚拟按键会触发Page组件的back事件,所以我们订阅back事件并在back事件里处理返回还是退出。

到这里,一个能响应点击事件并切换图片的demo就完成了,是不是很简单易学呢?!我们可以从上一节教程中所学的手机和电脑联调代码的方法来赶快验证一下所学内容啦。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

