在非阻塞IO下的nodejs下的同步并行 ES6的 promise 从入门深入(一)
什么是promise?为什么要在nodejs中使用promise?使用promise到底有什么好处呢?实在太多了,一一说来不如直接上实战。我们先介绍一下nodejs中的promise的一些调用.再结合promise的应用逐步深入。
Promise.then Promise.catch Promise.resolve Promise.reject Promise.all Promise.race这就是一些简单的Promise的调用看起来不多,但是靠这个真得解决了许多必须同步并行的环境.
demo1Promise本身是一个对象在nodejs 4.x开始支持。创建一个Promise对象很简单,主要是分两步
var promise = new Promise((resolve,reject)=>{ var data = [1,2,3] if(data.length > 3) resolve(data) else reject(new Error("array length invalid")) }) 这就是一个非常基础的东西,resolve意味着成功解决,而reject意味着拒绝。但是如何继续进行以后的事情,对事情的结果如何处理呢?这就是涉及到了Promise.then 这个东西意味着然后。Promise.then(resolveHandler,rejectHandler)存在两个回调函数根据个人的需求进行处理。
promise.then(res => { console.log(res) }, err => { console.error(err) })这两个的顺序是固定的,即使你处理的东西不需要res,你也必须用这样的形式来正确表达
promise.then(null, err => { console.error(err) })来让promise理解你不需要resolve的handler大家可以根据代码看看我们获得的东西究竟是什么,理解下res,err到底是什么,再看看接下来的东西
其实res就是当Promise的状态为resolve下所返回的数据,而err则是Promise的状态为reject情况下所返回的异常。用官方来讲的话就是 promise.then(onFulfilled, onRejected) 。但是说实话我们在用then的时候我们对于onRejected是非常少的,因为它存在一些问题,导致我们都是用 Promise.catch() 来捕获在前阶段中出现的异常的。
接下来就是Promise.catch()的一些简单用法
Promise.catch(err)主要存在一个回调正如我们看到的它的函数体获得了一个err参数,也可以向前面这么理解把就是Promise.catch(errorHandler)就是错误处理函数。以下是它的用法
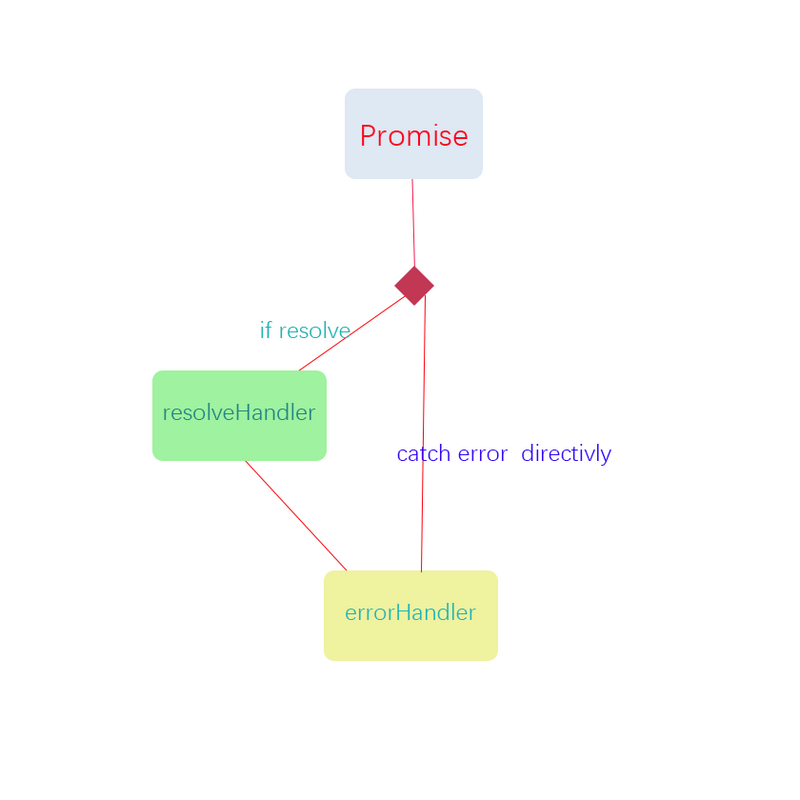
promise.then(res => { console.log(res) }).catch(err => { console.log(err) }) 那么我们到底的一个具体的过程究竟是什么样子的呢?这时候我们用简单的一张图来表示我们对当前的函数处理的一个过程的描述

从顺序上来说不难看出,我们的Promise.catch本身就在我们的Promise.then()之后,一般都是就算不是在这之后也是放在最后进行捕获的,它不仅仅可以捕获我们在resolveHandler中处理函数遇到的异常,同时还能处理我们在rejectHandler中遇到的异常,所以非常游泳,如何你不写rejectHandler他一样能直接捕获我们前一步的异常,也就是直接从Promise对象中reject过来的过程,意味着它是直接捕获异常的,在catch前面的所有异常都会被他捕获,我们可以把他想象成一个很大的try catch 块来对异常进行处理,所以和我们在rejectHandler中能处理能做的,我们的catch都更胜一筹!所以我们大致都是用catch来处理整个Promise中可能产生的异常。以下是catch的直接捕获异常图

然后是我们的Promise.resolve和Promise.reject调用的一些简单例子啊
demo2
Promise.resolve("resolve").then(res=>{ console.log(res) }) Promise.reject("error").catch(err=>{ console.error(err) }) 这边的意思的话,大家可能不难看出我们的Promise.resolve和Promise.reject 类似一个Promise对象的工厂,可以主观地生成一个已经resolve或是reject的Promise对象,从而我们可以在这个对象的基础上进行操作。而且这是一个静态的方法,可以随时随地帮助我们应用Promise,这两调用挺简单的。
接下来是我们的多重then,catch的使用,我们都知道我们在then和catch中对应的回调函数都是有对应的参数的,而在一个存在Promise的函数我们所能获得的参数必然是这样的通过resolve或是reject传过来的,那么还有没有不适用resolve或是reject就能获得参数的方法?这是肯定有的!
未完---------------------------------------------------------------------------------------










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

