CSS3新特性,兼容性,兼容方法总结
CSS3新特性,兼容性,兼容方法总结
css3手册 css3手册
边框
border-radius
用于添加圆角效果
语法:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]? <length>: 用长度值设置对象的圆角半径长度。不允许负值
<percentage>: 用百分比设置对象的圆角半径长度。不允许负值
实例:
border-radius:10px;
border-radius:5px 10px 15px 20px; //顺序是顺时针 border-radius:26px 106px 162px 32px/28px 80px 178px 26px; //标准语法格式 border-radius:50%; //是相对于元素占据尺寸的百分比,即包含边框和padding后的尺寸
.radius{ border-top-left-radius:5px; //左上角,注意顺序是先上下后左右 border-top-right-radius:10px; //左上角 border-bottom-left-radius:15px; //左下角 border-bottom-left-radius:20px; //右上角 background-color:red; //即使元素没有边框,圆角也可以用到 background 上面,具体效果受 background-clip 影响。 }兼容性:
IE9+,Firefox4+,Chrome5+,Safari5+,Opera01.5+,iOS Safari4+,Android Browser2.2+ ,Android Chrome18+
兼容方法:
-webkit-border-radius:10px; 低版本的firefox:
-moz-border-radius:10px; IE6/7/8:引入ie-css3兼容文件,不支持除了黑色(#000)以外的其他颜色
详情参阅 让IE6/IE7/IE8浏览器支持CSS3属性
详情参阅 border-radius
box-shadow
用于添加阴影效果
语法:
box-shadow:none|[inset? && [<offset-x><offset-y><blur-radius>?<spread-radius>?<color>?]]# inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
<offset-x> : 这是第一个 length值设置水平偏移量,如果是负值则阴影位于元素左边。
<offset-y> : 这是第二个 length值设置垂直偏移量,如果是负值则阴影位于元素上面。
<blur-radius> :这是第三个 length值。值越大,糊糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
<color> :设置对象的阴影的颜色。
实例:
box-shadow: 10px 10px 5px #888;
box-shadow: 3px 3px green, -1em 0 0.4em gold; 兼容性:
IE9.0+,Firefox4.0+,Chrome10.0+,Safari5.1+,Opera10.5+,iOS Safari5.0+,Android Browser4.0+,Android Chrome18.0+
兼容方法:
-webkit-box-shadow:10px 10px 5px #888; 低版本的firefox:
-moz-box-shadow:10px 10px 5px #888; IE6/7/8:引入ie-css3兼容文件,不支持除了黑色(#000)以外的其他颜色
详情参阅 让IE6/IE7/IE8浏览器支持CSS3属性
详情参阅 box-shadow
border-image
用来给元素边框添加背景图片
语法:
border-image:<' border-image-source '> || <' border-image-slice '> [ / <' border-image-width '> | / <' border-image-width '>? / <' border-image-outset '> ]? || <' border-image-repeat '><' border-image-source '>:设置或检索对象的边框是否用图像定义样式或图像来源路径。
<' border-image-slice '>: 设置或检索对象的边框背景图的分割方式,该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill。
<' border-image-width '>: 设置或检索对象的边框厚度。
<' border-image-outset '>:设置或检索对象的边框图像可超出边框盒的大小。
<' border-image-repeat '>:设置或检索对象的边框图像的平铺方式repeat,round,stretch。
实例:
border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 round;
border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch; 兼容性:
IE11+, Firefox15+, Chrome16+ , Safari6+,Opera15+,iOS Safari6+,Android Browser4.4+, Android Chrome18+
兼容方法:
-webkit-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch; 低版本的firefox:
-moz-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch; 低版本的Opera:
-o-border-image:url("http://www.w3school.com.cn/i/border.png") 30 30 stretch; IE未解决
详情参阅 border-image , border-image
背景
background-size
设置背景图片大小。
语法:
background-size:<bg-size># <bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain <length>: 用长度值指定背景图像大小。不允许负值。
<percentage>: 用百分比指定背景图像大小。不允许负值。
auto:背景图像的真实大小。
cover:将背景图像等比缩放到 完全覆盖容器 ,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被 包含在容器内 。
实例:
background-size: cover;
background-size: contain; 兼容性:
IE9+,Firefox4+, Chrome15+,Safari7+, Opera15+, iOS Safari7+, Android Browser4.4+, Android Chrome18+
兼容方法:
低版本的chrome: -webkit-background-size:10px 10px 5px #888; 不支持background简写
-moz-background-size:10px 10px 5px #888; IE8:
-
方法一(推荐)、引入backgroundsize.min.htc兼容文件
.size { width: 400px; height: 400px; margin: 20px auto 0; background: green url(img/1.jpg) no-repeat scroll center 0; background-size: cover; -ms-behavior: url(js/backgroundsize.min.htc); } -
方法二、针对IE8的hack
<!--[if IE 8]> <style type="text/css"> .size{ -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/1.jpg', sizingMethod='scale')"; } //该函数只能模仿cover值,IE8下效果与IE9/10稍有不同,图片占满背景大小且不超出 </style> <![endif]-->详情参阅 background-size
background-origin
指定背景图片background-image 属性的原点位置的背景相对区域,当使用 background-attachment 为fixed时,该属性将被忽略不起作用
语法:
background-origin:<box># <box> = border-box | padding-box | content-box padding-box:从padding区域(含padding)开始显示背景图像。
border-box: 从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像

实例:
background-origin:content-box;padding:10px;
111111111111111111111111111
background-origin:border-box;padding:10px;border:15px solid transparent; 111111111111111111
兼容性:
IE9+,Firefox4.0+ Chrome4.0+ Safari6.0+, iOS Safari6.0+, Android Browser3.0+, Android Chrome18+
兼容方法:
firefox4.0以下: -moz-background-origin:padding | border; 没有content
IE8下background-origin默认为padding-box
详情参阅 background-origin
background-clip
设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
background-clip:<box># <box> = border-box | padding-box | content-box | inherit border-box背景延伸到边框外沿(但是在边框之下)。
padding-box边框下面没有背景,即背景延伸到内边距外沿。
content-box背景裁剪到内容区 (content-box) 外沿。
实例:
background-clip:border-box;
111111111111111
兼容性:
IE9+,Firefox4.0+, Chrome4.0+, Safari6.0+,iOS Safari6.0+, Android Browser3.0+, Android Chrome18.0+
兼容方法:
firefox4.0以下: -moz-background-origin:padding | border; 没有content
IE8下background-origin默认为padding-box
multiple backgrounds
语法:
background:[ <bg-layer>, ]* <final-bg-layer>
<bg-layer> = <bg-image> || <position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box>
<final-bg-layer>=<bg-image>||<position>[/<bg-size>]?||<repeat-style>||<attachment>||<box>||<box>||<'background-color'>
实例:
background: url(test1.jpg) no-repeat scroll 10px 20px/50px 60px padding-box, url(test1.jpg) no-repeat scroll 10px 20px/70px 90px padding-box, url(test1.jpg) no-repeat scroll 10px 20px/110px 130px padding-box #aaa;兼容性:
IE9+,Firefox3.6+, Chrome4.0+, Safari3.1+
兼容方法:
未解决
文本
text-shadow
为文字添加阴影
语法:
textshadow:none | [inset? && [ <offset-x> <offset-y> <blur-radius>?<color>? ] ]# inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
<offset-x> : 这是第一个 length值设置水平偏移量,如果是负值则阴影位于元素左边。
<offset-y> : 这是第二个 length值设置垂直偏移量,如果是负值则阴影位于元素上面。
<blur-radius> :这是第三个 length值。值越大,糊糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
<color> :设置对象的阴影的颜色。
实例:
text-shadow:1px 1px 2px red;
12212121
兼容性:
IE10+, Firefox3.5+, Chrome4.0+, Safari6.0+
兼容方法:
-webkit-text-shadow:1px 1px 1px #000; 低版本的firefox:
-moz-text-shadow:1px 1px 1px #000; IE6/7/8:引入ie-css3兼容文件,不支持除了黑色(#000)以外的其他颜色
详情参阅 让IE6/IE7/IE8浏览器支持CSS3属性
word-wrap
浏览器是否允许单词中断换行
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap
当你使用 <' overflow-wrap '> 时,最好同时使用 <' word-wrap '> 作为备选,作向前兼容。
语法:
word-wrap:normal | break-word
实例:
word-wrap: break-word;
FStrPrivFinÄndG (Gesetz zur Änderung des Fernstraßenbauprivatfinanzierungsgesetzes und straßenverkehrsrechtlicher Vorschriften)
兼容性:
IE6+,Firefox3.5+, Chrome4+, Safari6+, iOS Safari6+, Android Browser2.1+, Android Chrome18+
兼容方法:
文字
@font-face
能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
语法:
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }实例:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot'); /* IE9 Compat Modes */ src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('YourWebFontName.woff') format('woff'), /* Modern Browsers */ url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */ url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */ font-weight: normal; font-style: normal; }兼容性:
几乎所有浏览器也支持的网络字体@font-face的用法
兼容方法:
详情参阅 @font-face
2D3D转换
transform
元素可以按照设定的值变形、旋转、缩放、倾斜
语法:
transform : none | <transform-function> [ <transform-function> ]*
transform-function list:
-
matrix() = matrix(<number>[,<number>]{5,5}) -
matrix3d() = matrix3d(<number>[,<number>]{15,15}) -
translate() = translate(<translation-value>[,<translation-value>]?) -
translate3d() = translate3d(<translation-value>,<translation-value>,<length>) -
translatex() = translatex(<translation-value>) -
translatey() = translatey(<translation-value>) -
translatez() = translatez(<length>) -
rotate() = rotate(<angle>) -
rotate3d() = rotate3d(<number>,<number>,<number>,<angle>) -
rotatex() = rotatex(<angle>) -
rotatey() = rotatey(<angle>) -
rotatez() = rotatez(<angle>) -
scale() = scale(<number>[,<number>]?) -
scale3d() = scale3d(<number>,<number>,<number>) -
scalex() = scalex(<number>) -
scaley() = scaley(<number>) -
scalez() = scalez(<number>) -
skew() = skew(<angle>[,<angle>]?) -
skewx() = skewx(<angle>) -
skewy() = skewy(<angle>) -
perspective() = perspective(<length>) -
<translation-value> = <length> | <percentage>
实例:
transform:none;
transform:rotate(30deg) scale(0.5);//大家记住了是空格隔开
transform:skew(45deg);
transform:translate(100px 20px);
兼容性:
IE9+, Firefox3.5+, Chrome4.0+, Safari6.0+, iOS Safari8.4+, Android Browser4.4+, Android Chrome34+
兼容方法:
.transform{ -webkit-transform: x,y; -moz-transform: x,y; -ms-transform: x,y; -o-transform: x,y; transform: x,y; }IE9以下不支持
详情参阅 transform
过渡
transition
css的属性值在一定的时间区间内平滑地过渡
语法:
transition :[<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]* transition-property : none | all | [ <ident> ] [ ',' <ident> ]* 检索或设置对象中的参与过渡的属性
transition-duration : <time> [, <time>]* 检索或设置对象过渡的持续时间
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]* 检索或设置对象中过渡的动画类型
transition-delay : <time> [, <time>]* 检索或设置对象延迟过渡的时间
实例:
transition: all .5s ease-in-out 1s;
兼容性:
IE10+, Firefox16+, Chrome26+ ,Safari6.1+ , iOS Safari7+, Android Browser4.4+, Android Chrome25+
兼容方法:
p { -webkit-transition: all .5s ease-in-out 1s; -moz-transition: all .5s ease-in-out 1s; -o-transition: all .5s ease-in-out 1s; transition: all .5s ease-in-out 1s; }IE9以及更早的版本,不支持 transition 属性。
详情参阅 transition
动画
animation
检索或设置对象所应用的动画特效。
语法:
animation:<single-animation>[,<single-animation>]* <single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> <' animation-name '>:检索或设置对象所应用的动画名称
<' animation-duration '>:检索或设置对象动画的持续时间
<' animation-timing-function '>:检索或设置对象动画的过渡类型
<' animation-delay '>:检索或设置对象动画延迟的时间
<' animation-iteration-count '>:检索或设置对象动画的循环次数
<' animation-direction '>:检索或设置对象动画在循环中是否反向运动
<' animation-fill-mode '>:检索或设置对象动画时间之外的状态
<' animation-play-state '>:检索或设置对象动画的状态。
实例:
.animation:hover{ -webkit-animation:animated_div 5s 1; -moz-animation:animated_div 5s 1; animation:animated_div 5s 1; } @keyframes animated_div{ 0% {transform: rotate(0deg);left:0px;} 25% {transform: rotate(20deg);left:0px;} 50% {transform: rotate(0deg);left:500px;} 55% {transform: rotate(0deg);left:500px;} 70% {transform: rotate(0deg);left:500px;background:#1ec7e6;} 100% {transform: rotate(-360deg);left:0px;} }兼容性:
IE10+,Firefox16+, Chrome43+, Safari9+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下不支持
详情参阅 animation
@keyframes
用于创建动画
语法:
@keyframes IDENT { 0% { Properties:Properties value; } Percentage { Properties:Properties value; } 100% { Properties:Properties value; } }实例:
见上例
兼容性:
IE10+,Firefox16+, Chrome43+, Safari9+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下不支持
详情参阅 animation
颜色
linear-gradient radial-gradient
实现真实的渐变效果。
语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
<angle>:用角度值指定渐变的方向(或角度)。
<color-stop> 用于指定渐变的起止颜色:
实例:
background:linear-gradient(to bottom, #fff 0%, red 100%);
background:radial-gradient(#fff 0%, red 100%); 兼容性:
IE10+, Firefox16+, Chrome26+, Safari6.1+
兼容方法:
低版本的chrome:-webkit-
低版本的firefox:-moz-
IE9及以下不支持
详情参阅 gradient
rgba(r,g,b,a)
设置颜色red+green+blue+alpha
语法:
rgba(r,g,b,alpha)
实例:
rgba(255,0,0,.2)
兼容性:
IE9+, Firefox2+, Chrome4+, Safari3+, iOS Safari3.2+, Android Browser2.1+, Android Chrome18+
兼容方法:
IE6/7/8不支持使用 rgba 模式实现透明度,可使用 IE 滤镜处理
-m-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); 详情参阅 IE8下兼容rgba颜色的半透明背景
flex布局
Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
flex
设置或检索弹性盒模型对象的子元素如何分配空间。用在子容器上
语法:
flex:none | <' flex-grow '> <' flex-shrink >'? || <' flex-basis '> 默认值为0 1 auto,建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex-grow:<number>设置或检索弹性盒的扩展比率。默认为0,如果所有子容器的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个子容器的flex-grow属性为2,其他都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink:<number>设置或检索弹性盒的收缩比率。如果所有子容器的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子容器的flex-shrink属性为0,其他子容器都为1,则空间不足时,前者不缩小。
flex-basis:<length> | <percentage> | auto | content 定义了在分配多余空间之前,子容器占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子容器的本来大小。
实例:
.parent{ display:-webkit-flex; //低版本的chrome display:-moz-box; //低版本的firefox display:-ms-flexbox; //IE10 display:flex; width:600px; height:100px;border:1px solid #000; } .parent div{ -webkit-flex:1; -moz-box-flex:1; -ms-flex:1; flex:1; border:1px solid red; }兼容性:
IE11+,Firefox22+, Chrome21+, Safari6.1+
兼容方法:
低版本的chrome:-webkit- 或者 -webkit-box-flex
低版本的firefox:-moz-box-flex:1;
IE10:-ms-flex:1;
box-flex效果类似于过渡版本和新版本的flex属性;
详情参阅 flex
flex-flow
设置或检索弹性盒模型对象的子元素排列方式。用在父容器上
语法:
flex-flow:<' flex-direction '> || <' flex-wrap '>
<' flex-direction '>:定义弹性盒子元素的排列方向。 flex-direction:row | row-reverse | column | column-reverse
- row:主轴与行内轴方向作为默认的书写模式。即横向从左到右排列(左对齐)。
- row-reverse:对齐方式与row相反。
- column:主轴与块轴方向作为默认的书写模式。即纵向从上往下排列(顶对齐)。
- column-reverse:对齐方式与column相反。
<' flex-wrap '>控制flex容器是单行或者多行. flex-wrap:nowrap | wrap | wrap-reverse
- nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
- wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse:反转 wrap 排列。
实例:
flex-flow:row nowrap
- a
- b
- c
flex-flow:row wrap-reverse
- a
- b
- c
flex-flow:column wrap-reverse;
- a
- b
- c
兼容性:
IE11+, Firefox28+, Chrome29+, Safari9+
兼容方法:
可以通过box-orient:horizontal + box-direction:normal 达到新版本 flex-direction:row 的效果;
可以通过box-orient:horizontal + box-direction:reverse 达到新版本 flex-direction:row-reverse 的效果;
可以通过box-orient:vertical + box-direction:normal 达到新版本 flex-direction:column 的效果;
可以通过box-orient:horizontal + box-direction:reverse 达到新版本 flex-direction:column-reverse 的效果;
box-lines效果类似于过渡版本和新版本的flex-wrap属性
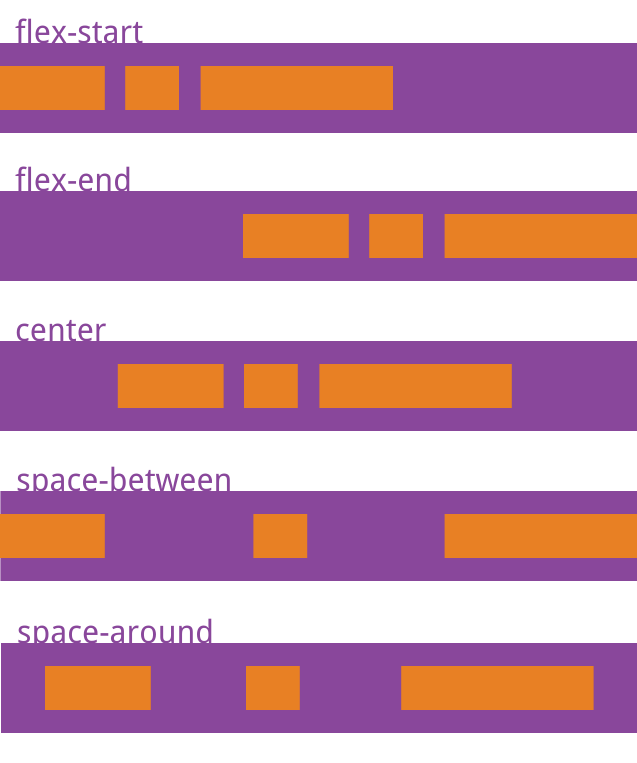
justify-content
设置或检索弹性盒子元素在主轴(横轴)方向上的定位方式。
语法:
justify-content:flex-start | flex-end | center | space-between | space-around
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个子元素两侧的间隔相等。所以,子元素之间的间隔比子元素与边框的间隔大一倍
实例:

兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
详情参阅 justify-content
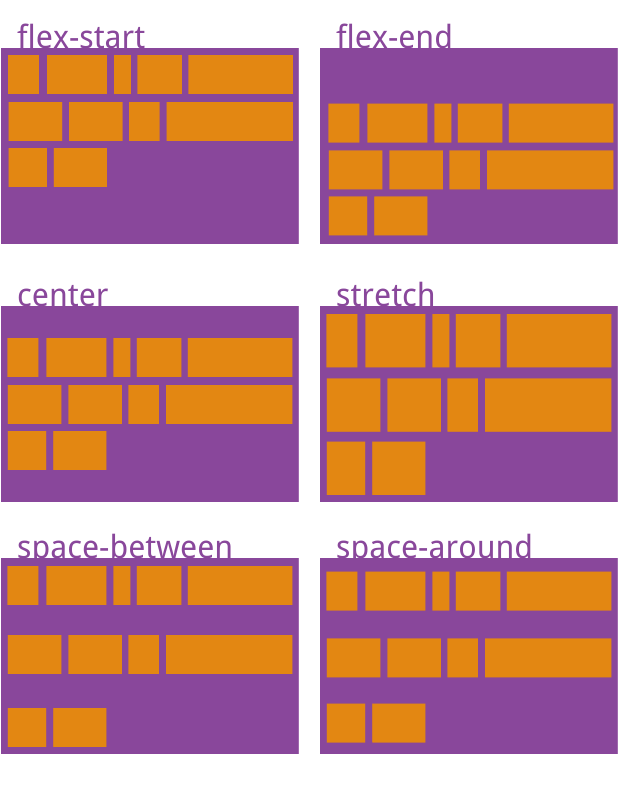
align-content
调整伸缩子元素在侧轴(纵轴)上的定位方式,如果子元素只有一根轴线,该属性不起作用
语法:
align-content:flex-start | flex-end | center | space-between | space-around | stretch
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
实例:

兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-pack效果等同于过渡版本的flex-pack属性和新版本的justify-content属性;
详情参阅 align-content
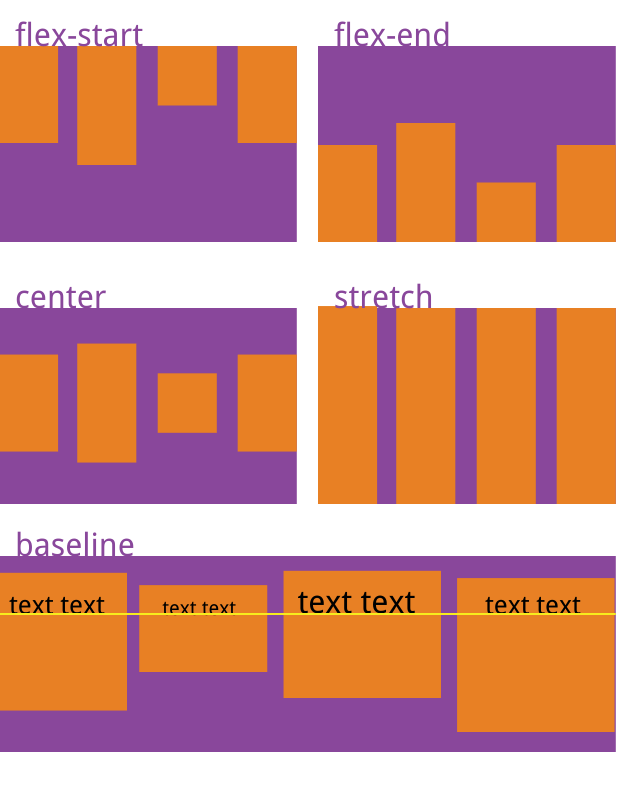
align-items
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的定位方式。
语法:
align-items:flex-start | flex-end | center | baseline | stretch
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
实例:

兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-align效果等同于过渡版本的flex-align属性和新版本的align-items属性;
详情参阅 align-items
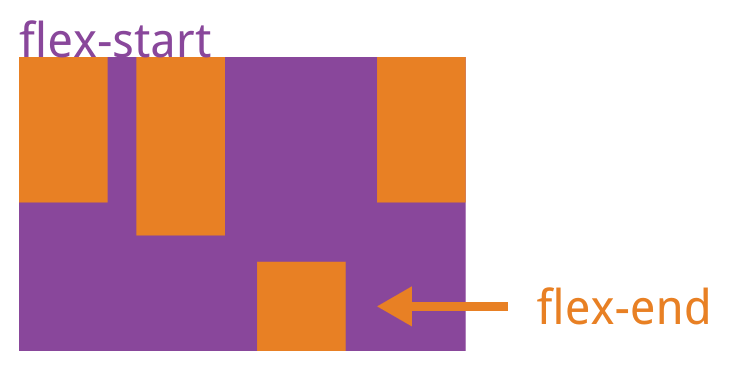
align-self
定义flex子项单独在侧轴(纵轴)方向上的对齐方式。align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法:
align-self:auto | flex-start | flex-end | center | baseline | stretch
实例:

兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
详情参阅 align-self
order
设置或检索弹性盒模型对象的子元素的排列顺序。数值越小,排列越靠前,默认为0。
语法:
order:<integer>默认为0
实例:

兼容性:
IE11+, Firefox22+, Chrome29+, Safari9+
兼容方法:
低版本的chrome:-webkit-
box-oridinal-group效果等同于过渡版本的flex-order属性和新版本的order属性;
详情参阅 order
其他
box-sizing
用来改变默认的 CSS 盒模型 对元素宽高的计算方式
语法:
box-sizing:content-box | border-box content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
实例:
box-sizing:content-box
box-sizing:border-box 兼容性:
IE8+, Firefox29+, Chrome10+, Safari6+
兼容方法:
详情参阅 box-sizing
resize
设置或检索对象的区域是否允许用户缩放,调节元素尺寸大小。多用于textarea元素
语法:
resize:none | both | horizontal | vertical
实例:
resize:none
兼容性:
Firefox Chrome Safari现代版都兼容
兼容方法:
IE全不兼容










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

