我不能再忍受你的代码风格了!——JSCS
无论人数多少,代码都应该同出一门。
JavaScript 或者 Node 的语法本身很弱,在teamwork 和大型项目开发的时候,技术选型时往往选择了 typescript 或者加入 Facebook 的 flow 工具。但是对于代码风格,确实难以统一江山。
每个开发者会有自己的开发习惯,自己喜欢的编辑器,代码风格更加是千差万别。进入 Team work 之后,团队管理的第一件事情就是定义规范,文件命名,目录结构,代码风格。 就像这样

然后会组织多次会议,一起学习研究规范, 一次又一次。然后在 code review 的时候指出,这里不符合规范,那边命名有问题。时间久了,大家对于规范的印象和要求就弱了。如果有新员工入职,那他又得重新学一遍代码风格规范,谁知道,新员工对团队代码风格接受和学习得怎么样呢?代码风格的问题一直困扰了很久。
当然我们也做了很多尝试,比较加入 jshint、grunt 编译的时候,执行 css、js 检查。更加丧心变狂的是,加入了 .git/pre-commit ,在 git 提交的时候,必须通过预检查,才能提交。这种方式过于粗暴,可配置的内容也不够灵活。只能恶心一下自己,并没有在开发团队推广起来。
来的不早也不晚,JSCS 恰巧就这样出现了。从来没有见过这么强大的代码格式化和风格统一工具。
正如官方介绍:
JSCS is a code style linter/formatter for programmatically enforcing your style guide. You can configure JSCS for your project/company using over 150 validation rules, including presets from popular style guides like jQuery, Airbnb, Google, and more.
优点
-
JSCS 有超过150种代码验证规则。
-
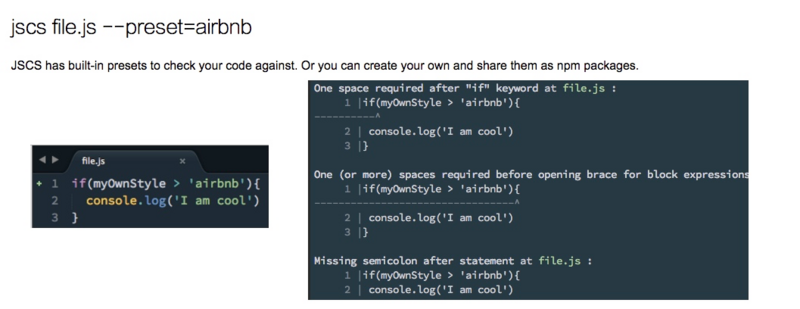
你可以预设像 Google、Airbnb 等公司的代码风格。
-
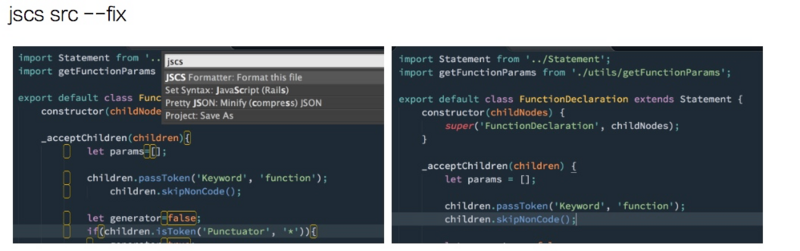
JSCS 可以帮你检查,甚至按照你的预设风格格式化代码。当执行
jscs app/ --fix的时候,项目的代码风格立马和 Airbnb 保持一致了,我还像个没见过世面的人一样惊叹了一番。 -
支持 ES2015, JSX, Flow 等。它可以验证任何有效的 babel 代码
-
支持绝大多数开发工具和环境。Grunt Task、Atom、Sublime Text、Intellij IDEA、WebStrom、RubyMine 等等。所有工具的 安装办法
-
自动生成你的代码风格的配置文件。
jscs --auto-configure src。比如:我的团队代码风格很牛掰,不需要引入其他的代码风格,那这一行命令,就可以让所有风格统一起来。


你要知道,Airbnb 的 javascript 代码风格在 github 里有3.4W+ star。 https://github.com/airbnb/javascript
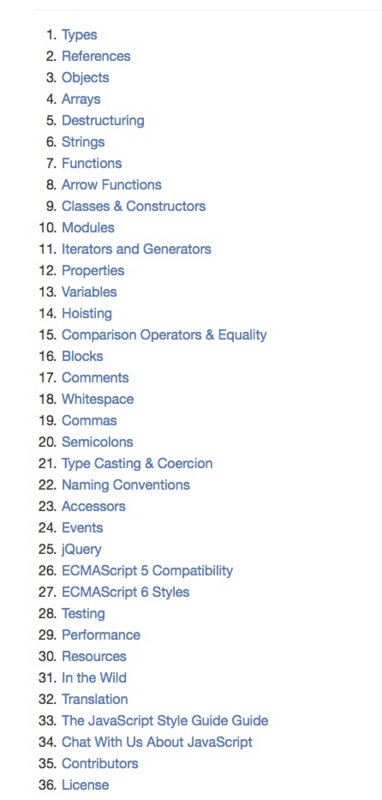
学会 Airbnb 的代码规范,意味着你的代码风格已经走在了 世界第一行列 。代码功底没到第一线,至少代码风格提上来了,值得你装逼了。少年,激动吧。

这份文档涵盖了 js 的所有方法面面,对于 web 开发再合适不过了。
上手
安装
npm install jscs -g运行
jscs path[ path[...]]你也可以注入到 JSCS
cat myfile.js | jscs进阶
开发工具可以自动读取项目中的 .jscsrc 文件,来进行 JSCS 检查。配置文件举例:
{ // 使用 jquery 编码风格规范 "preset": "airbnb", "fix": true, "maxErrors": 50, "fileExtensions": [".js", ".jsx"], "excludeFiles": [] // 改变 requireCurlyBraces 规则 //"requireCurlyBraces": null // or false }常用配置
-
preset (用预置规则进行规则预设)
-
fix (true|false) 是否自动修复风格
-
additionalRules (附加规则)
-
excludeFiles (对指定文件或目录禁用风格检查,默认排除
node_modules文件夹)"excludeFiles": ["folder_to_exclude/**", "src/!(bar|foo)"] -
fileExtensions (验证文件后缀名)
"fileExtensions": [".js", ".jsx"] -
maxErrors (设置错误要报告的最大数目,默认50)
-
esnext 默认的。对于es2015的支持
-
es3 过时了,不要管了
-
verbose (true|false)(为有错误的信息添加规则名称)
-
errorFilter (默认 false, 否则配置路径) (确定是否报告错误的筛选器函数)
错入容忍
你可以书写默写规则,让 JSCS 容忍某些错误。所有的规则都可以在这里查到: http://jscs.info/rules
-
可以直接设置规则为 null ,
{ "preset": "jquery", "requireCurlyBraces": null } -
禁用所有规则
var a = b; // jscs:disable var c = d; // 在这行及之后的所有错误都将被忽略 // jscs:enable var e = f; // 在这行及之后的所有错误都将被报告 -
禁用特定的规则
// jscs:disable requireCurlyBraces if (x) y(); // 在这行及之后的所有 requireCurlyBraces 错误都将被忽略 // jscs:enable requireCurlyBraces if (z) a(); // 在这行及之后的所有错误包括requireCurlyBraces 错误都将被报告 -
对单行进行特定规则忽略
if (x) y(); // jscs:ignore requireCurlyBraces if (z) a(); -
禁用一个特定规则后,你可以启用所有规则,该规则将重新启用。
// jscs:disable requireCurlyBraces if (x) y(); // 在这行及之后的所有 requireCurlyBraces 错误都将被忽略 // jscs:enable if (z) a(); // 在这行及之后的所有错误包括 requireCurlyBraces 错误都将被报告 -
你可以同时禁用多个规则,并逐步重新启用它们:
// jscs:disable requireCurlyBraces, requireDotNotation if (x['a']) y(); // 在这行及之后的所有 requireCurlyBraces 或 requireDotNotation 错误都将被忽略 // jscs:enable requireCurlyBraces if (z['a']) a(); // 在这行及之后的所有错误包括 requireDotNotation 错误都将被报告,但 requireCurlyBraces 错误将被忽略 // jscs:enable requireDotNotation if (z['a']) a(); // 在这行及之后的所有错误都将被报告 -
为某个文件禁用所有规则在文件第一行写上:
// jscs:disable
如果 JSCS 还不能满足你和你团队对代码风格的要求,麻烦告知一个更好的办法给我!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

