提升效率之搭建eslint+vscode开发环境
这里分享一下基于vscode的eslint开发环境
( • ̀ω•́ )✧
基本环境:
-
vscode v1.0.0
-
eslint v2.8.0
-
mac
如果你还没有vscode,可以从 这里下载

来安装vscode中需要的eslint插件
插件地址是 这里

复制命令,在vscode中打开快捷栏,command+p,粘贴,vscode会自动的去下载插件,在插件下载完毕之后,会提示重新启动vscode以便运行插件。
在安装完毕之后,我们打开Terminal,创建我们的工程
mkdir vsc-demo && cd vsc-demo 新建文件
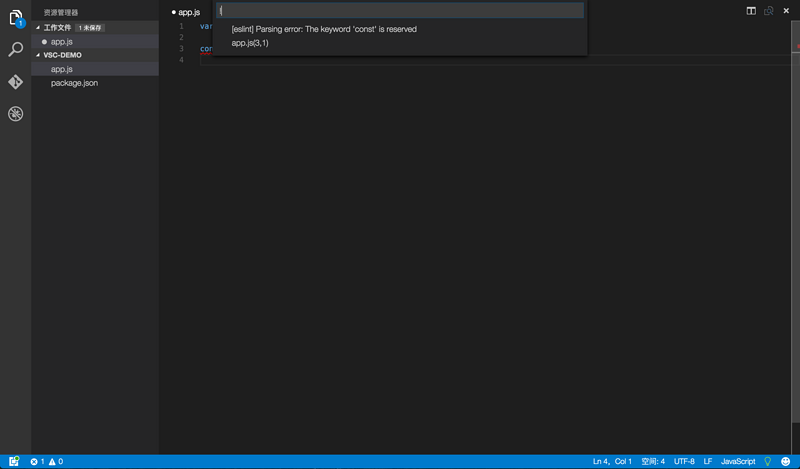
touch app.js 打开vscode,我们试着写点代码
var num = 1; const array = [] 
看来现在vscode并不认识const这个关键字,
现在我们来安装全局的eslint

打开我们的Terminal,键入
npm install eslint -g 安装完毕后,可以查看我们的版本
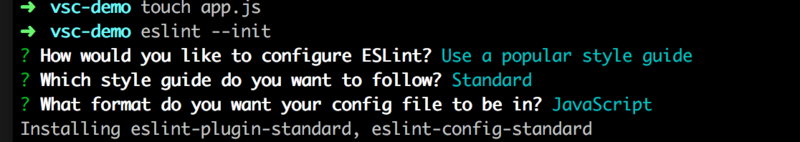
eslint --v // v2.8.0 用eslint来创建规则
eslint --init 我们选择了标准的eslint规则

然后我们重启我们的vscode

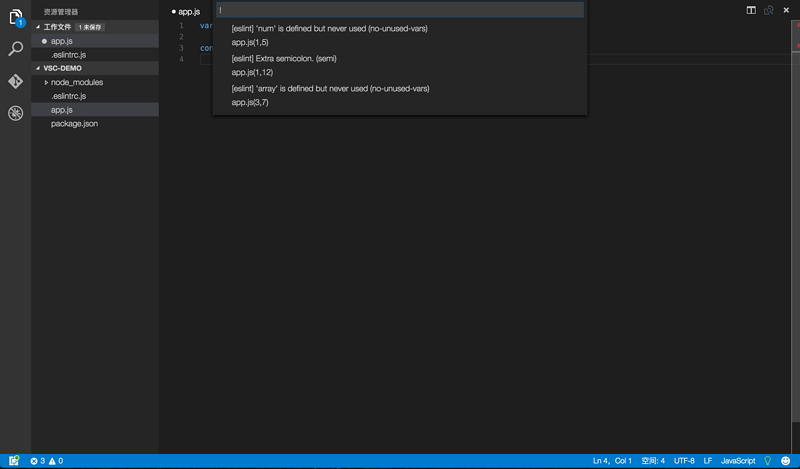
然后就发现,错误更多了!莫慌,我们看看是什么错误:
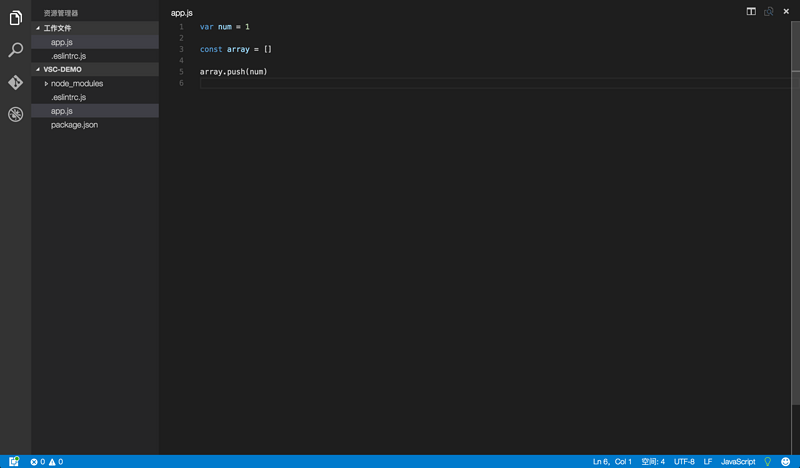
其中1和3都提示我们定义了变量但是没有使用,第2个提示我们添加了多余的分号,让我们修改代码

OK,现在eslint可以正常的在我们的vscode环境中工作了,并且支持了es6的语法。
✧ 。٩(ˊᗜˋ )و✧*
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

