使用野狗的实时web架构(更新)
之前写过一篇使用野狗的实时web架构,感觉写的很啰嗦,没有突出重点,决定重新写一下。

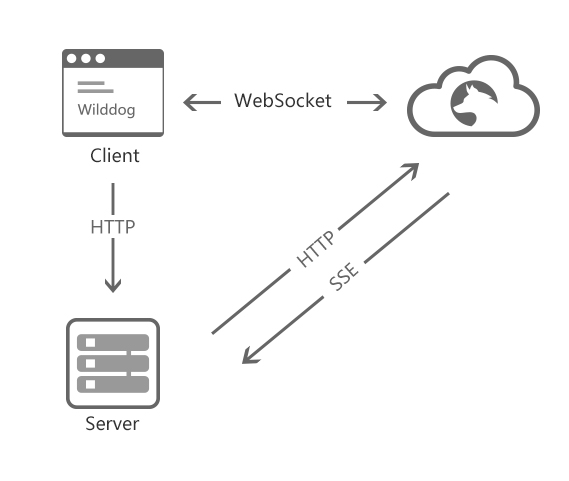
假如你的web只包含左边部分,那么你可以方便的集成野狗服务,实现实时功能。
client与野狗云端通过Wilddog sdk连接。而用户的Server与野狗云端通过HTTP和SSE连接。这些都比较简单,可以通过
- javascript API 文档
- Rest API 文档
查阅用法。
重点在于权限怎么管理,主要限制客户端写的权限。假如用户已经有自己的服务器,那么我们假设用户有自己的用户系统,在集成野狗之前用户的Server自己鉴定权限。
集成野狗的方法非常简单:
- 1 在野狗的app面板中的[超级密钥]获取一个密钥
- 2 使用我们提供的tokengenerator 或自己实现一个JWT生成器来生成token,需要第一步中的超级密钥。这个过程一定在服务端,因为超级密钥不能泄露给客户端
- 3 把第二步中的超级密钥通过一定的手段给客户端(浏览器),在浏览器中使用客户端的ref.authWithCustomToken API来进行登录
- 4 写安全规则限制权限
第一步不需要多说。
第二步中的generator的地址是:
https://github.com/search?utf8=%E2%9C%93&q=org%3AWildDogTeam+token-generator&type=Repositories&ref=searchresults
这里可以找到不同版本的TokenGenerator
比如 Node 端:
var WilddogTokenGenerator = require("wilddog-token-generator"); var tokenGenerator = new WilddogTokenGenerator("<YOUR-WILDDOG-SECRET>"); var token = tokenGenerator.createToken({ uid: "1", role: "admin", data: "here" }); //之后把token 通过http或ajax方式发给浏览器 如果没有想要的还可以自己实现,参考JWT生成算法,野狗的Token是标准的JWT。
第三步的作用是让野狗云端知道当前用户是谁,这样可以根据不同的用户设置不同的权限,方便第四步针对用户ID或者其他属性进行授权。
第四步,安全规则
假如我们不希望客户端直接修改野狗的数据,而是只允许服务端修改:
我们可以直接在野狗的安全规则表达式里编辑
{ "rules":{ ".write":false, ".read" : true } } 注意:服务端通过rest API 访问野狗的时候可以使用超级密钥进行auth,不然会受安全规则影响。
假如我们只允许用户修改自己的数据:
{ "rules":{ "$uid":{ ".write": "auth.uid==$uid" //上面生成token的例子中createToken时传入了uid,所以可以使用auth.uid,还可以使用auth.role,取决于传入的数据。 } } } 更多安全规则表达式的知识请看野狗官方文档 安全规则表达式
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

