8 个为图片添加 Hover 效果的 CSS 库
当今时代,网站是与客户进行互动的一种很好的方式,网站中需要添加图片,但单纯的在网站中贴张图片是不够的,你还需要一些效果,使其更加的有趣和具有互动性。因此,本文为大家收集了 8 个为图片添加 Hover 效果的 CSS 库,可以大大的增加你网站的交互性。
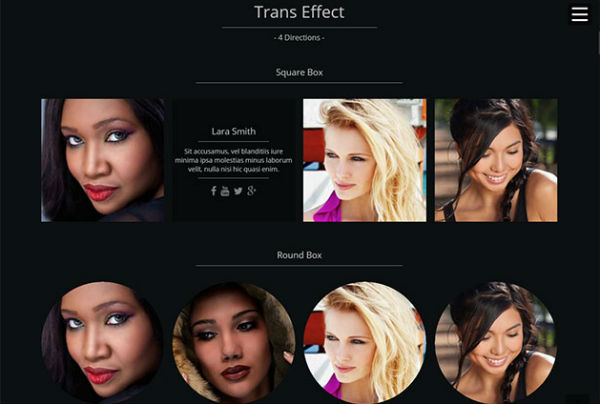
1. Aero CSS3 Hover Effects

这是一个令人印象深刻、轻量级、响应式的图片悬停效果库,完全由纯 CSS3 实现。
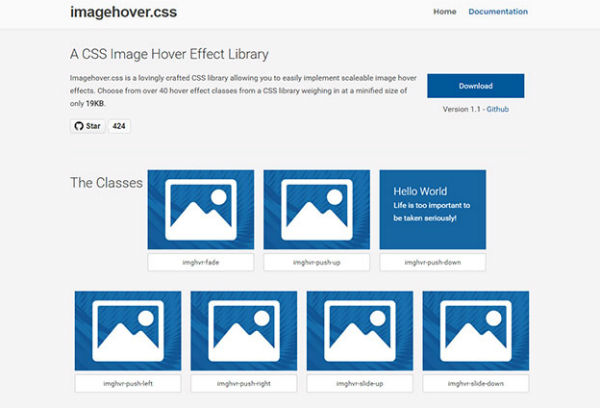
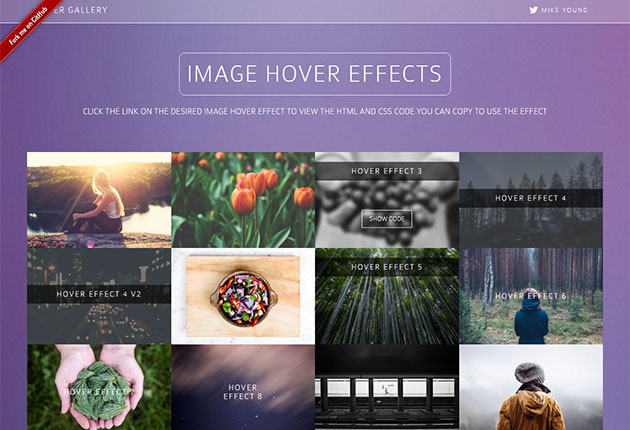
2. Imagehover.css

imagehover.css是一个精心设计的CSS库,让你轻松的为图片添加悬停效果。超过 40 种效果,而压缩后只有 19KB 大小。
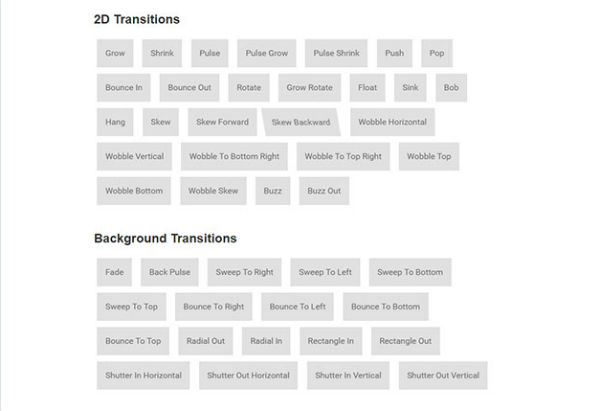
3. Hover.css

由 CSS3 实现的可以为链接、按钮、LOGO、SVG、图片等添加悬停效果的集合,很容易应用到你自己的元素上。提供 CSS / SASS / LESS 版本。
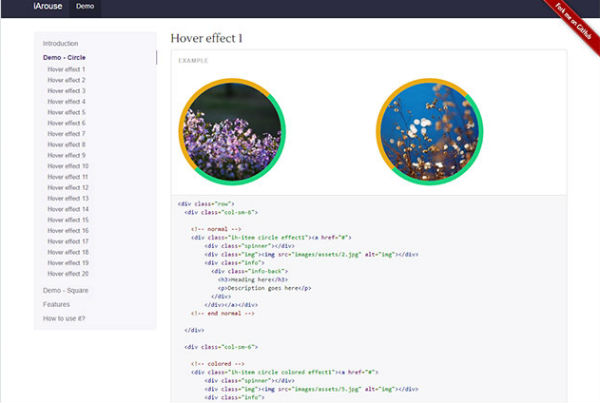
4. iHover

iHover 也是一个令人印象深刻的悬停效果集合。由纯 CSS3 实现,无依赖,可以很好的融合到 Bootstrap 3 中。
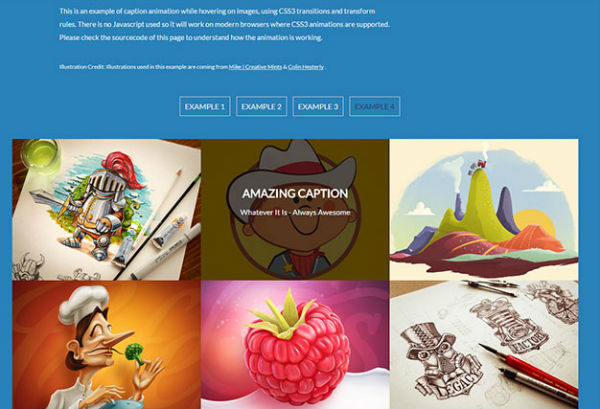
5. Image Caption Hover Animation

这是一个使用 CSS3 transitions 和 transform 属性实现的使 caption 悬停在图片上的效果的例子。不需要 JavaScript,可以很好的应用于支持 CSS3 的现代浏览器。
6. Bootstrap Hover Image Gallery

可以使用/不使用 BootStrap 的图片悬停效果库,效果非常赞。
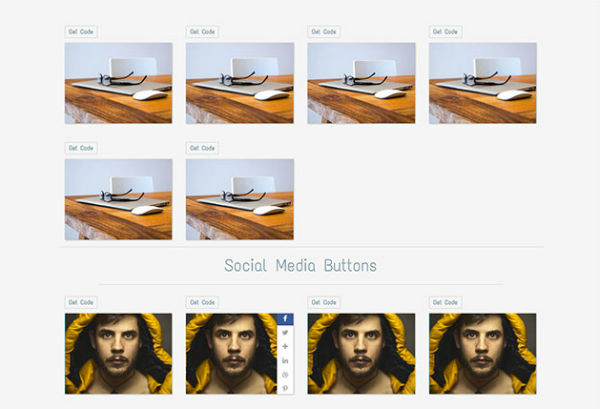
7. Animatia

Animatia 包含不同类型的设计,比如按钮样式、覆盖效果、图片效果等等。
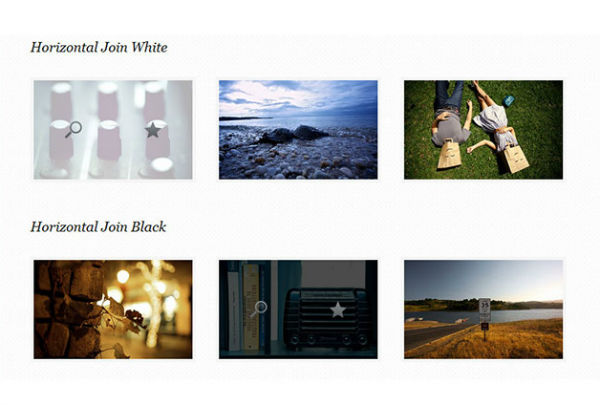
8. CSS3 Image Hover Effects

使用最新的 CSS 属性,实现了 17 种图片悬停效果,用更独特的方式来展示你的图片。
via: designemag.com ,本文由 Specs 翻译整理,发布在WEB资源网, 未经允许,不得转载 。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

