Android学习-创建圆角的DialogActivity
原 Android学习-创建圆角的DialogActivity
发表于25分钟前(2016-05-05 13:00) 阅读( 10 ) | 评论() 0 人收藏此文章,
赞 0
上海源创会5月15日与你相约【玫瑰里】,赶快来约哦~!>>> 
摘要 在安卓开发中我们多多少少都会使用到DialogActivity,但是系统自带的效果往往不尽如人意,一般都是下面这种效果,所以我们在使用时都会很蛋疼,最近在做项目需要用到圆角的DialogActivity,所以就参考网上资料,做了一个自己风格的圆角DialogActivit。
目录[-]
前言
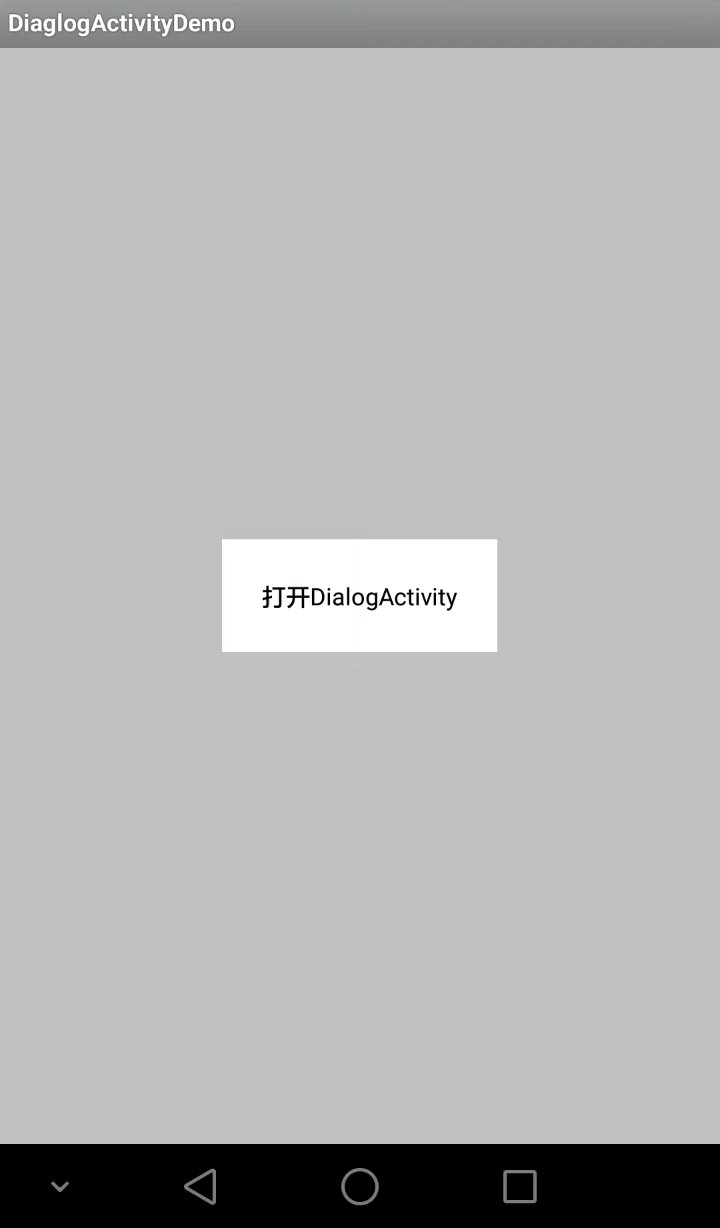
在安卓开发中我们多多少少都会使用到DialogActivity,但是系统自带的效果往往不尽如人意,一般都是下面这种效果,所以我们在使用时都会很蛋疼,最近在做项目需要用到圆角的DialogActivity,所以就参考网上资料,做了一个自己风格的圆角DialogActivit。

示例图
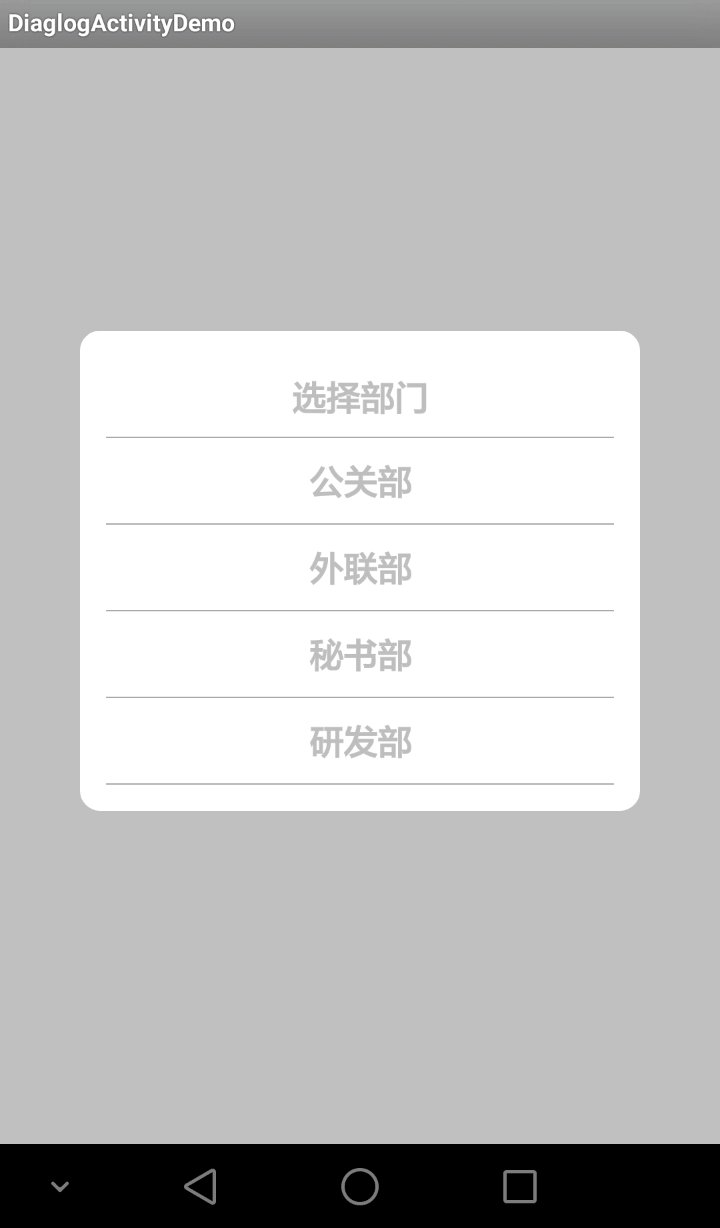
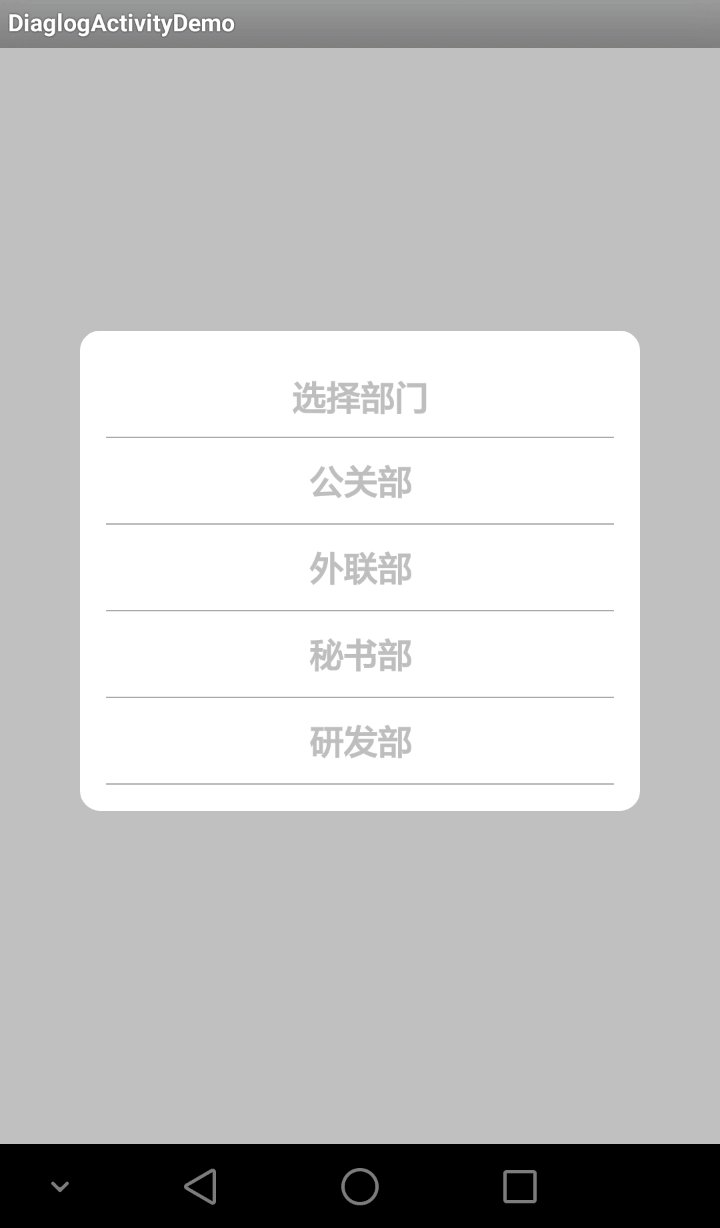
示例图如下,是不是很有苹果风呢?其实在这个基础上大家可以定制成自己风格的DialogActivity

实现
1.首先设置DialogActivity最外层的的layout背景为一个自定义背景,自定义背景如下:
dialog_theme.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 填充颜色 --> <solid android:color="#ffffffff" /> <!-- 边框宽度 --> <!-- <stroke android:width="3dp" /> --> <!-- 圆角半径 --> <corners android:radius="10dp" /> <!-- 内边距 --> <padding android:bottom="13dp" android:left="13dp" android:right="13dp" android:top="13dp" /> </shape>
2.然后自定义Activity的style为如下:
<style name="DialogTheme" parent="@android:style/Theme.Dialog"> <!-- 边框 --> <item name="android:windowFrame">@null</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">false</item> <!-- 无标题 --> <item name="android:windowNoTitle">true</item> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 模糊 --> <item name="android:backgroundDimEnabled">false</item> </style>
Demo
1.Demo效果图

2.代码地址 https://github.com/ryanlijianchang/DialogActivityDemo
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

