F8App中ListContainer的简单分析
前不久的Facebook F8开发者大会开源了Facebook F8官方App,这是Facebook开源的首个基于ReactNative的实际项目,最近的项目想从中吸取一些经验,于是把它作为示例项目仔细研究了一下,感受感受来自Facebook的黑科技。
F8App的Github地址是: https://github.com/fbsamples/f8app
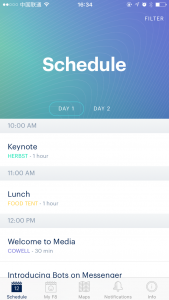
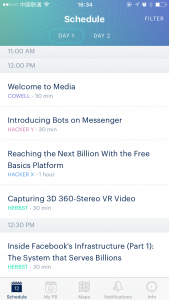
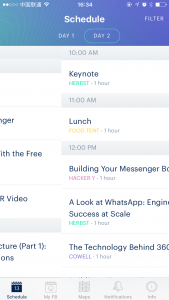
F8app使用了Redux、Relay等框架,很多设计的确让人眼前一亮。在所有页面组件中,最基础的一个组件就是ListContainer,它实现了几个主要界面的框架结构,例如:



当页面滚动到顶部时,导航栏处于展开状态,底部背景可以根据滑动弹性缩放,当页面向下滚动时,导航栏向上收起。
在这个界面中,动效的实现几乎都被封装在了ListContainer中,代码在这里可以看到:
https://github.com/fbsamples/f8app/blob/master/js/common/ListContainer.js
ListContainer中,包含了较多的职责,所以想要使用ListContainer这个组件就显得不那么容易掌握了。应该来讲有优化空间,比如把Container组件做成高层抽象,然后需要动效的页面使用带动效的组件,不需要动效页面,使用简单的实现。
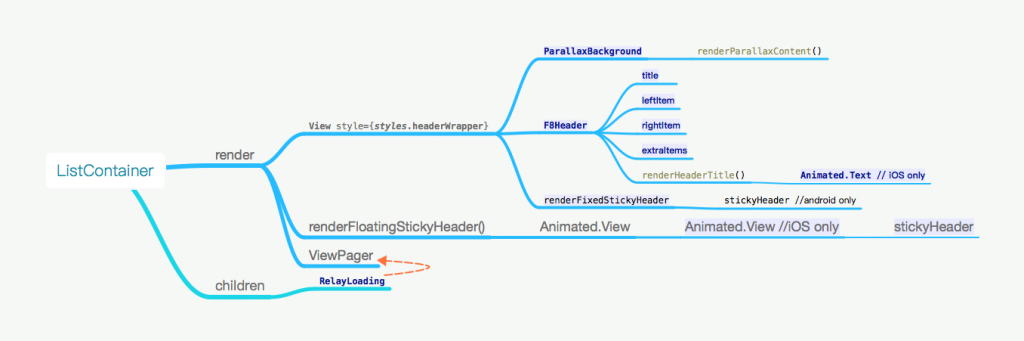
我做了一个简单的分析,ListContainer大致由这些组件组成:

ListContainer中的子组件,会被RelayLoading组件进行一次包裹,这一步的主要目的是为界面增加网络通讯时的Loading。
构建界面时,主要包括3个重要的组件:
- View.headerWrapper – 导航栏组件,用来包裹顶部背景图、导航头等。
- renderFloatingStickyHeader() – 用来显示导航头收起时,子页面分段的切换标记。
- ViewPager – 一个类似于Android中ViewPager的实现,同时兼容了iOS和Android。
对于大多数App中的页面来讲,通常没有太复杂的动效处理,直接使用ListContainer可能会带来一些麻烦,需要进行简化后使用。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

