Nodejs新手村指引——30分钟上手
概要
#async解决多重嵌套问题
本文适合没有nodejs项目开发经验而又想对nodejs有个大概了解的你阅读,30分钟上手,也许还不用
*****************************************************
#准备工作
安装好 nodejs 以后,新建文件夹,起名叫demo-project,在文件夹根目录新建文件app.js作为nodejs应用的入口文件。
打开终端(window上叫命令提示符),进入demo-project根目录,输入以下命令并回车初始化package.json
npm init
命令行会提示你输入项目名称name/版本version/描述description,都使用默认值(直接按回车)就好,输入完description后提示输入应用入口文件名entry point,如果你的入口文件名不叫app.js,输入对应的名称就好,否则一路回车到初始化完成。
初始化完成后demo-project根目录会多出来一个package.json的文件,内容就像这样
{ "name": "node-project", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "test": "echo /"Error: no test specified/" && exit 1" }, "author": "", "license": "ISC" } 接下来安装express,express是一个基于nodejs平台的web开发框架
npm install express --save
准备工作告一段落。
#开启简单的服务
express开启一个服务非常简单,分三步:引入express=>实例化=>监听端口
var express = require('express'), app = express(), PORT = 3000; app.get('/', function(req, res){ res.send('Hello World'); }) app.listen(PORT, function(){ console.log('服务器已经启动~'); }) 在终端输入node app.js启动服务

打开浏览器访问:localhost:3000,页面成功打印出Hello World
将app.js中的“Hello World”改成“你好,javascript”,按ctrl+c停止服务然后再输入node app.js(或者直接按方向键⬆)回车重启服务,刷新浏览器,成功打印出“你好,javascript”,为了避免修改一次就重启一次服务这种无聊的事情,需要安装supervisor来监听文件改动自动重启服务
npm install supervisor --save
mac玩家安装失败请尝试在命令前面加sudo以管理员身份安装
sudo npm install supervisor --save
安装完成以后启动服务请使用supervisor app.js命令,它的作用是启动并监听文件状态,发现文件改动立即自动重启服务,不必再使用node app.js。

#路由
路由 = 路径 + http方法
路由是由一个路径和特定的http方法构成,每个路由可以对应多个处理函数,基本结构app.METHOD(PATH, HANDLER),app是express的实例,METHOD是http请求方式中的一个,path是服务端路径,HANDLER是路由匹配到时执行的函数
几个路由实例,可以用ajax分别改变请求type对下面三个接口进行验证
app.get('/a', function(req, res){ res.send('这是一个get请求'); }) app.post('/b', function(req, res){ res.send('这是一个post请求'); }) app.delete('/c', function(req, res){ res.send('这是一个delete请求'); }) HANDLER 函数有两个参数req/res,即request/response,请求头和响应头,请求头可以用来获取请求的参数、当前页面的路径等等,响应头可以向页面返回数据或渲染指定页面。
获取参数有三种方式,详见: #参数获取的三种方式
res.render方法指定浏览器渲染的页面,比如写一个访问首页的路由,路径为/,并向首页传递数据{title: '首页'}
在项目根目录下新建文件夹views存放视图,在views下新建index.jade,jade是nodejs的模板引擎,语法非常简练,类似的还有EJS模板
// 指定视图路径和模板引擎jade var path = require('path'); app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); // 路由 app.get('/', function(req, res){ res.render('index', { title: '首页' }) }) index.jade
html head title #{title} body .content 这里是#{title} 渲染

#获取参数的三种方式
express获取前端传递过来的参数有三种方式
1、通过路径传递,用req.params.key获取
// 路由 app.get('/:name', function(req, res){ console.log(req.params.name) res.render('index',{ title: '首页' }) }) // 假如路径是 http://localhost:3000/wangmeijian // console.log(req.params.name) // 结果 wangmeijian 2、get方式传递,用req.query.key获取
// 路由 app.get('/', function(req, res){ console.log(req.query.sex) res.render('index',{ title: '首页' }) }) // 假如路径是 http://localhost:3000?sex=20 // console.log(req.query.sex) // 结果 20 3、请求参数只要包含键值对,用req.body获取,借用express官网的例子,app.use是中间件,何谓中间件?就是任何请求都要经过它,它可以修改req和res,可以终止请求,可以调用下一个中间件
var app = require('express')(); // 依赖body-parser和multer来解析参数 var bodyParser = require('body-parser'); var multer = require('multer'); // 中间件 app.use(bodyParser.json()); // for parsing application/json app.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencoded app.use(multer()); // for parsing multipart/form-data app.post('/', function (req, res) { console.log(req.body); res.json(req.body); }) #静态文件
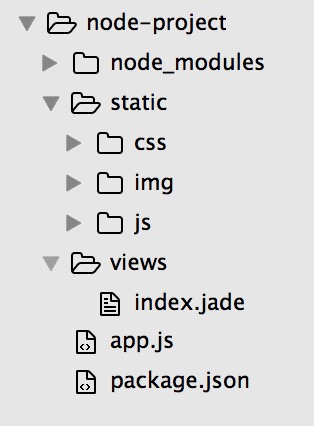
文件目录

jade模板要引用static目录下单css、js、img等静态资源,需要先通过express.static托管静态资源,express.static是express(4.xx版本)唯一一个内置中间件,其它中间件都需要额外安装
app.use(express.static('static')); 托管之后就可以访问了,注意访问路径不含static
http://localhost:3000/img/a.jpg
http://localhost:3000/css/b.css
http://localhost:3000/js/c.js
#数据库集成
服务端当然要有数据库,nodejs支持多种数据库,比较流行的包括mysql/mongodb,mongodb可以直接以json形式存储数据,mongodb没有表和列的概念,与之对应的是集合和字段
先自行安装 mongodb ,然后安装mongoose包,mongoose它可以很方便地在nodejs中操作mongodb
npm install mongoose --save
mongoose有三个概念,模式/模型/文档
模式用来定义数据类型
模型是模式编译出来的,可以理解为构造函数
文档是模式的实例,不理解看看栗子就明白了
var mongoose = require('mongoose'); // localhost为mongodb地址,本地安装使用localhost即可,testdb为数据库名称,如果不存在会自动创建 mongoose.connect('mongodb://localhost/testdb',function(err){ if(err){ return console.error(err); } console.log('数据库连接成功'); }) // 模式,定义数据类型 var studentSchema = new mongoose.Schema({ name: String, age: Number }) // 模型,第一个参数为模型名称,第二个参数为模式名,第三个参数是集合名称,如果不传,mongodb会自动在模型名称后面加s做为集合名 var Student = mongoose.model('student', studentSchema); // 文档 var student = new Student({ name: '张三', age: 21 }) // save方法存入数据库 student.save(function(err){ if(err){ return console.log(err) } console.log('数据插入成功') // 模型.find方法查询 Student.find({age: 21},function(err, result){ if(err){ return console.error(err); } console.log('查询结果:') console.log(result) }) }) #async解决多重嵌套问题
上面的student.save只存入了一次数据然后查询,代码只有一层嵌套,假如有这样一个业务场景,有5条学生信息数据插入数据库,插入完成后立即查询出这5条数据,按上面的写法将会有6层嵌套,嵌套多了,维护是个问题,怎么解决这个问题?
async.each方法解决了这个问题,当然它也需要单独安装,async提供简单而强大的功能来处理javascript异步编程。
npm install async --save
语法:async.each(coll, iteratee, callback), 官方文档
coll遍历的集合
iteratee迭代过程
callback回调,迭代执行完毕或迭代过程发生错误都会触发回调
栗子:chestnut:
/*#async解决多重嵌套*/ var async = require('async'); var studentSchema = new mongoose.Schema({ name: String, age: Number }) var Student = mongoose.model('student', studentSchema); var data = [ new Student({ name: 'a', age: 18 }), new Student({ name: 'b', age: 28 }), new Student({ name: 'c', age: 32 }), new Student({ name: 'd', age: 26 }), new Student({ name: 'e', age: 29 }) ] async.each(data, function(item, callback){ item.save(function(err){ callback(err); }) },function(err){ if(err){ console.log(err); } // 没有错误表示数据全部插入完成,可以查询 Student.find({}, function(err, result){ if(err){ return console.log(err); } console.log(result); }) }) 查询结果
{ __v: 0, age: 28, name: 'b', _id: 572d965bcd38199a9c3817c3 }, { __v: 0, age: 18, name: 'a', _id: 572d965bcd38199a9c3817c2 }, { __v: 0, age: 26, name: 'd', _id: 572d965bcd38199a9c3817c5 }, { __v: 0, age: 32, name: 'c', _id: 572d965bcd38199a9c3817c4 }, { __v: 0, age: 29, name: 'e', _id: 572d965bcd38199a9c3817c6 } 有了async.each异步流程控制,告别嵌套,代码看着也舒服。
最后,栗子都在这 demo-project
以上是nodejs在新手村最初需要弄明白或者会遇到的一些问题。如果看完有帮助,可以给点鼓励~
作者:王美建
出处: http://www.cnblogs.com/wangmeijian
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

