html5 轻量级炫酷 js 粒子动画库
Qarticles
A lightweight and high performance JavaScript library for creating particles

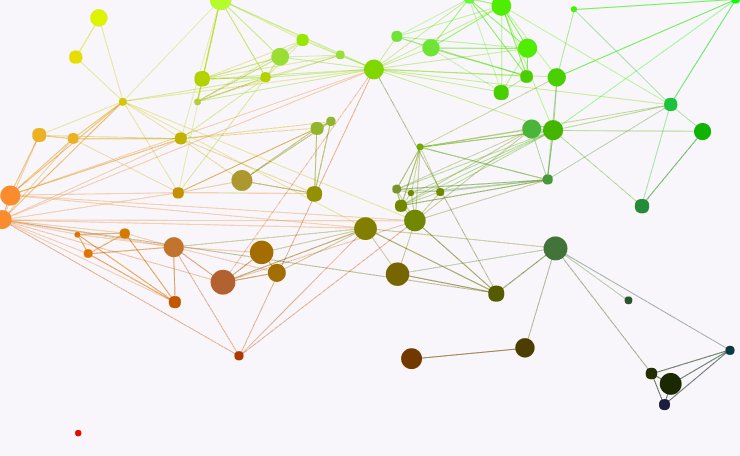
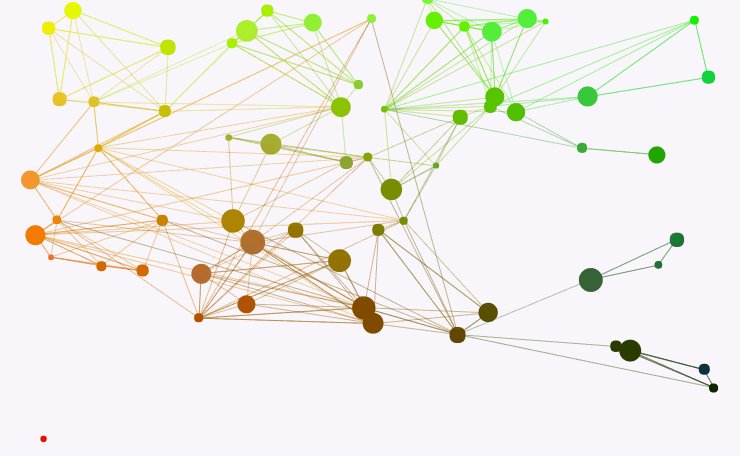
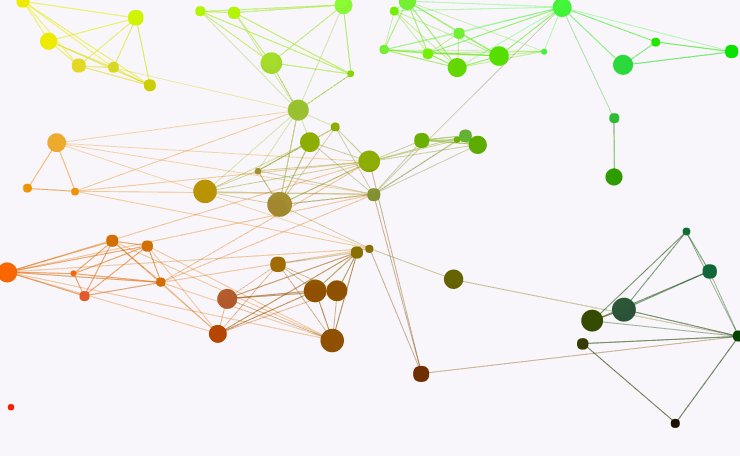
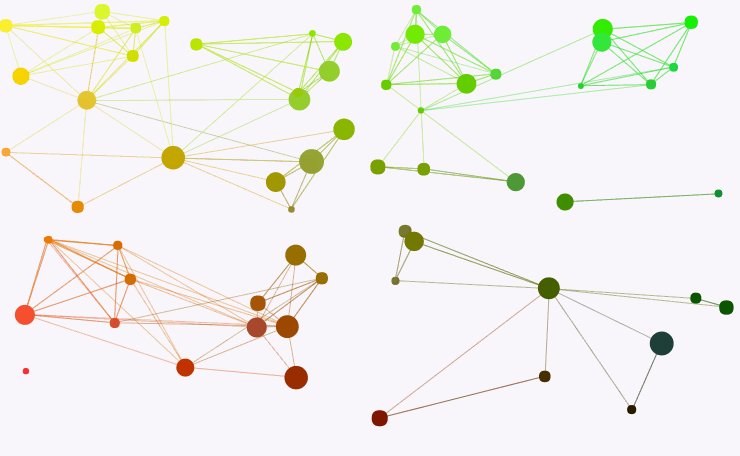
Live Demos
click here .
How to Use
basic
<script src="src_to_qarticles.js"></script> <script> var qarticles = new Qarticles(document.getElementById('cov')) </script>
advanced
var covColorFuc = function (dot, screenWidth, screenHeight) { return `rgb(${Math.floor(255 * (1 - dot.x / screenWidth))}, ${Math.floor(255 * (1 - dot.y / screenHeight))}, ${Math.floor(255 * (dot.speedArr[0]/ 100))})` } var canvas = document.getElementById('cov') var options = { dotColorFuc: covColorFuc, lineColorFuc: covColorFuc, count: 32, linkCount: 4, screenWidth: 1080, screenHeight: 1920 } var qarticles = new Qarticles(canvas, options)
License
This project is licensed under the terms of the MIT license.
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

