ionic 背景层
ionic 背景层
我们经常需要在 UI 上,例如在弹出框、加载框、其他弹出层中显示或隐藏背景层。
在组件中可以使用$ionicBackdrop.retain()来显示背景层,使用$ionicBackdrop.release()隐藏背景层。
每次调用retain后,背景会一直显示,直到调用release消除背景层。
实例
HTML 代码
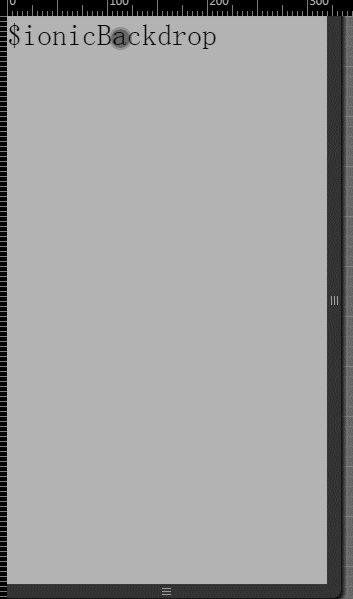
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="action()">$ionicBackdrop</h2> </ion-content> </ion-pane> </body>
JavaScript 代码
angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){ $scope.action = function() { $ionicBackdrop.retain(); $timeout(function() { //默认让它1秒后消失 $ionicBackdrop.release(); }, 1000); }; }]) 显示效果如下图所示:

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

