想要清晰的明白(一): CSS视觉格式化模型|盒模型|定位方案|BFC
视觉格式化模型
页面(文档树)可以想象成是由一个个的Box组合而成的,而视觉格式化模型(Visual formatting model)是一套规则,将这些框布局成访问者看到的样子。
哪些因素控制了这些布局
-
盒的尺寸和类型
-
定位体系 Positioning Scheme (常规流,浮动和绝对定位)
-
文档树中元素之间的关系
-
外部信息(如:视口大小,图片的固有尺寸等)
下文讲针对性的解释这些影响布局的因素,先来解释些概念~
元素框
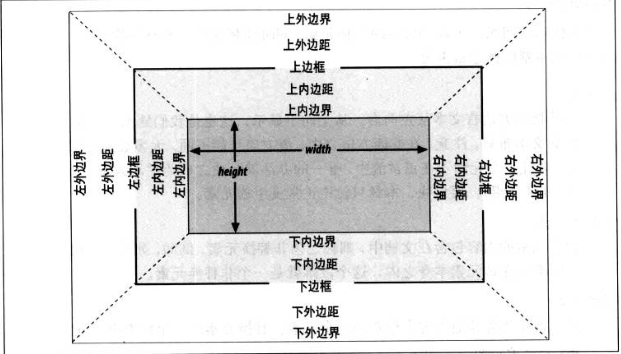
css假设每个元素都会生成一个或者多个Box,称为元素框,元素框中心有内容区,内容区外周围包括了padding,border,margin,盒模型就是用来处理这些内容的一个模型
包含块
每个元素都是相对于包含块摆放,包含块就是一个元素的“布局上下文”,
<body> <div><p>p的包含块是div</p><div> //div的包含块是body </body>替换/非替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
通过 CSS content 属性来插入的对象 被称作 匿名可替换元素
如果元素的内容包含在文档之中,则为非替换元素
非替换元素的所有规则同样适用于替换元素,只有一个例外,width如果是auto,元素的高宽就是内容的固有高宽,比如img就是图片的原始大
例如浏览器会根据 <img> 标签的 src 属性的值来读取图片信息并显示出来,查看HTML代码,则看不到图片的实际内容; <input> 标签的 type 属性来决定是显示输入框,还是单选按钮等。HTML中的 <img>、<input>、<textarea>、<select>、<object> 都是替换元素。
这些元素往往没有实际的内容,即是一个空元素,例如:
<img src=”cat.jpg” /> <input type="submit" name="Submit" value="提交" /> 浏览器会根据元素的标签类型和属性来显示这些元素。可替换元素也在其显示中生成了框。
CSS Box(盒模型/框模型)
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式
Block Box
 (图自《css权威指南》)
(图自《css权威指南》)
display : block 、 list-item 以及 table 会让一个元素成为块级元素。 正常流中,包含块的宽度 = 其父元素的width = margin + padding+ border+自身width在Block Box中,会被水平格式化,垂直格式化
Line Box
每一行称为一条Line Box,它又是由这一行的许多inline-box组成,它的高度可以直接由line-height决定,line boxes的高度垂直堆叠形成了containing box的高度,就是我们见到的div或是p标签之类的高度了。
<div style="width:100px;height:10px"></div> //这个div调整line-height不会发生变化,因为里面没有文字 <span style="line-height:10px;border:1px solid green"></span> //span的高度会随着line-height的变化而变化inline-block
将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
觉得这篇写多了,这块的详细理解放到下篇吧<( ̄3 ̄)>
Formatting context
每个元素,或者说每个Box会根据设置的display值,去选择渲染它的方式,不同的display有不同层级:block-level box(块级)inline-level box(行级),run-in box(插入型框 css3),不同的层级会参与不同的环境(formatting context)去渲染
上文提到的环境就是这个Formatting context(格式化上下文),他是一个有渲染规则的渲染区域,不同的层级有不同的渲染规则,比如BFC和IFC
BFC
什么是BFC
块级格式化上下文,Block formatting context(简称BFC),规定了块级盒子的渲染布局方式,他在计算盒子高度,margin值计算等地方有区别于其他环境。

BFC有什么特点
-
内部盒子会在垂直方向排列
-
同一个BFC中的元素可能会发生margin collapse;
-
BFC就是页面上的一个隔离的独立容器,里外互相不影响
-
计算BFC的高度时,考虑BFC所包含的所有元素,连浮动元素也参与计算;
-
浮动盒区域不叠加到BFC上
什么元素会触发产生一个新的BFC
-
根元素 <html>
-
float属性不为none
-
position为absolute或fixed
-
display为inline-block, table-cell, table-caption, flex, inline-flex
-
overflow不为visible
再认真理解下这张图
<style> html{background-color: #009a61} .a{ width: 100%; height: 80px; background-color: #f3f3f3; margin-bottom: 30px; } .b{ width: 100%; background-color: #f3f3f3; height:40px; margin-bottom: 80px; } .c{ float: left; width: 80%; height: 80px; background-color: #333333; } .d{ margin-top: 80px; width: 100%; background-color: #f3f3f3; overflow: hidden; } </style> <body > <div class="a"></div> <div class="b"> <div class="c"> </div> </div> <div class="d"> <div class="c"></div> </div> </body> 

我们可以用BFC来干嘛
-
清除浮动
-
阻止边距折叠
-
用于布局,什么两栏自适应高度之类的
BFC兼容性
IE6-7不支持BFC,而是使用私有属性hasLayout。表现上来看hasLayout和BFC相似,触发hasLayout条件与BFC相似,另外需要为元素设置IE特有的CSS属性zoom:1; zoom用于设置或检索元素的缩放比例,值为1即使用元素实际尺寸,使用zoom既可以触发hasLayout又不会对元素产生其他影响,相对来说更加方便
CSS定位方案
css布局宏观上来说是受定位方案影响,定位方案包括普通流,浮动,定位
普通流
元素按照其在 HTML 中的位置顺序决定排布的过程。并且这种过程遵循标准的描述 只要不是float和绝对定位方式布局的,都在普通流里面。浮动
浮动框不在文档的普通流中,浮动的流会漂浮在普通的流上面。 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。定位
-
相对定位在普通流之中,是相对于它在普通流中的位置中进行移动,元素占据原来位置
-
绝对定位脱离普通流,不占据空间相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。
-
固定定位,相对于浏览器窗口定位,脱离普通流,不占据空间
剩下的下篇见!!!(* ̄3 ̄)╭
参考资料
-
caopen.net
-
CSS三种基本定位机制
-
css之BFC详解
-
inline-boxd的前世今生
-
《 CSS.The.Definitive.Guide 》
-
CSS float浮动的深入研究、详解及拓展











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

