全栈 JavaScript 程序员的崛起

原文地址: http://thefullstack.xyz/full-stack-javascript-developer/
JavaScript 无处不在
在以前,JavaScript程序员就是前端开发者的同义词,永远与浏览器绑在一起。但那已是昨日往事。Node.js的崛起开启了一个新纪元,从此,JavaScript 程序员可能不再是被局限于浏览器的前端开发者了。
相比其他高级程序语言,作为一名 JavaScript 程序员,你可以在更多的平台上发挥才能。但是现在让我们将目光放在两大主流领域上:浏览器和服务端。
为什么我非要在这两者中做出选择呢?
做为一名全栈 WEB 开发人员需要面对的问题
有句古话说得好:”什么都懂但没有一样通“, 每次花时间探索新的领域,你都是在浪费足以让自己成为某一领域专家的时间。
“假如我被困荒岛,唯一能够获救的方法是做出一套漂亮的用户界面,我将毫无疑问的死在岛上” —— Linus Torvalds,Linux 的创始人
成为全栈开发者最大的风险就是在前后端都表现平庸,这比只擅长一种而对另一种全然不知更糟。
在愤世嫉俗的人眼中,全栈开发者是“一帮将bug引入软件栈每一层的家伙”。
原因是开发技术一直在发展。我们面对的问题变得越来越复杂,解决这些问题的技术自然需要发展。几年前,学习 JavaScript 只需要掌握经典的 ES6就够了,但今天,如果从零开始,我需要掌握同时 ES3和ES2015(ES6)。了解最前沿牛逼的技术不等于说我就可以不顾基础了。
全栈记
每一种开发技术栈都有属于自己的小世界。
每一种语言都有自己的 WEB 开发框架。Python 有 Django,Ruby 有 Ruby on Rails。
还有,每一种技术栈都有自己的包管理器,工具库和独特的语言结构,在这些栈背后是一群充满热情的人,他们可能是博客作者、企业开发人员或者是开源软件贡献值。
每一种技术栈都有自己的长处和弱点。
比较不同的技术栈是没有意义的
一旦你决定要成为全栈开发者,你将不可避免的在两种技术栈中徘徊。一种是你深爱的,为之充满激情。另一种便是 JavaScript。
一些人之所以如此讨厌 JavaScript,部分原因是他们没有选择的权利,只能被 JavaScript 选择。
当 WEB 开发者想写一些前端代码的时候,同时又不希望使用恼人的插件,JavaScript 就成了唯一的选择。
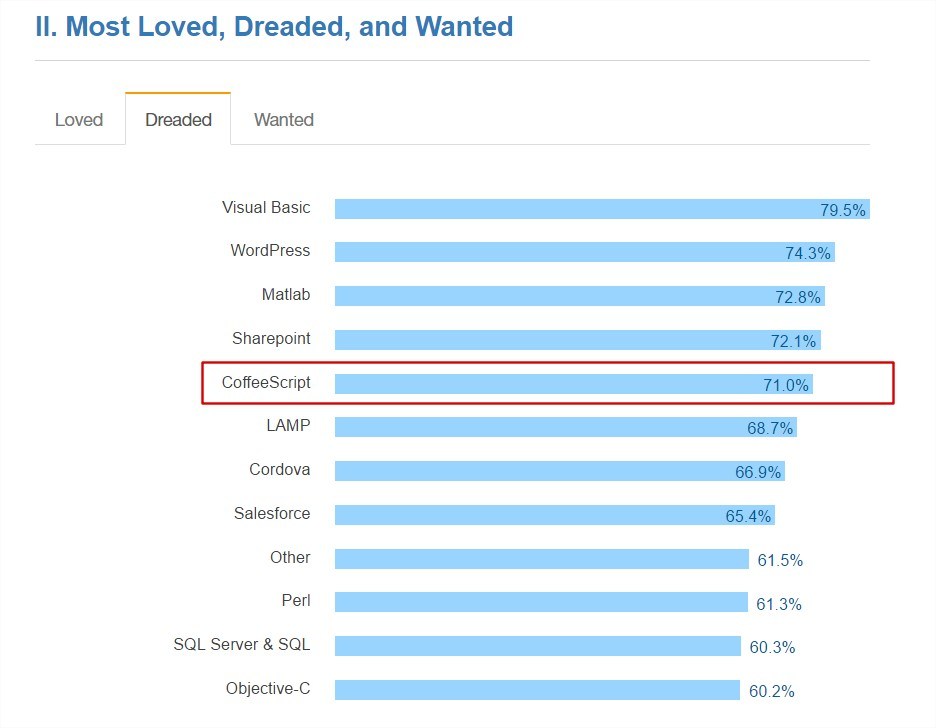
有人尝试过创造一种语言去取代 JavaScript,但最终编译出来的 JavaScript 代码质量往往不尽人意。作为它们中的一员,我不方便指出(CoffeeScript),被71%的开发人员所畏惧!简直是要超越 wordpress 的节奏。

无论如何,JavaScript 统治着浏览器, 是浏览器唯一愿说的语言。
有不少非常聪明的男性和女性尝试让浏览器说不同的语言,结果是不少非常聪明的男性和女性都失败了。
食古不化的浏览器。
JavaScript 的优势
让我们换一种角度来看事物。如果说你深爱的,为之充满激情的技术栈就是 JavaScript 栈呢?
如果是你拥有 JavaScript,而不是它拥有你
如果你选择 Node.js 作为后端开发框架, 你将获得其他技术栈开发者梦寐以求的一些优势。
选择 Node.js, 你就选择了统一而不是分散你的技术栈,你选择至始至终地使用 JavaScript。
你不用再去寻找 Ruby 或者 Python中的Lodash工具库,直接使用Lodash就是了。当然,你可能说 pip install 和 bundle install 用着还挺顺手,但最后你还是得解决 JavaScript 的依赖关系。
但如果你选择 Node.js,你可以使用 npm install 安装所有的东西,无论是在客户端还是服务端。

代码重用率那叫一个高,如果你发现自己正在实现一个左侧字符填充功能,你只需要写一次就行了,在一种语言中,而不是两种。
如果你跟随 Universal JavaScript 的脚本,你可以写出一个可以同时在客户端和服务端跑的 web 应用。
如你所见,选择全栈 JavaScript 的好处是巨大的。很多时候,当你在编写前端代码时,你会发现一些知识同样适用于后端,反之亦然。
尽管全栈 JavaScript 开发者的日子要比其他全栈开发者好过得多,但你仍需要掌握前后端领域的专业知识。Node.js 和浏览器都说 JavaScript 一门语言,但编写运行在浏览器中的前端代码和跑在服务器上的后端代码还是有很大不同。
那么,作为一名全栈 JavaScript 开发者,是不是就必须不断地工作在前后端?
70/30原则
有人说并没有所谓的全栈 WEB 开发者,你要么是面向前端的,要么是面向后端的,必须做出选择。
我对此表示理解
一名在前后端分别精确投入50%的开发者就像是谜一样的生物,传说中的小妖精。
你在想着小妖精能实现你所有的愿望并给你一壶金子,结果发现小妖精根本不存在。你只是喝醉了,在和一个穿着绿色外套的侏儒说话。
真相是全栈开发者,要么是面向前端的,要么是面向后端的
明白自己属于哪一种对你只会有好处。意识到自己是更偏前端的全栈开发者并不妨碍你同时擅长后端技术,只不过你会自然的投入更多精力去打磨前端能力。
所以我推荐 70/30 原则
如果需要花一年的时间实现一些功能,同时你可以选择实现哪些功能,将70%的时间用在自己倾向的技术栈领域,剩下的30%投入到其他开发工作中。
你供职的公司可能不鼓励全栈开发,如果在公司只能做后端开发,为什么不自己做一个前端的个人项目呢?没有什么东西是一成不变的,今年还是倾向后端的开发者明年就可能倾向前端。我想说的是,给自己一个准确的定位,合理安排时间。如果你是一位倾向前端的全栈开发者,将重心放在打磨自己的前端开发能力上,同时留30%给后端,确保不被落下。
事实上,你完全可以成为一名前后端都牛逼的全栈开发者,只要你愿意。
做一名全栈 JavaScript 开发者的乐趣
在近期 Stackoverflow 的一次 调查 中,绝大部分的开发者都把自己定义为全栈WEB开发者。同时,有85.3%的开发者多少懂一点 JavaScript。
是什么原因让全栈开发者变得如此流行?市场选择,不愿意在前端和后端之中做出选择,还是全栈开发者那不可否认的性感魅力?
我想答案其实很简单
全栈开发乐趣多
作为一名开发者,最棒的事之一就是一人独立操办前后端带来的满足感
从你创建的用户界面发出数据,在用自己创建的 API 接收,然后保存或者处理这些数据。看着其他人使用你创建的功能,从前端到后端,是一种难以描述的美妙体验。你不禁会想“我创造了它,在这之前这是不可能的,但现在却因为我成为了可能”。
属于全栈 JavaScript 开发者的新篇章
JavaScript 的生态系统一直在发展,从最初的浏览器到后来的服务端,今天我们甚至走得更远。移动应用、Bot Frameworks、物联网、3D 游戏甚至是虚拟现实都可以采用 JavaScript进行开发。
作为全栈 JavaScript 开发者,我们得保证至少精通一个领域。同时,软件开发的大门始终是敞开的,你可以对各种流行技术和前沿科技进行探索,且不用担心忽略了自己的 JavaScript 技能。作为全栈开发者的一个最大好处就是能持续地学习新事物,将其内化并掌握。
JavaScript 就是你的画布,把它变漂亮吧!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

