为何说 JavaScript 开发很疯狂
【编者按】本文作者为 Sean Fioritto,主要阐述了JavaScript 开发为何让人有些无从下手的根本原因。文章系国内ITOM 管理平台OneAPM 编译呈现。
网络开发乐趣多多!Javascript 却……让人望而却步。
网页开发的其他所有东西都很配合,唯独到了 Javascript,你会感觉好像比别人少了一大块基础知识,完全搞不懂它。
事实就是,没错,你的确缺了几块拼图。
不过,前端开发的现状其实也很疯狂。
并不是只有你感到抓狂。
拉把椅子坐下来。该写个 Javascript 应用了。
首先要搭建和运行本地环境。是用 Gulp,还是 Grunt,都不好……还是用 NPM 脚本吧!
Webpack 还是 Browserify?(不好意思地)还是 Require.js?要升级到 ES6 吗?在预处理中加入 Babel 是不是太过了?
行为驱动开发还是常规的单元测试?应该选用哪种断言框架?如果能从命令行运行测试当然是好事,那何不试试 PhantomJS?
Angular 还是 React?Ember 呢?Backbone 怎么样?
有些 React 文档写道:“Redux 是 JavaScript 应用可预见的状态容器。”太棒了!你肯定需要来一个。
为什么搭建 Javascript 应用会这么疯狂?!
让笔者来帮你弄明白为什么这些看起来都这么疯狂。首先看个例子,然后再看漂亮的图片。
以下是 React 的“Hello, world!”应用。
// main.js var React = require('react'); var ReactDOM = require('react-dom'); ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('example') ); 这还没完。
$ npm install --save react react-dom babelify babel-preset-react $ browserify -t [ babelify --presets [ react ] ] main.js -o bundle.js
其实中间缺了几个步骤,比如说安装 browserify,还有完成这些之后还要做什么,才能让它在网页上运行,因为仅仅这些并不能生成一个有用的网页。
完成这些之后,会得到一个名为 bundle.js 的文件,里面就是新的 React Hello World 应用,包含 19374 行代码。接下来,只需要安装 browserify、 babelify 和 react-dom,然后衡量未知的成千上万条代码。
基本上就是这样……
现在用基本的 Javascript 来写一个 hello world 应用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>Hello World</title> </head> <body> <div id="container"></div> <script> document.body.onload = function(){ var container = document.getElementById("container"); container.innerHTML = '<h1>"Hello, world!"</h1>'; } </script> </body> </html> 这就是全部内容。18行代码。你可以把它们复制、粘贴到一个叫 index.html 的文件,双击加载到你的浏览器。好了。
如果此刻你对自己说:“但是,等一下,React 能做的可不止你刚才写的那点儿小东西,你不能那么写 Javascript!”这话(大部分)是正确的,你很快就会发现为什么所有东西都这么疯狂了。
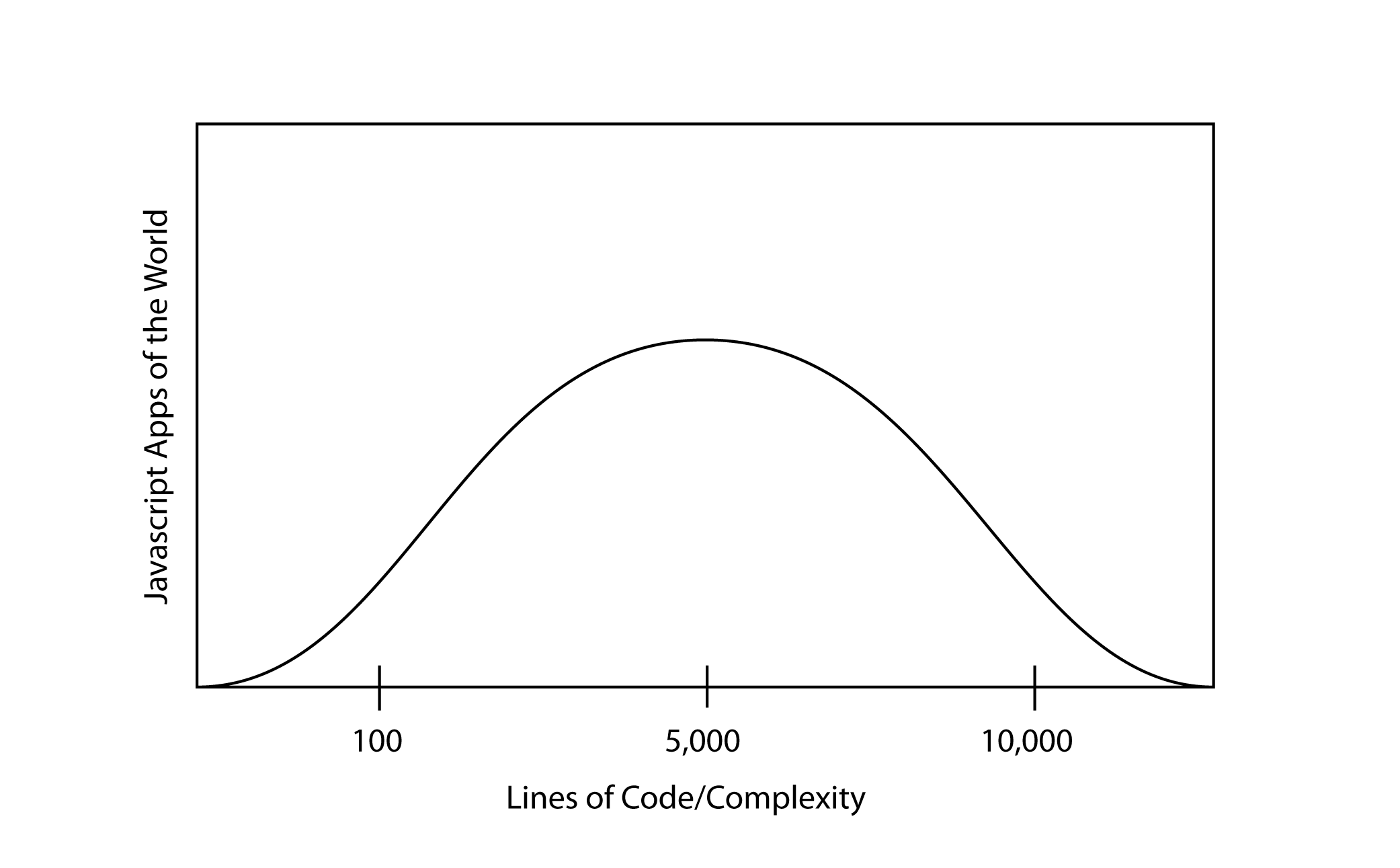
现在可以看到笔者提到的图片了。

你要创建的 Javascript 网页应用基本上都会出现在钟形曲线中间的某个位置。在中间位置,如果一开始你用了 React 全栈,那么你的应用从一开始就极大地违背了设计标准。
这就是为什么所有东西都很疯狂。你以为你必须使用的工具大部分都是为了解决 现在未出现,或者永远都不会出现的问题 。
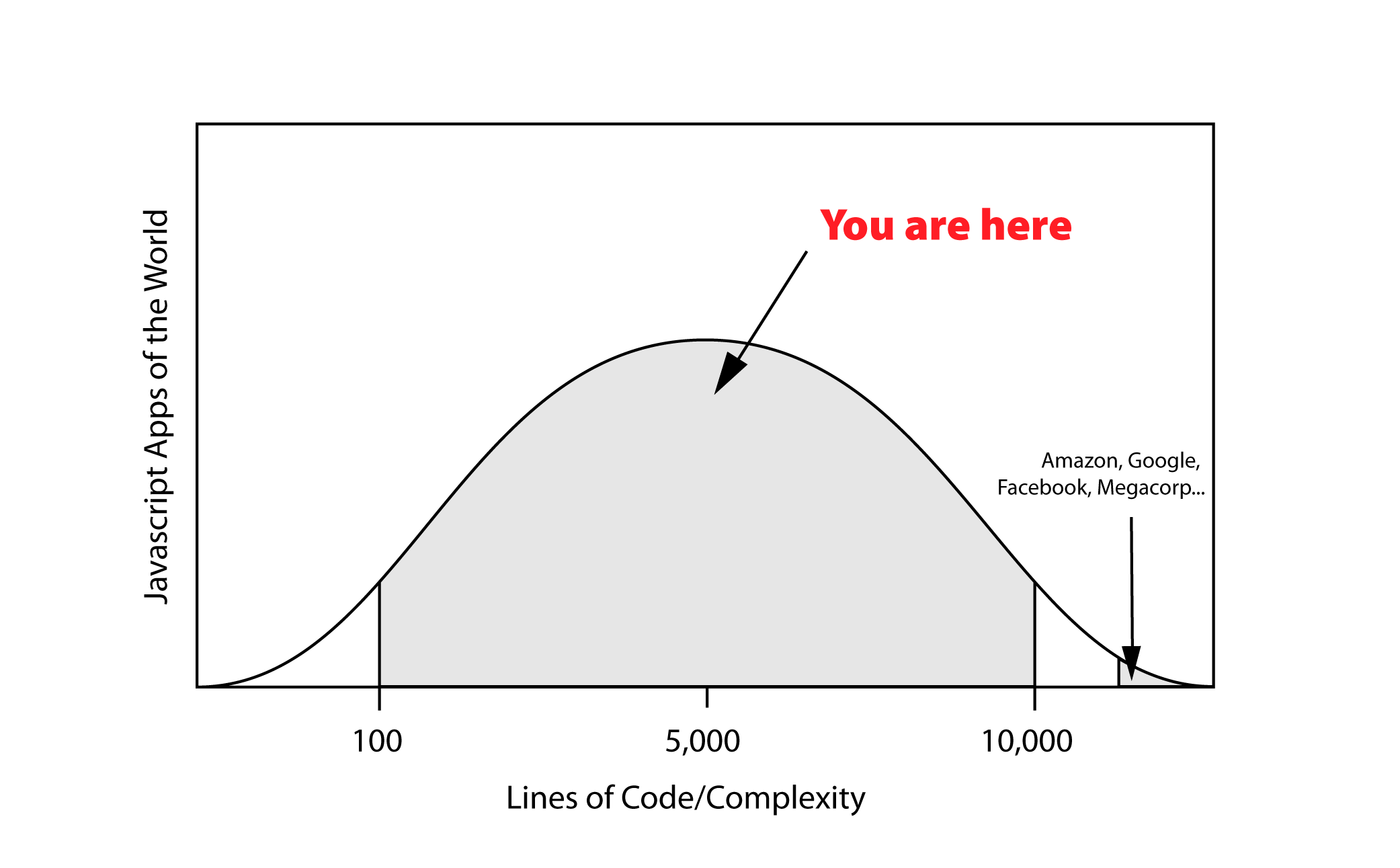
再看一下这张图:

Javascript 开发现状让人无措又迷惑,因为所有人并没有意识到,在默认状态下,他们的应用已经违背了设计标准。
你该如何开始搭建 Javascript 应用?你应该用 React 或 Angular 这样的工具吗?要是不用该怎么办?测试到底有没有必要?还要用 Javascript 生成标记吗?在开始搭建默认的庞大技术堆栈之前,这些都是你应该回答的问题。开始开发 Javascript 应用时,关键在于在钟形曲线上选取一个点,作为你的应用最终复杂程度的上限。
坦白说,要实现这一点需要经验。不过还是有很多 Javascript 应用可以借鉴的出发点的:Jquery 加上客户端模板,还有一个非常简单的构造工具,用来连接和减少生产文件(假设你的后台框架还没有这项功能)。
如果你了解了如何正确构造 Javascript 应用,你就会逐渐明白如何、何时以及为什么要使用框架、npm、require、webpack 或 es6,何时要写测试,何时应该在本地测试,何时应该在浏览器测试,以及其他会出现的问题和麻烦。
本文系OneAPM 工程师编译呈现。OneAPM Browser Insight 是一个基于真实用户的 Web前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想阅读更多技术文章,请访问OneAPM 官方技术博客。
原文地址: http://www.planningforaliens.com/blog/2016/04/11/why-js-development-is-crazy/











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

