Intro to RedPotion
RedPotion 是我最近在玩的一套 iOS App 開發框架。
大家應該了解 用 Ruby 開發的 Rails,在網站開發這一塊,有多強大。那麼白話的形容「redpotion」,你可以想像成它就是 RubyMotion 上的 Rails。

What is RubyMotion?
RubyMotion 是一套在 2012 年誕生的新語言,希望解決的事是「用 Ruby 寫出跨平台的 App」。跨平台的 App 當然包括 iOS App。
這在當時引起了一陣騷動,因為 Ruby 的語法比起 Objective-C 以及 JAVA 起來實在是好寫太多了。如果真的可以寫 Ruby,快速開發出 iOS 與 Android App,那會是一套很棒的事。
Why not RubyMotion?
當然,好日子沒有過的太長。Ruby Motion 更新非常快,母公司技術實力也雄厚。但在推展上卻有一點小阻力。
最大的問題有兩個:
- Apple 在 2014 年中推出 Swift,把 iOS 的開發門檻大量的往下拉。
- RubyMotion 的語法還是很囉唆,要寫一個 RubyMotion iOS App,純靠 Ruby 功力鐵定是不行的,你還是要在 Ruby 裡面寫出很多像 Objective-C 的 Code。

所以有人開玩笑說,如果要用 RubyMotion 加速開發,開發者的 Ruby 與 Objective-C 功力都要有一定才可以。否則還不如去學 Swift。
What is RedPotion?
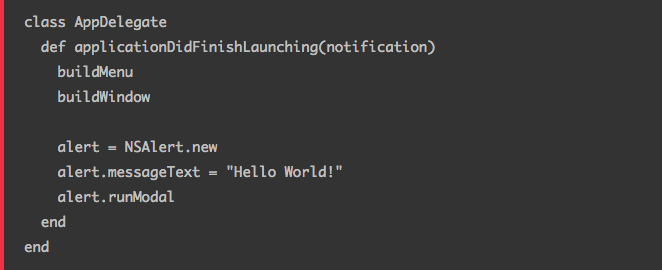
RedPotion 是一家技術狂熱的公司 infinitered 在 2014 年底開始的專案。初衷有點像是 RubyMotion 懶人包,幫開發者準備好上手的 boilerplate (模板),內建許多厲害的 gem。逐漸把 RubyMotion 開發變成是更簡單的事。舉例來說,以下是兩個 app 的 app_delegate.rb ( app 起始檔案)
用 RedPotion 寫出來的程式碼,就比較像人可以維護的程式碼。也像是正常人「希望 RedMotion」可以長成的樣子。
RubyMotion 的 app_delegate.rb
class AppDelegate def application(application, didFinishLaunchingWithOptions:launchOptions) rootViewController = UIViewController.alloc.init rootViewController.title = 'my_new_app_2' rootViewController.view.backgroundColor = UIColor.whiteColor navigationController = UINavigationController.alloc.initWithRootViewController(rootViewController) @window = UIWindow.alloc.initWithFrame(UIScreen.mainScreen.bounds) @window.rootViewController = navigationController @window.makeKeyAndVisible true end end
RedPotion 的 app_delegate.rb 與 home_screen.rb
class AppDelegate < PM::Delegate include CDQ # Remove this if you aren't using CDQ status_bar true, animation: :fade ApplicationStylesheet.new(nil).application_setup def on_load(app, options) cdq.setup # Remove this if you aren't using CDQ open HomeScreen.new(nav_bar: true) end # Remove this if you are only supporting portrait def application(application, willChangeStatusBarOrientation: new_orientation, duration: duration) device.orientation = new_orientation end end
class HomeScreen < PM::Screen title "Your title here" stylesheet HomeScreenStylesheet def on_load set_nav_bar_button :left, system_item: :camera, action: :nav_left_button set_nav_bar_button :right, title: "Right", action: :nav_right_button @hello_world = append!(UILabel, :hello_world) end def nav_left_button mp 'Left button' end def nav_right_button mp 'Right button' end def will_animate_rotate(orientation, duration) find.all.reapply_styles end end
RedPotion 內建了什麼 gem 可以讓 RubyMotion 變得這麼好寫?
RedPotion 內建了幾個好用的 gem,讓 RubyMotion 寫起來更加容易,更像 Rails。
RMQ
一套 UI Library。支援
- events and gestures
- view factory
- stylesheets
- actions
- position
- selecting (querying views)
- templates
- traversal through view hierarchy (moving around the tree)
- animations
- validations
- tagging
- colors
- fonts
- image utilities
- app
- device
白話的說,就是用了 RMQ。可以用 jQuery 的方式 select UI 元件,做出你想要的視覺效果。然後也讓你的 View 可以用類似使用 stylesheets 的方式排版。
ProMotion
把 Screen 變得更好寫。提供了很多排版樣式,常見的內建排版形式都有提供:
- Screens
- Navigation Bars
- Tab Bars
- Table Screens
- Grouped Tables
- Searchable
- Refreshable
- SplitScreens
- Map Screens
- Web Screens
ProMotion 本身自己也是一套小型框架,所以有一卡車的 addons。比如說 roMotion-XLForm 就還蠻有名的。可以讓開發者很快地就作出一個表單。
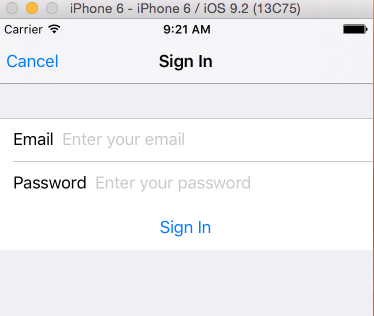
比如說,這是我最近在開發登入畫面的程式碼:
class SignInScreen < PM::XLFormScreen title "Sign In" stylesheet SignInScreenStylesheet form_options on_cancel: :cancel_form def cancel_form app.delegate.open_authenticated_root end def form_data [ { cells: [ { title: 'Email', name: :email, type: :email, placeholder: 'Enter your email', required: true }, { title: 'Password', name: :password, type: :password, placeholder: 'Enter your password', required: true }, { title: 'Sign In', name: :save, type: :button, on_click: -> (cell) { authenticate } } ] } ] end def authenticate Auth.sign_in(email: values["email"], password: values["password"]) do |response| if response.success? ApiClient.update_authorization_header(Auth.authorization_header) app.delegate.open_authenticated_root elsif response.object puts response.object app.alert "#{response.object['error']['message']} (#{response.object['error']['code']})" else app.alert "Sorry, there was an error. #{response.error.localizedDescription}" end end end end
出來成果就會長這樣。

額外搭配使用: MotionKit
如果我要做的版面,超過 ProMotion 可以提供的部份(比如說我要做 Customized Cell),我還會用 MotionKit ,直接拉版面。拉的方式很像是寫 HTML ..
CDQ ( https://github.com/infinitered/cdq )
CDQ 可以讓開發者操作 Coredata 就像在 Rails 裡面操作 ActiveRecord 一樣。
author = Author.create(name: "Le Guin", publish_count: 150, first_published: 1970) author.name # => "Le Guin" author.publish_count # => 150 author.attributes # => { "name" => "Le Guin", "publish_count" => 150, "first_published" => 1970 } author = Author.first author.update(name: "Mark Twain", publish_count: 30, first_published: 1865) cdq.save author = Author.first author.destroy cdq.save
AFMotion( https://github.com/clayallsopp/afmotion )
AFNetoworking 的 Ruby 版。在接 API 時非常 friendly。介面非常像平常寫習慣的 Ruby http-client library。
其他
Gemfile 裡面還有一些選項是 Optional 沒有打開,諸如:
gem "ProMotion-XLForm" gem "ProMotion-push", "~> 0.2" # Push Notifications gem "ProMotion-map", "~> 0.3" # PM::MapScreen gem "ProMotion-iap" # PM In-app purchases gem "ProMotion-menu" # PM Side menu gem "motion-mastr" # Attributed strings: https://github.com/skellock/motion-mastr gem 'motion-blitz' # Easy HUD with SVProgressHUD gem "motion-juxtapose", "~> 0.1" # Screenshot acceptance comparison tool gem "bubble-wrap"
Sumaary
總之,RedPotion 內建的這幾個核心的元件。就是圍繞著幾個 iOS 內建最常需要被解決的問題
- Screen 如何拉
- Layout 如何快速排版
- 容易的「上色 Styling」
- 容易的存取 Core Data
- 很好處理 API 來的資料流
如果你想要享受在 Ruby 上如寫 Rails 般暢快的開發 App 感。歡迎再給 RedPotion 一個機會。
相關資源
- 本文标签: update https IDE Android src trait ssh git UI HTML lib Authorization java ip jquery App client message mail map CTO Swift IOS tab cat Apple 快的 ACE authenticate description GitHub value Word root find API key http ORM web Menu Select core Action
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

