iOS上富文本的解决方案
简述
富文本无非要实现两类效果:
- 图片和文字的混排
- 文字样式的随意修改
实现方式
- 通过CoreText/TextKit来原生实现
- 通过webView来间接实现
具体实现
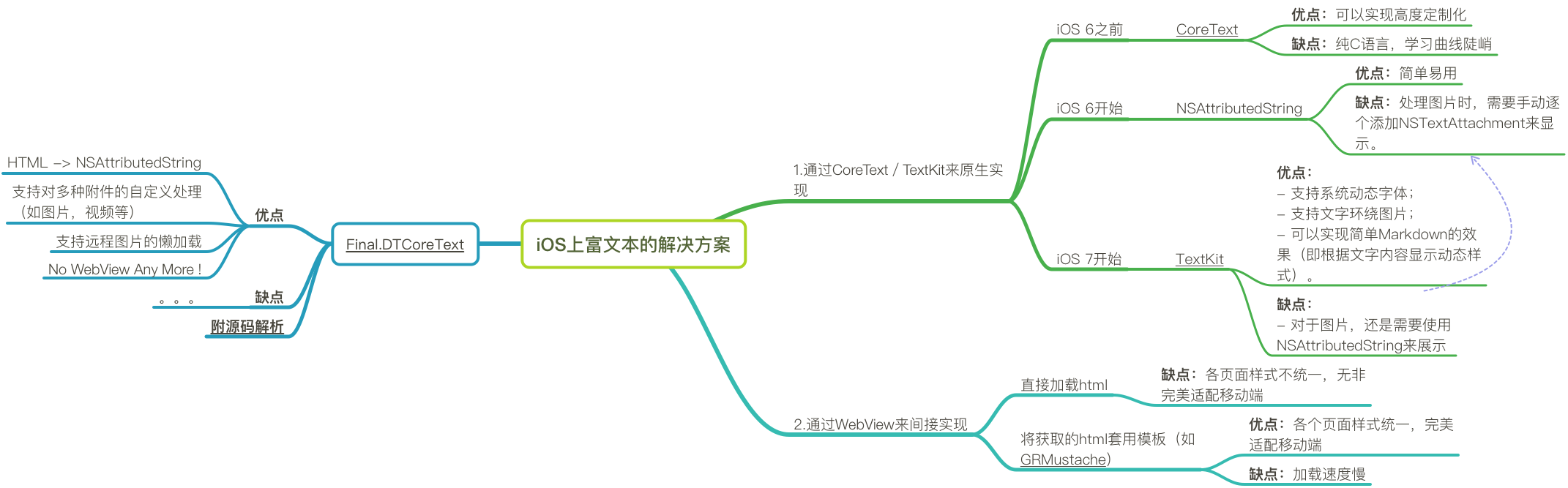
一图胜千言:

通过CoreText/TextKit来原生实现
iOS 6之前:CoreText,纯C语言,极其蛋疼
iOS 6开始:NSAttributedString,简单易用
iOS 7开始:TextKit,功能强大,简单易用
对于NSAttributedString(iOS6开始):
- 可以给指定范围(range)内的string添加属性(见UIKit中的
NSAttributedString.h中的属性列表); - 可以使用它的类方法
attributedStringWithAttachment:,将图片以附件(NSTextAttachment)的形式附加在已有NSAttributedString的后面。
对于TextKit(iOS7开始):
- 可以通过继承
NSTextStorage或NSLayoutManager来对不同的样式(如指定文字的高亮、背景颜色、下划线等)进行自定义处理; - 可以设置
NSTextContainer的exclusionPaths属性来设置镂空区域。
对于DTCoreText:
- 对CoreText进行了封装;
- 可以将html转换成
NSAttributedString,而依然以 html的样式 展示出来; - 支持CSS样式的展示;
- 支持内嵌html5视频及播放;
- 支持对多种附件(图片、视频等)的自定义处理;
- 支持远程图片等懒加载。
Ref:
- CoreText教程: https://www.raywenderlich.com/4147/core-text-tutorial-for-ios-making-a-magazine-app
- DTCoreText: https://github.com/Cocoanetics/DTCoreText
- DTCoreText-Demo: https://github.com/yoon-boom/DTCoreText-DEMO (Happy to find an executable one!)
- DTCoreText的源码分析: http://blog.cnbang.net/tech/2630/
- TextKit教程: https://www.raywenderlich.com/50151/text-kit-tutorial
- YYText: https://github.com/ibireme/YYText
通过webView来间接实现
原理是类似symfony中的twig模板,将设计好的模板存在项目中(.mustache和.html),字体保存为.ttf,然后每次请求数据时,将服务器返回的html用这个模板进行渲染,再用嵌入的webview加载,从而得到整体风格一致的页面。
具体实现可以参考开源中国iOS版本的源码。
Ref:
- GRMustache: https://github.com/groue/GRMustache
- https://github.com/syntaxhighlighter/syntaxhighlighter
- 开源中国iOS版本源码: http://git.oschina.net/oschina/iphone-app/tree/master
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

