如何覆盖 React Native 功能测试
使用 Macaca 做前端组件测试一篇 已经介绍了如何在浏览器运行时测试。本篇介绍如何对 Native 的渲染进行测试,覆盖 React Native 的功能测试等同于覆盖 Native 的测试,需要 iOS, Android 的系统运行时环境。此类端对端测试使用Macaca的Native配置即可。
示例本示例以 React 组件 autoresponsive-react 为例说明,对 UI 功能进行一些操作,配合截图等方式辅助校验。
describe('base', function() { this.timeout(5 * 60 * 1000); var driver = wd.initPromiseChain(); driver.configureHttp({ timeout: 300 * 60 * 1000 }); before(function() { return driver .initDriver(); }); after(function() { return driver .sleep(1000) .quit(); }); it('#1 login picture should be the same.', function() { return driver .sleep(40 * 1000) .waitForElementByName('autoresponsive') .takeScreenshot() .then(imgData => { var newImg = new Buffer(imgData, 'base64'); var screenshotFolder = path.resolve(__dirname, '../screenshot'); var oldImgPath = path.join(screenshotFolder, process.env.platform === 'android' ? 'android.png' : 'ios.png'); var diffImgPath = path.join(screenshotFolder, process.env.platform === 'android' ? 'android-diff.png' : 'ios-diff.png'); return diffImage(oldImgPath, newImg, 0.3, diffImgPath); }) .then(result => { result.should.be.true(); }) .catch(e => { console.log(e); }); }); }); 如何配置 Native-CI 
Native-CI 非常重要,同样,Macaca配置React Native UI测试环境也非常方便,只是需要注意测试之前要通过Build流程。
更多的CI配置也可以访问Macaca 官方文档 。
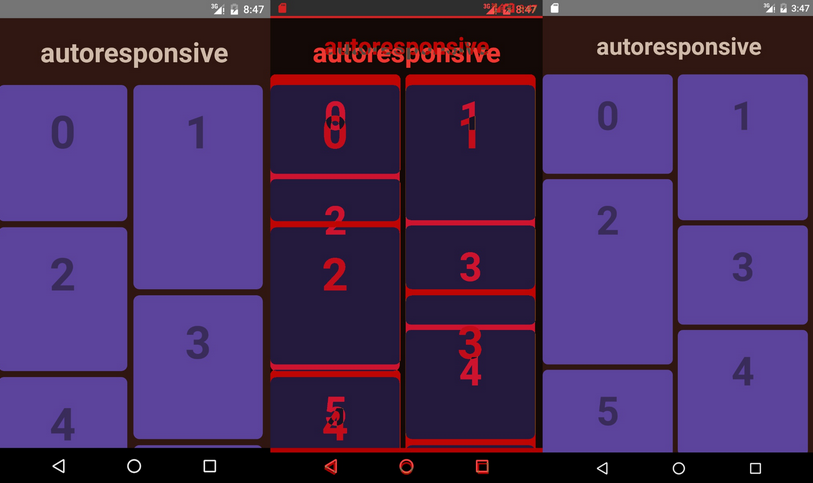
ComparisonImage diff 是个很实用的辅助测试手段,对UI进行截图与预期图片对比,可以得出功能测试结果是否符合预期:
如下图就是个例子:

本文示例代码见: autoresponsive_react_native_sample
本文来自: https://testerhome.com/topics/4922
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

