iOS 小游戏——贪食蛇
前言
闲着没事干,想起多年前学java时,笔者撸过的俄罗斯方块,坦克大战,贪食蛇,现如今已抛弃java多年,投入iOS的怀抱,既然如此,何不用OC来撸个贪食蛇玩玩?于是,就有了下面这幅图

界面很丑,确实,毕竟笔者不是学设计的,功能到位就行了,这里说一下笔者的实现思路
贪食蛇的简单实现
首先我们确定一下要用到的类
Node:节点类,蛇的身体就是由每一个节点组成的,只需要一个CGPoint属性用来记录坐标就Ok了
Snake:蛇类,既然蛇是由很多节点组成的,那肯定需要一个节点数组了,蛇移动是有方向的,所以还得有一个属性来记录移动的方向
GameView:游戏视图,蛇可以移动的范围,即图中灰色部分,用来绘制游戏界面
主要用到的就是上面三个类,其他的事就交给控制器来做
蛇的绘制
笔者最初是考虑每一个节点用一个UIView,然后将UIView添加到GameView上,但是考虑到蛇越来越长,UIView就会越来越多,因此笔者采用Quartz2D的方式来绘制蛇

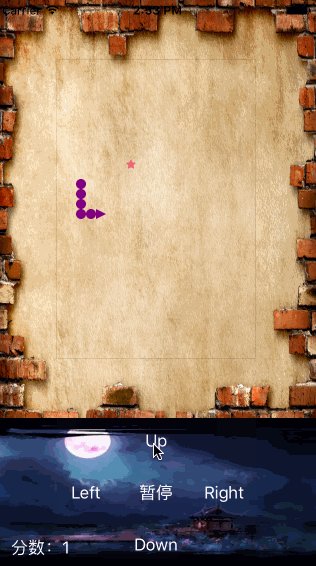
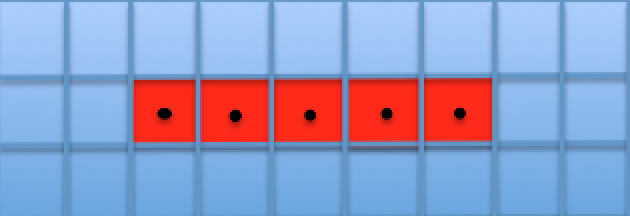
如图所示,图中黑色的点就表示每个节点的坐标,然后以这个坐标为中心,画圆或者矩形就可以了(头部可以用其他形状来区分)
//NODEWH是每一个节点的宽高,值为10 for (int i = 0; i < _snake.nodes.count; i++) { CGPoint center = _snake.nodes[i].coordinate; CGRect rectangle = CGRectMake(center.x - NODEWH * 0.5, center.y - NODEWH * 0.5, NODEWH, NODEWH); UIBezierPath bezierPath = [UIBezierPath bezierPathWithOvalInRect:rectangle]; [[UIColor redColor] set]; [bezierPath fill]; }蛇的移动
蛇的移动其实非常简单,只要改变头部节点的坐标就可以了,因为后面每个节点移动后的坐标都是它前面一个节点移动前的坐标。最简单的做法就是把最后一个节点放到最前面去,这样就实现了蛇的移动。这里所说的最前面,不是把它放到数组第一个元素就可以了,同时也要将坐标修改到最前面。代码如下
//取出数组的最后一个元素(蛇尾) Node *node = _nodes.lastObject; //获取当前蛇头的坐标 CGPoint center = _nodes.firstObject.coordinate; switch (_direction) { case MoveDirectionUp: center.y -= 10; break; case MoveDirectionLeft: center.x -= 10; break; case MoveDirectionDown: center.y += 10; break; case MoveDirectionRight: center.x += 10; break; } //修改蛇头的坐标并赋值给蛇尾,这样一来,之前的蛇头就变成了第二个节点,蛇尾就变成了蛇头 node.coordinate = center; //将蛇尾移到数组最前面 [_nodes removeObject:node]; [_nodes insertObject:node atIndex:0];食物的创建
食物用一个UIView就可以了,并且食物只需要创建一次,当食物被吃,改变蛇的长度,重新随机食物的坐标就好了
食物的坐标采用随机的方式,但是不得超过GameView的范围,并且食物不能出现在蛇的身上
- (void)createFood { //demo中GameView的宽度为200,高度为300,前面有说到节点的宽高为10,所以x值范围为5-195,y值范围为5-295 int x = (arc4random() % 20) * NODEWH + NODEWH * 0.5; int y = (arc4random() % 30) * NODEWH + NODEWH * 0.5; CGPoint center = CGPointMake(x, y); //判断随机出来的坐标有没有出现在蛇身上,如果重叠了则重新随机 for (Node *node in _snake.nodes) { if (CGPointEqualToPoint(center, node.coordinate)) { [self createFood]; return; } } self.food.center = center; }食物是否被吃
判断食物是否被吃也非常简单,每次移动完成后,判断蛇头与食物有没有重叠就OK了,由于后面的节点都是跟着蛇头走的,因此只需要判断蛇头就OK了,如果蛇吃到了食物,就增加蛇的长度,并改变食物的位置
难点在于增加蛇的长度,这个节点应该加在哪里?加在蛇尾的左边?右边?还是上边?下边?可能有人会觉得根据蛇的移动方向来判断,向上移就加在下边,向右移就加在左边,其实不是这样的,加在哪是根据最后两个节点来确定的
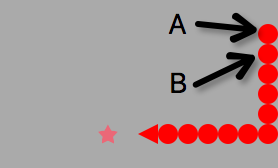
这里我们分为四种情况,假设蛇尾为A节点,倒数第二个节点为B节点
1. AB两个节点在同一水平线上
A在B的左边,加在左边
A在B的右边,加在右边
2. AB两个节点在同一竖直线上
A在B的上边,加在上边
A在B的下边,加在下边
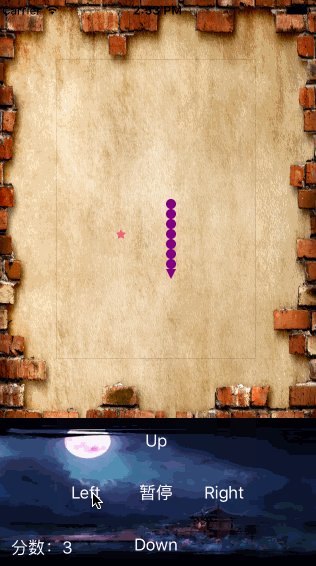
- (void)growUp { Node *node1 = _nodes.lastObject; Node *node2 = _nodes[_nodes.count - 2]; CGPoint center; //在同一竖直线上 if (node1.coordinate.x == node2.coordinate.x) { if (node1.coordinate.y < node2.coordinate.y) { center = CGPointMake(node1.coordinate.x, node1.coordinate.y - 10); } else { center = CGPointMake(node1.coordinate.x, node1.coordinate.y + 10); } //在同一水平线上 } else if (node1.coordinate.y == node2.coordinate.y) { if (node1.coordinate.x < node2.coordinate.x) { center = CGPointMake(node1.coordinate.x - 10, node1.coordinate.y); } else { center = CGPointMake(node1.coordinate.x + 10, node1.coordinate.y); } } Node *node = [Node nodeWithCoordinate:center]; [_nodes addObject:node]; }如图所示,虽然蛇是向左移动的,但是当它吃到食物时,增加的节点应该在蛇尾的上边,这就是上面提到的第2a种情况

游戏结束
玩过贪食蛇的都知道,当蛇头撞上墙壁,或者撞到自己的身体时,游戏结束,与吃食物一样,每次移动完都要判断
Node *head = _snake.nodes.firstObject; //判断是否撞到自己身体 for (int i = 1; i < _snake.nodes.count; i++) { Node *node = _snake.nodes[i]; if (CGPointEqualToPoint(head.coordinate, node.coordinate)) { [self gameOver]; } } //判断是否撞到墙壁(超出视图区域) if (head.coordinate.x < 5 || head.coordinate.x > 195) { [self gameOver]; } if (head.coordinate.y < 5 || head.coordinate.y > 295) { [self gameOver]; }结束语
笔者这里只是实现了一些简单的功能,有兴趣的可以扩展,比如调节难度,根据积分改变移动速度等,需要详细代码的可以到笔者的github下载











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

