13 款惊艳的 Node.js 框架——第1部分
【编者按】本文作者为 Peter Wayner,主要介绍13款至精至简的Node.js 框架,帮助你简化高速网站、丰富 API 以及实时应用的开发流程。本文系国内ITOM 管理平台OneAPM 编译呈现,以下为正文的第一部分。

Node.js 推出至今也有些年头了,但它就像那初生的太阳,充满朝气。人们不断地探索更新更好的平台信息发布方式,于是选择也越来越多。这些努力最终催生了多款 Node.js 框架,不论是 Node.js 爱好者还是新手,都可以尽情探索,寻求新的提升。
在下文中,笔者将介绍最引人注目的十多款框架。这些框架能有效简化复杂网站的构建流程。如果你正打算开始新的项目,不妨尝试其中的一些框架,可快速完成前期工作,并体验这些项目中捆绑的功能。
1、 express

Express 是一款以轻量级的方式处理请求的框架。它将 URL 映射至模板,将来自通用数据存储中的数据填入值中。其标准的模板引擎为 Consolidate ,但是由于样式相当简单,大多数模板引擎都能良好运行。
Express 团队许诺说,MySpace 欲意采用 Express 打造新版本,以此提高其时髦度。如果你不知道 MySpace 为何物,可以问问祖父母,他们或许还有 MySpace 账号。
Express 基于 MIT 许可证发布, 其 GitHub 地址在此 。
2、Koa.js

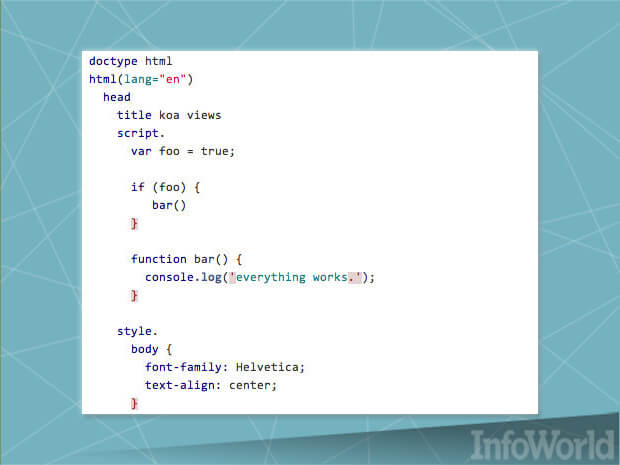
打造 Express 的团队决定更进一步,使用全新可伸缩的调用栈构建新一代框架。名为 Koa.js 的调用栈允许你在调用及响应握手时添加新的特性。一开始,你需要写一点代码来处理请求,但之后,就可以自定义请求处理的全过程。负责所有交互和错误处理的中间件都可以加以修改。此外,还有十多项插件包,为调用栈添加了压缩、缓存、JSON 编码等功能。
上图展示了与 Koa 捆绑的某个模板库使用的部分 Jade 标记。
Koa 基于 MIT 许可证发布, 其 GitHub 地址在此 。
3、Total.js

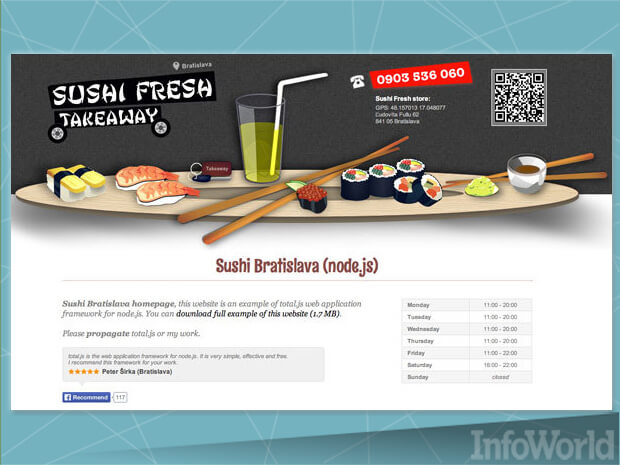
Total.js 栈的设计初衷是尽可能实现自动化。从 HTML 和 CSS 标记模板出发,Total 可以将之编译为原始代码,压缩之后再进行发布。从某种意义上讲,Total 是伪装为框架的一个强力网站编译器。
上图展示了一个寿司吧网站的实例。
Total 基于 MIT 许可证发布, 其 GitHub 地址在此 。
4、Derby.js

Node.js 的一个重要特点是在浏览器与服务器端使用相同的语言。Derby.js 通过试图在两端运行相同的代码,并同步运行结果,将这一特点发挥到极致。之后,它通过模板渲染、打包以及一些 MVC 来简化这一过程。你无需担心诸如编译 CSS 代码的问题,因为 Derby 集成了这些功能。
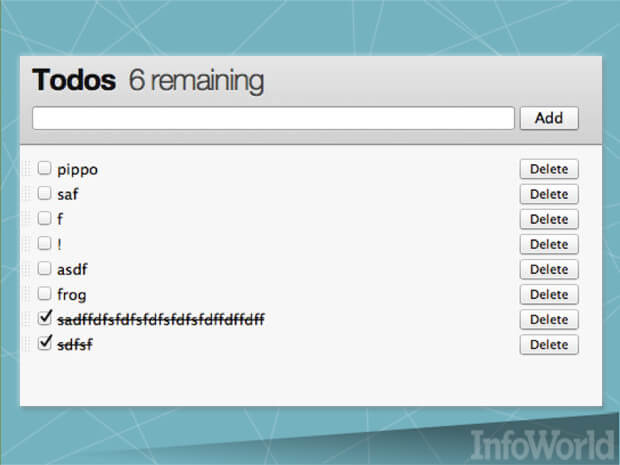
上图展示了一个基本的待办事物清单。
Derby 基于 MIT 许可证发布, 其 GitHub 地址在此 。
5、Meteor.js

Meteor.js 是一款实时应用,其设计初衷是打造与服务器持续同步的 Web 应用。对模板或数据进行的修改会自动从服务器端传到浏览器端。重新描绘与更新操作直接由底层框架负责。并且,这一机制是双向的。浏览器代码进行改动或写入数据时就像直接操作数据库一样。同步完全在后台进行。
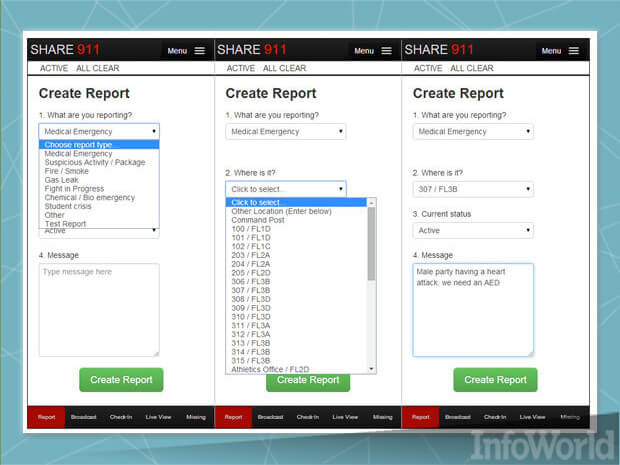
上图展示了一个在 Meteor 中打造的用于同步急救先锋队任务的应用。
Meteor 基于 Apache 许可证发布,在其 官网 与 Github 均可找到安装脚本。
6、 restify

并非每个应用都要求浏览器的全面支持。 Restify 是旨在仅通过 API 提供数据的服务器端框架。成功运行之后,Restify 输出的是 JSON 数据。
Restify 相当强调调试与分析,因此你可以深入钻研、优化服务器的性能。DTrace 集成性能好,支持度高,能清晰了解应用状况,预测可能出现的错误。
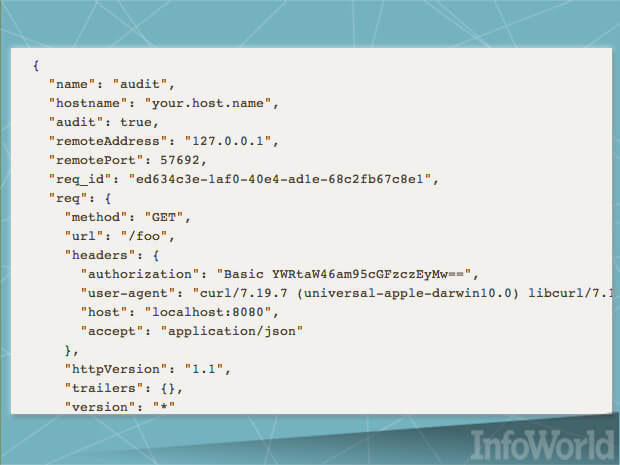
上图展示了一个在调试会话中保存的审计数据包。
Restify 基于非常基本的许可证发布,使用时要求注明版权。 其 GitHub 地址在此 。
以上为前6个框架,欲知后续内容,敬请关注OneAPM 官方技术博客。
OneAPM 能帮助您轻松锁定Node.js 应用性能瓶颈,通过强大的 Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。想阅读更多技术文章,请访问OneAPM 官方博客。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

