iOS UIVisualEffect 模糊动画的正确姿势
本文授权转载,作者:Cyandev(简书)
iOS 提供了一个非常方便的类来提供背景模糊效果,那就是 UIVisualEffect。

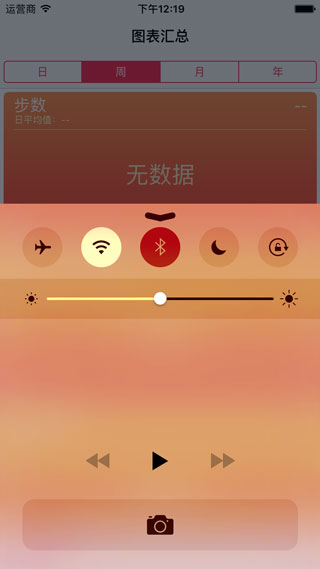
Control Center 使用 UIVisualEffect 作为背景
但经常地,我们需要在模糊和透明两个状态之间切换,通常大家的做法就是直接动画它的 alpha 值,但是...结果不言而喻,渐变的过程十分奇怪,有点朦胧的感觉....总之就是不好看,并且 iOS 也会 print 出一个警告说效果在 alpha 为 1 之前会 broken。好吧,总之渐变 alpha 值的做法大家以后一定不要用了。
然后,很多人就想到要自己实现 Blur 算法,达到自定义的效果,也有用 Private API 来强行设置 UIBlurEffect 的 blurRadius 属性,但这些都不是最好的方法。
其实,iOS 内部早已提供了一个完美的解决方案,那就是 UIView.animateWith...,使用这个方法可以完美地渐变模糊半径和 Vibrancy 亮度效果,如果大家仔细看了 WWDC 2015 的 What's New in Cocoa Touch 这个 Session 的话,你应该听说了 iOS 9 新增了模糊动画的功能。
那么说了这么多废话,到底怎么做呢?非常简单:
// 首先去掉 UIVisualEffectView 原来的 effect。 self.effectView.effect = nil // 现在动画添加一个新的 effect。 let blurEffect = UIBlurEffect(style: .Light) UIView.animateWithDuration(1.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 0, options: .CurveEaseOut, animations: { self.effectView.effect = blurEffect }) { _ in }就是这么简单,你唯一需要做的就是事先在 viewDidLoad() 或者其他适当的位置将 UIVisualEffectView 原本有的 effect 属性置 nil,或者干脆在创建的时候就不要在构造函数中传 UIBlurEffect 对象,然后在你想让它出现的时候调用上面的方法。
我这里加了一个 UILabel 并且给它也设置了一些动画,我们看看效果:

有点 Siri 的感觉了吧~
下面还有一个例子:

这个效果无非就是先让 UIVisualEffectView 有个一个 Light 风格的 UIBlurEffect,然后再动画将 effect 属性置 nil,然后让 UILabel 动画放大就 OK 了,大家自己回去研究吧。
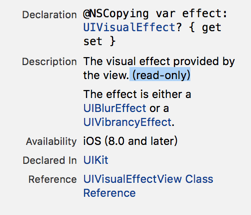
最后,为什么 iOS 9 以后才能用这个方法呢?因为 UIVisualEffectView 的 effect 属性 iOS 9 之前是 readonly!!!

然后苹果那帮人良心发现,把这个属性改成 readwrite 的了。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

