object-fit: 炒鸡方便的图片居中方法
今天在项目中遇到图片居中的问题,嗯,之前也有写过解决这个问题的文章,有n种方法。不过今天要说一个新的方案: object-fit ,嗯,这个才是真的方便的方案啊。
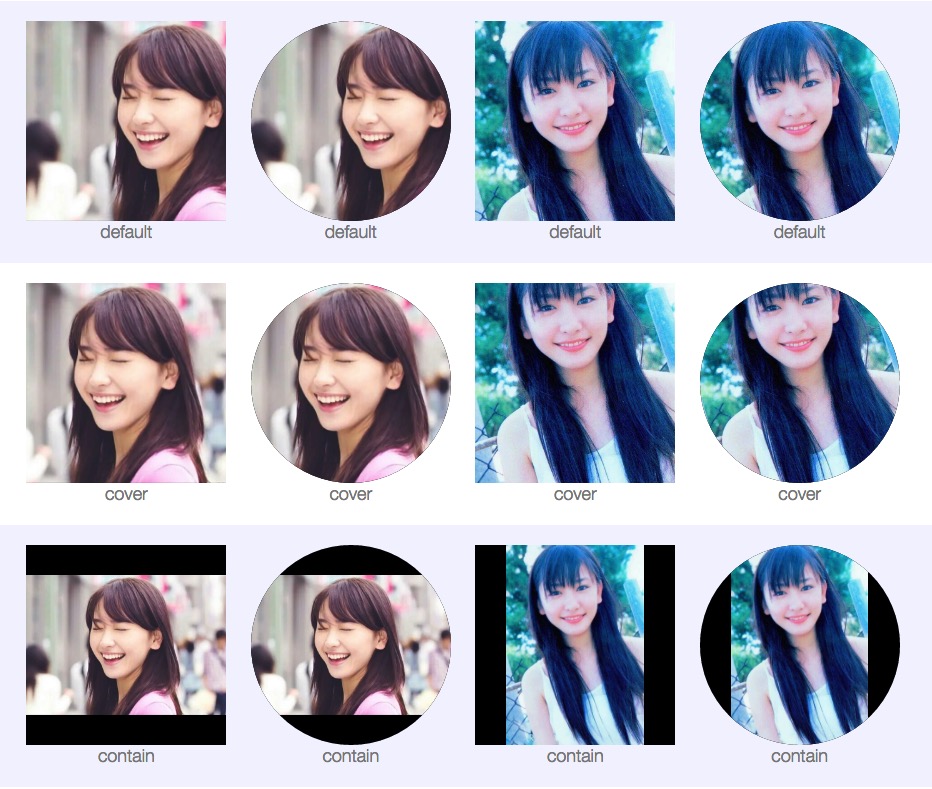
先看预览:

查看详细demo
object-fit 只能用于『可替换元素』(replaced element) 。所谓可替换元素,是指元素的内容和表现不是由CSS控制的,独立渲染的外部元素,比如: img 、 object 、 video 和 表单元素,如 textarea 、 input , audio 和 canvas 在一些特殊情况下,也可以作为可替换元素。
在使用 object-fit 时,一定要设定元素的size,也就是 width 和 height
直入正题, object-fit 有五个可选值,分别是:
-
fill默认值。填充,可替换元素填满整个内容区域,可能会改变长宽比。 -
contain包含,保持长宽比,保证可替换元素完整显示,长宽比和内容区域的长宽比不一致时,内容区域会出现空白。 -
cover覆盖,保持长宽比,保证内容区域被填满,所以可替换元素可能会被切掉一部分,从而不能完整展示。 -
none顾名思义,就是什么都没有啦,当然不是什么都没有啦,而且千万不要以为和fill是一样的!实际效果是,保持可替换元素原尺寸和比例。 -
scale-down等比缩小。效果类似contain或none
用法也超级简单:
.cover{ object-fit: cover; } .contain{ object-fit: contain; } .fill{ object-fit: fill; } .scale-down{ object-fit: scale-down; } one more thing
object-position
当元素被 object-fit 裁切的时候,你一定想知道如何控制裁切的位置。 嗯,顾名思义, object-position 就是为了解决这个问题的。
不过, object-position 不难理解,类似 background-position ,不多说了。
浏览器兼容性
- IE 全家不支持,包括最新的 EDGE
- android 4.4.4+ 支持,Chrome 29+ 支持
- Safari 7.1+ 和 iOS 8+ 支持
object-fit,不支持object-position
囧~~,写完了才发现大神 张鑫旭之前写过一篇 。。。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

