【译】用 JavaScript 实现单步调试
原文: http://www.zcfy.cc/article/363
在我的 上一篇文章 中,我介绍了 Unwinder ,它实现了 JavaScript 的连续求值(continuations)。连续求值和单步调试有什么关系呢?Unwinder 使用连续求值实现了一个调试器,它可以保持状态,在任何时候暂停代码的执行。
这篇文章本来可以用“实现 JavaScript 的连续求值”来作为标题,但是比起了解“连续求值”,更多人知道的是“单步调试工具”。此外,实现一个单步调试工具,是连续求值的一个非常 cool 的用途。
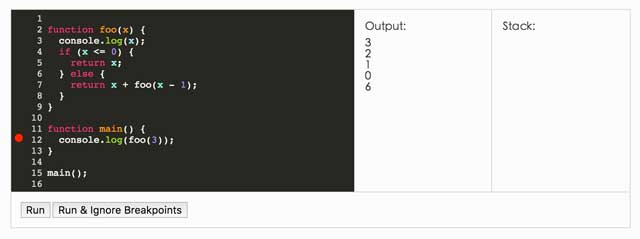
如果你还没有读过 前一篇文章 (这篇文章深入解释了什么是连续求值,并使大量用了单步调试来详细描述它),这里有一个活生生的单步调试工具:

你可以点击上面的图片链接,跳转到一个线上demo,点击任何一行代码设置一个断点
它很酷,对吗?好吧,这的确不同寻常,它不是什么从视觉上看起来有趣的东西,但是,它是一个完全用 JavaScript 实现的调试器,完全不依赖原生的 JavaScript 引擎。我的 前一篇文章 介绍了更多关于使用 Unwinder 的内容。
具体实现与一个复杂的变换有关,这是在一篇论文“ Exceptional Continuations in JavaScript ”中被提出的理论。这篇论文思路清晰且通俗易懂,如果你对它感兴趣,你可以阅读它。这项技术的亮点是性能:我们依然使用原生函数的作用域、变量和其他的部分,这样 JIT 依然可以对它们如平时一样进行深度优化。同时,代码在执行过程中被检测,从而使我们可以保存调用堆栈信息。
无论是连续求值还是单步调试都需要在任意时刻可以暂停执行代码。这意味着我们需要保存整个调用栈,并且能够在需要继续运行的时候恢复它。让我们来看一下论文中描述的实现上面的需求的具体技术方案。由于论文写得非常清晰,我能够很愉快地将基本步骤写下来。
状态机
第一步,我们需要将代码编译成我们可以控制的某种结构,即将代码变成状态机,这是一种常见的变换。Facebook 的 regenerator 编译 generator、Clojure 编译 Go 语言模块,以及其他的一些编译工具,也都用了状态机。Unwinder 实际上是从 fork regenerator 的项目代码开始的。
让我们看以下代码:
function foo() { var x = 5; var y = 6; return x + y; } 将函数 foo 变换成状态机,看起来像下面这样:
function foo() { var $__next = 0, x, y; while(1) { switch($__next) { case 0: x = 5; $__next = 1; break; case 1: y = 6; $__next = 2; break; case 2: return x + y; } } } $__next 是关键点:它精确控制着当前执行哪一个步骤。注意到我们将 x 和 y 的声明放在最前面,因为我们需要重新实现变量作用域。我们将各个代码块编译进了 case 语句中,而函数声明被提到前面,我们还需要维持作用域并屏蔽用 var 、 let 或者 const 声明的同名变量。
你应该已经了解这不是一个简单的小把戏。我们才刚开始,生成的代码就已经是比原始代码复杂很多了,但是,它在小规模的程序中能很好地工作,它并不是为了真正线上产品而设计的,它只为了演示小 demo 和实现一些小功能。
重新实现原生控制结构
让我们看一些更复杂的代码,在下面的代码里我们有 while 循环,而且有同名的变量需要屏蔽:
function foo(x) { while(Math.random() < .3) { let x = 5; console.log(x); } } 假如我们要暂停执行在 while 循环内部的代码该怎么做?我们当然不能使用原生的 while 语句,我们必须在我们的状态机中重新实现我们的循环。一个简版的编译后的代码大概看起来如下:
这里还需注意的是,我们通过将局部的 x 变量改名为 x$0 来屏蔽函数参数里的同名变量
function foo(x) { var $__next = 0, $__t1, x$0; while(1) { switch($__next) { case 0: $__t1 = Math.random(); $__next = 1; break; case 1: if(!($__t1 < .3)) { $__next = 5; } $__next = 2; break; case 2: x$0 = 5; $__next = 3; break; case 3: console.log(x$0) $__next = 4; break; case 4: $__next = 0; break; case 5: return; } } } while 循环从 case 0 开始,循环到 case 4,在 case 4 中 $__next 被重新设置回 0。在 case 1 中, while 条件被检测,如果为 false,则跳转到 case 5,case 5 使循环结束函数返回。
不幸地是,我们需要重新实现所有的原生控制结构,这意味着 while 、 for 、 try 以及其他所有原生结构都必须在 Unwinder 下有对应的自定义逻辑(而这些结构在 regenerator 中都可以原封不动地保留)。
临时变量
在上面的代码里,你可能注意到多了奇怪的 $__t1 变量。这是一个由编译器生成的临时变量。我们必须要使用临时变量,因为我们要将嵌套的表达式剥离开来,所以我们必须要将每一个表达式执行的结果通过临时变量保存下来。
例如下面的代码:
function foo(x) { return func1(func2(func3(x))); } 编译输出的代码将是:
function foo(x) { var $__next = 0, $__t1, $__t2, $__t3; while(1) { switch($__next) { case 0: $__next = 1; $__t3 = func3(x); break; case 1: $__next = 2; $__t2 = func2($__t3); break; case 2: $__next = 3; $__t1 = func1($__t2); break; case 3: return $__t1; } } } 这样我们才能够在每一层调用之间暂停。
优化 Regenerator
我从 fork regenerator 的代码开始创建这个项目,regenerator 将 generator 编译成 ES5 代码。我得益于 regenerator 已经实现的状态机变换,它把最难的部分解决了。然而,它将代码编译成如下这样:
var marked0$0 = [foo].map(regeneratorRuntime.mark); function foo() { var x, y; return regeneratorRuntime.wrap(function foo~D(context$1$0) { while (1) switch (context$1$0.prev = context$1$0.next) { case 0: x = 5; y = 6; return context$1$0.abrupt("return", x + y); case 3: case "end": return context$1$0.stop(); } }, marked0$0[0], this); } 这对于 generators 来说是没问题的,因为它不是为了通用场合设计的。更重要的是,generator 只需要处理 yield 表达式,其他部分可以不用管,就如上面的 x 和 y 赋值就可以直接放进一个 case 里不需要理会。而我们需要分开每一条表达式单独成为 switch 语句的一个 case。(我们甚至不只是放进 case 语句就可以了,因为我们还需要检查断点,在下面我会详细说)。
包装每一个函数的代价太大,所以我完全移除了 context 对象(即上面 regenerator 里使用的 context$1$0 —— 译者注),只使用局部变量。我们需要读取 每一条语句之间的 $__next , 而显然读取局部变量 $__next 要比读取 context 对象快得多(也许有办法让读取 context 变得够快,但是用局部变量还是可以保证最好的性能)。
只有在要用到 context 对象的时候我们才需要包装一个函数,所以如果我们不使用 context ,我们不需要包装每一个函数。我修改了编译器,以使用局部变量代替函数包装,但这说起来容易实现起来难。首先,当我们重新继续执行函数,我们如何恢复 $__next 变量?它现在是一个局部变量。我们将在下面演示我们如何恢复它,正因为有了这个技术,我们才可以编译成局部变量(原版的 regenerator 不能做这个优化)。
临时变量也需要保存,因此我们需要追踪它们,也将它们定义成局部变量,这也就是为什么你在前面“临时变量”的章节里看到 $__t1 , $__t2 和 $__t3 的定义。
我们将代码编译成类似上面的状态机。有时候我们需要直接访问 Unwinder 虚拟机,比如检查某个表达式是否有断点存在。现在我们假设引用全局变量 VM 来访问虚拟机。应该有更好的办法来实现这个。
保存和恢复
现在我们有了一个状态机,我们需要一个方法来保存所有的状态,以便于之后恢复。如何停止执行并保存状态,看起来是个麻烦问题,但是论文提出了一个有意思的解决办法:异常。(想想也是,要在任何时刻终止执行并退出,肯定得用抛异常了 —— 译者注)
异常是我们转移控制流的唯一办法。这允许我们使用原生的调用流程生成控制代码:函数调用是普通的函数调用。异常让我们停止程序并检查状态机。
让我们再看一下第一个例子,但是我们多加一个 debugger 语句:
function foo() { var x = 5; var y = 6; debugger; return x + y; } 我们将整个函数体放进 try / catch 语句,然后在 catch 中保存 $__next , x 和 y 的值。我们不仅仅需要保存状态机,而且还需要保存局部变量的值,以便于我们可以在这之后恢复它们。
下面是编译输出结果:
function foo() { var $__next = 0, x, y; try { while(1) { switch($__next) { case 0: x = 5; $__next = 1; break; case 1: y = 6; $__next = 2; break; case 2: $__next = 3; throw new $ContinuationExc(); case 3: return x + y; } } } catch(e) { if(!(e instanceof $ContinuationExc)) e = new $ContinuationExc({ error: e }) e.save($__next, { x: x, y: y }); throw e; } } 在 case 2 中,我们看到 debugger 语句被编译成一个抛出 continuation exception 异常的语句。这个异常被 catch 语句捕获,我们在其中处理异常然后再将它重新抛出。
如果有别的错误产生,我们也捕获它,然后将错误对象保存在我们的 continuation exception 中。
在我们的虚拟机中,我们把全部代码放在一个最外层的 try / catch 语句下执行,这样当 continuation exception 被抛出时,整个虚拟机进入“被暂停”的状态,保存 error 对象,以便于在后续恢复执行时读取状态。
注意:你可能会担心抛异常的性能开销,你的担心是有道理的。这么做的性能取决于原始代码被转成连续求值之后带来的性能开销。在一些场景中,例如调试器,暂停和恢复执行带来的性能开销不会有什么问题,而另外一些场景(那些连续求值被频繁保存和恢复的场景),使用连续求值会因为性能消耗太大导致程序变得太慢。但是,连续求值依然是非常有用的。
调用栈
你可能想要得到函数调用和调用栈。如果没有调用栈,我们就不能可靠地让一个暂停了的程序恢复运行,因此我们需要捕获整个调用栈。
上面的代码要捕获整个调用栈有非常自然的方式。在 continuation exception 中,通过保存一个 frames 列表来取代保存单个函数的状态。让我们将 save 方法改成 pushFrame ,引入一个 $Frame 对象,修改过的代码看起来如下:
function foo() { var $__next = 0, x, y; try { // while & switch statements ... } catch(e) { if(!(e instanceof $ContinuationExc)) e = new $ContinuationExc({ error: e }) e.pushFrame(new $Frame($__next, { x: x, y: y })); throw e; } } function bar() { var $__next = 0; try { // while & switch statements ... foo(); // ... } catch(e) { if(!(e instanceof $ContinuationExc)) e = new $ContinuationExc({ error: e }) e.pushFrame(new $Frame($__next, {})); throw e; } } 上面的代码演示了两个函数, bar 调用 foo 。当 foo 被暂停,它产生一个 continuation exception,保存 frame,然后重新抛出, bar 也会捕获它,保存它自己的 frame,然后再继续往上抛异常。
如同之前提到的,我们的虚拟机在执行代码的最外层有一个 try / catch ,它会最终捕获所有被记录下来的调用栈然后将它保存起来。
下面是 continuation exception 保存的所有当前执行的 frames,我们将它序列化出来:
[["foo", 2, { x: 5, y: 6 }] ["bar", 10, {}]] 堆栈从最里层的调用开始保存了每一层调用的 frame 信息。 $__next 的值也被保存在每一个元素的第二项中,局部变量被保存在第三项中。 这些就是我们恢复整个程序执行所需要的全部信息了!
恢复执行
现在,我们可以利用保存的调用栈信息恢复程序的执行了。这也需要一点小技巧:
让我们再从这个简单的函数开始:
function foo() { var x = 5; var y = 6; debugger; return x + y; } 我们需要恢复状态机的 $__next 、 x 和 y ,我们已经将全部信息保存在 frame 对象中了。现在的问题是如何将要恢复的信息丢给函数并让函数正常开始继续执行。
通过切换一个标志 doRestore ,我们告诉函数从断点处开始恢复执行。这里我们需要引用一下虚拟机,现在我们假定一个全局变量 VM 存在。要恢复状态,我们将一个 frame 从 VM 保存的堆栈信息中 pop 出来。这段新的代码被放在函数体的前部:
function foo() { var $__next = 0, x, y; try { if(VM.doRestore) { var $__frame = VM.popFrame(); $__next = $__frame.next; x = $__frame.state.x; y = $__frame.state.y; } while(1) { switch($__next) { // ... code ... } } } catch(e) { // ... save frame ... } } 所有局部变量,包括 $__next 被恢复,因此我们可以让函数继续执行下去,就如同之前没有暂停过。
虚拟机中的 popFrame 方法非常简单:pop 一个 stack frame,如果没有更多的 stack frame 了,将 doRestore 标记设置为 false,关闭 restoration 模式。
Machine.prototype.popFrame = function() { var r = this.stack.pop(); if(!this.stack.length) { this.doRestore = false; this.stack = null; } return r; }; 但是,我们还有一个问题要处理:调用栈怎么办?我们需要恢复整个调用栈,但是我们只恢复了调用栈顶的函数。为了解决这个问题,我们需要使用更多技巧:
解决的办法是,当我们在 catch 中保存信息的时候,我们也要同时保存相关的函数的引用。这么做我们就可以在恢复的时候再一次调用它们(我们也同时保存 this ,这样我们在调用的时候才能得到正确的 context)。有了这些新的信息,我们就可以恢复整个调用栈:
function bar() { var $__next = 0, $__t1; try { if(VM.doRestore) { var $__frame = VM.popFrame(); $__next = $__frame.next; var $__child = $__frame.child; // This is new! It will call the next function, which will also // pop off a frame and restore if($__child) { $__frame.state.$__t1 = $__child.fn.call($__child.thisPtr); } $__t1 = $__frame.state.$__t1; } while(1) { switch($__next) { // ... code ... } } } catch(e) { // ... save frame ... } } 我们实际上只是调用了相关的函数来重新创建调用栈,被调用的函数也会恢复它自己的执行,迭代执行直到整个调用栈完全恢复。这里我们忽略具体细节,只要了解编译器可以知道哪一个临时变量与结果有关,在这个例子里是 $__t1 。 switch 中的代码需要这个临时变量的结果进行下一步执行。
实时断点
如果你需要在运行中的代码里设置断点的能力,你需要添加另一个检测。支持 debugger 语句是简单的:只需要编译它成为一个 throw new $ContinuationExc() 语句就行了。然而,要支持实时断点,我们需要检查每一步执行,判断是否一个断点存在。
我们可以在运行状态机的 while(1) 循环中来实现这个。再一次,我们需要访问虚拟机去检查断点。所需要的一切就是:
while(1) { if (VM.breakpoints[1][$__next] !== undefined) throw new $ContinuationExc(); switch($__next) { // ... code ... } } 别担心 VM.breakpoints 的实现,它通过某种方式让我们可以分别跟踪每一个函数(通过 [1] 查找)。它通过将代码的行列位置对应到状态机特定的 case 语句来使我们能够在代码的任意位置暂停运行,并设置一个断点在那个位置。
总结
虽然经过这个变换之后的代码量非常大,但它带给了我们设置断点和恢复运行所需要一切。目前这个技术还不适合使用在生产环境中,但是它对于演示或者做一些原型非常有用,有了它你不必去了解一个真正的 JS 引擎的具体实现就可以单步调试代码。
我演示了一个简单的函数并由浅入深地解释了编译器的输出。要查看最后的完整代码,包括所有的存储、恢复、断点管理,check out this gist 。
如果你想要进一步学习,check out Unwinder , 特别是 compiler 以及 virtual machine 代码。 你可以查看 $ContinuationExc 的实现, $Frame , 以及虚拟机如何 运行程序 .
你也可以从我上一篇文章中进一步学习连续求值(并研究使用它实现的 demo)。
英文原文: http://jlongster.com/Implementing-Stepping-Debugger-JavaScript










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

