【REACT NATIVE 系列教程之九】React Native版本升级步骤与备注
由于React Native处于快速迭代发展中,因此组件功能的扩展、语法的变更也将会有较大的区别,因此升级版本则属于务必掌握的了。
昨天Himi刚从0.23版本升级到0.26,升级的主要原因有两点:
1. 一些组件在最新版本中加入了很多新的属性,例如0.23版本中Modal动画没有最新的属性:
animationType enum(‘none’, ‘slide’, ‘fade’)
2. 另外RN在0.25版本有了重大更新:
重大变更
在react-native中引用React的做法发生了变更(在当前版本老的做法会提出警告,在下一版本将会报错):
之前
importReact, { Component, View } from 'react-native'; 现在
importReact, { Component } from 'react'; import { View } from 'react-native'; 具体哪些属于React,哪些属于React Native,可以参考这篇 帖子 (需要科学上网)。
我摘录如下:
“react”:
Children
Component
PropTypes
createElement
cloneElement
isValidElement
createClass
createFactory
createMixin
“react-native”:
hasReactNativeInitialized
findNodeHandle
render
unmountComponentAtNode
unmountComponentAtNodeAndRemoveContainer
unstable_batchedUpdates
View
Text
ListView
…
以及其他所有的原生组件。
因0.25版本的重大更新,Himi更新到了当前的0.26最新版本,下面来分享如何进行RN的版本升级吧。
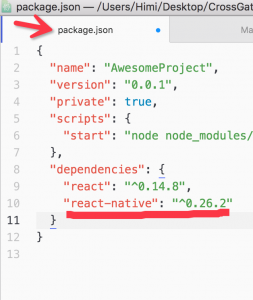
一:先到项目下打开 package.json 文件,将dependencies下的react-native版本号改成最新 (或指定版本号)如下图:

二:打开终端,以此输入如下命令进行操作:
1. cd /Users/Himi/xxxxxx
先cd到你项目的根目录下
2. npm install
安装最新的React Native版本,成功后会出现如下警告:
npm WARN[email protected]
requires a peer of [email protected]but none was installed.
3. npm install –save[email protected]
更新最新的React且项目下package.json 的 dependencies下的react版本会被修改为 15.0.2
4. react-native upgrade
升级项目模板文件
到此升级过程将结束,那么下面对已有的项目主要修改有两方面:
备注1:import导入方式更改为最新方式
备注2:导出一个类给别的模块用,也要改为用export default的方式
更多的语法对照: React/React Native 的ES5 ES6写法对照表
更多的版本更新的日志: http://bbs.reactnative.cn/category/1/公告
更多升级React Native文档: http://reactnative.cn/docs/0.26/upgrading.html#content











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

