第四代CSS选择器,那些让你激动的新特性
英国的网络开发人员、作家以及演讲家Rachel Andre在Webdesigner Depot发表了文章《 CSS You Can Get Excited About In 2015 》,文中讲述了第四代CSS选择器较第三代所进行的改进、升级,并辅以具体代码进行演示讲解。 伯乐在线 对该文进行了翻译,内容转载如下:
CSS是一门不断发展的语言,在2015年年初之际,我们就先来体验一下CSS的新特征吧。
本文中,我会介绍一些浏览器所支持的新模块和CSS新特性。不是说所有的特性都能立马投入使用,有些功能尚在实验阶段。在这里,你可以玩转很多的东西——即便尚在实验阶段。
第四代CSS选择器
第三代选择器得到了浏览器的良好支持,也为我们提供了如nth-child的有用的选择器。第四代选择器为我们提供了诸多方法来定位CSS的内容。
否定伪类:not
否定伪类选择器:not在CSS3中就出现了,但在CSS4中得到了升级。在CSS3中,你可以通过一个否定伪类选择器来选取不需要运用CSS的元素。如果想给除了.intro类以外的文本加粗,可以使用如下规则:
p:not(.intro) { font-weight: normal; } 在CSS4选择器中,你可以传入一个用逗号(,)分割的选择器列表。
p:not(.intro, blockquote) { font-weight: normal; } 关联伪类:has
这个伪类选择器通过一个参数(选择器列表),去匹配与某一元素对应的任意选择器。举个最简单的例子,在这个例子中任何带有<img>的<a>元素都会加个黑色的边框:
a:has( > img ) { border: 1px solid #000; } 在第二个例子中,我会把:has和:not结合,选择不带有<p>的<li>元素:
li:not(:has(p)) { padding-bottom: 1em; } 匹配任何伪类:matches
这个伪类选择器表明我们可以把规则运用在所有的选择器组中,例如:
p:matches(.alert, .error, .warn) { color: red; } 要测试你的浏览器是否支持这些选择器和其他高级选择器,你可以在 css-selectors.com 网站上进行测试。这个网站也给你提供了许多资源,你可以找到要添加的选择器。
CSS混合模式
如果你熟悉Photoshop中的混合模式,你也许会对 CSS的混合模式和规范 感兴趣。该规范将混合模式适用于背景以及浏览器HTML页面里的任何元素。
在接下来的CSS中,我们使用了带有背景图像的选择器.box,通过设置background-color为red,background-blend-mode为hue和multiply,我给图片增添了有趣的效果。
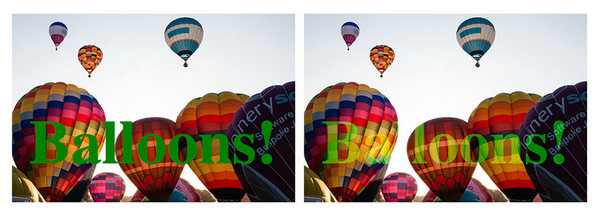
.box { background-image: url(balloons.jpg); } .box2 { background-color: red; background-blend-mode: hue; } .box3 { background-color: blue; background-blend-mode: multiply; } 
使用background-blend-mode
mix-blend-mode属性可以设置混合文字置于图片顶部。在下面的例子中,我添加了h1,然后在.box2中设置了mix-blend-mode的属性值为screen。
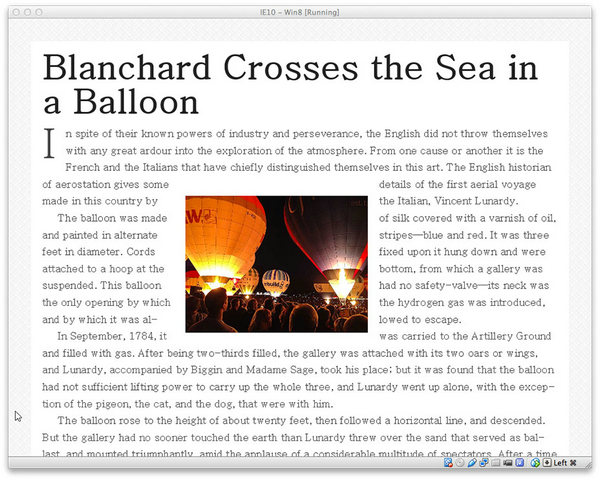
.box { background-image: url(balloons-large.jpg); } .box h1 { font-size: 140px; color: green; } .box2 h1 { mix-blend-mode: screen; } 
使用mix-blend-mode
令人惊奇的是,IE浏览器支持CSS混合模式,Safari和Firefox紧追其后,而Opera和Chrome尚在实验阶段。只要在那些暂时不支持这项规范的浏览器中有向后兼容方案,不至于留下一堆乱七八糟的东西,我们就可以小心地使用这一规范,它绝对能将你的设计提升一个层次。
如果你想要全面支持旧版本浏览器,那么就不能在产品中运用混合模式。别忘记,这些效果都可以在Photoshop中实现。你在Photoshop中完成了图片的制作,然后将其替代CSS的效果。
更多混合模式运用方法参见“ 如何使用CSS的混合模式 ”,“ Adobe网站资源 ”和“ Dev Opera网站 ”。
CALC()函数
calc()函数出现在CSS值和单位模块3中,这表明你可以在CSS中编写数学函数。
如果你想把背景图放在一个元素的右下角,你就可以使用calc()函数。要将一个元素定在左上角30px的位置,你可以使用下面代码:
.box { background-image: url(check.png); background-position: 30px 30px; } 然而,当你不知道容器的尺寸时,你无法将背景图定位在右下角30px处,calc()函数可以从100%的宽度或高度减去30px来实现:
.box { background-image: url(check.png); background-position: calc(100% - 30px) calc(100% - 30px); } Calc()得到了现代浏览器的支持,不过据 Can I Use 报道,在IE9中设置背景的位置数值会导致浏览器崩溃。
文章 CSS Trickery and Cal Function 有趣地描述了如何使用calc()函数来解决CSS问题。在 巧用CSS技巧 中有一些简单运用的案例。
CSS变量
CSS预处理器很强大,比如Sass,它支持我们在CSS中使用变量。首先,我们可以通过声明颜色和字体变量,节省大量时间,然后当要使用某一特定颜色或字体的时候就使用这一变量。如果要调整字体或颜色调色板,只要在一个地方做改动就可以了。
CSS属性和变量模块对CSS变量进行了描述,并将这一功能运用在CSS中:
:root { --color-main: #333333; --color-alert: #ffecef; } .error { color: var(--color-alert); } 遗憾的是,目前只有Firefox浏览器支持CSS变量。
在Mozilla开发群中可以看到更多的 例子 。
CSS的E xclusion选择器
我们都熟悉CSS中的浮动,举个例子,图像周围的文本流会围绕图像浮动,然而,浮动的局限性很大。因为浮动项总会升到顶部,因此,当我们设置图片向左浮动时文字就会浮动到图像的右侧和底部,却没有办法使文字在图像四周浮动,或是在图像顶部和边缘浮动。
Exclusion使文字环绕在定位对象的四周,它并没有定义一个给自己定位的新方法,这样一来就要和其他方法结合使用。下面的例子中,我将一个元素定位在了文字块的顶部,然后用.exclusion选择器设置该元素的wrap-flow的属性值为both,因此文字会在该元素的四周浮动。
.main { position:relative; } .exclusion { position: absolute; top: 14em; left: 14em; width: 320px; wrap-flow: both; } 
IE浏览器中的Exclusions选择器
当前只有IE10+支持wrap-flow:both,而且需要加上前缀-ms。注意,近来exclusion与CSS Shapes规范相似,因此网上有些人会将两者进行比较。
Shape选择器
Exclusion选择器使得文字围绕在矩形对象四周,而Shape选择器可将文字排列在非矩形对象周围,比如曲线。
CSS的Shape规范中定义了shape-outside属性,该属性可运用于浮动的元素。下面的例子中,我使用该属性设置文字围绕浮动的图像排成一个曲线。
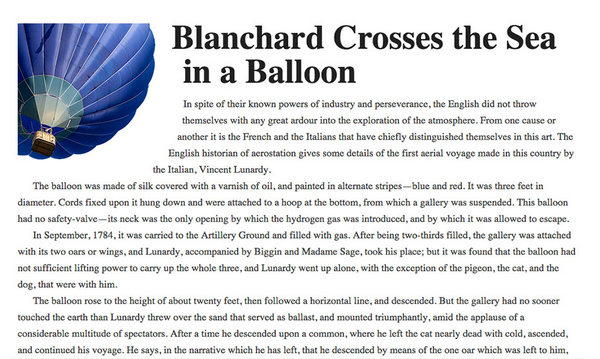
.shape { width: 300px; float: left; shape-outside: circle(50%); } 
Shapes选择器可以将文字围绕圆形图像进行排列
支持Shapes的浏览器(第1版) 包括Chrome和Safari,这就表示你也可以使用这个属性来设计IOS设备。第2版的规范中,通过shape-inside属性可设置文字嵌入在元素中,未来新的突破将会更多。
更多关于Shapes的的信息可参见 Sara Soueidan 在A List Apart上发表的文章,你还可以在这里 获取相关资源 。
CSS网格布局
最好的留到最后,在IE10出现之前,我对网格布局规范很感兴趣。CSS的网格布局为CSS创建了合适的网格结构,可以将我们的设计放置在该网格内。
网格布局为我们创建了类似于表格布局的结构,然而,我们可以使用CSS而非HTML中所描述的选择器来创建布局,通过媒体查询来重定义布局以适应不同的上下文内容。这样我们就可以正确区分视觉和源码的元素顺序。作为一个设计师,你可以自由地改变页面元素的位置来适应不同断点下的布局,而不必为你响应式设计去调整结构。与HTML中基于表格的布局不同,网格布局允许你堆叠元素。因此,在需要的情况下,一个元素可以重叠另一元素。
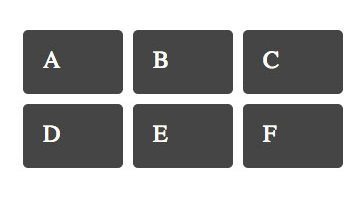
下面的例子中,我用.wrap类给元素创建了一个网格,该网格有三行三列,列宽100px,列间距和行间距均为10px。我们在网格中放置盒子,通过网格线来定义该区域中要显示的元素。
<!DOCTYPE html> <html> <head> <title>Grid Example</title> <meta charset="utf-8"> <style> body { margin: 40px; } .wrapper { display: grid; grid-template-columns: 100px 10px 100px 10px 100px; grid-template-rows: auto 10px auto; background-color: #fff; color: #444; } .box { background-color: #444; color: #fff; border-radius: 5px; padding: 20px; font-size: 150%; } .a { grid-column: 1 / 2; grid-row: 1 / 2; } .b { grid-column: 3 / 4; grid-row: 1 / 2; } .c { grid-column: 5 / 6; grid-row: 1 / 2; } .d { grid-column: 1 / 2; grid-row: 3 / 4; } .e { grid-column: 3 / 4; grid-row: 3 / 4; } .f { grid-column: 5 / 6; grid-row: 3 / 4; } </style> </head> <body> <div class="wrapper"> <div class="box a">A</div> <div class="box b">B</div> <div class="box c">C</div> <div class="box d">D</div> <div class="box e">E</div> <div class="box f">F</div> </div> </body> </html> 
Chrome浏览器的网格例子
目前 支持网格的浏览器 只有Chrome浏览器,Chrome浏览器需要启用“experimental Web Platform features”。有一个版本的规范可实现网格布局,即IE10+。
更多网格布局参考 Grid by Example 网站,在这里你会发现在开启了实验网络平台的Chrome浏览器出现了网格布局例子。我去年也在CSS Conf EU的网格上说过,点击此处你会看到 相关视频 。
有你喜欢的新规范没被提到吗?
我希望你能喜欢本文所提到的CSS新规范,你可以通过链接中提供的资源来找到更多有趣的东西。如果你有感兴趣的CSS新规范,可以在评论中与我们分享,也可以提供任何有关CSS新规范的实例。
关于作者
Rachel Andrew是来自英国的网络开发人员、作家以及演讲家。她从1996年开始就在网上工作,是 Perch CMS.的联合创始人。她在个人网站rachelandrew.co.uk上写了许多关于商业和科技的文章,这些文章都可以在她的Twitter(@rachelandrew)上看到。
原文来自: 伯乐在线











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

