快速集成App中顶部标题滚动条

本文授权转载,作者: 峥吖( 简书 )
前言
目前越来越多的App都需要顶部标题切换界面效果,并且带有非常炫酷的效果,利用点时间给广大的攻城狮们提供了这样一个框架,集成了当前比较主流的几种效果,网易新闻(字体缩放+颜色渐变),今日头条(颜色填充),喜马拉雅,糗事百科(下标),腾讯视频(蒙版)等。
Demo简介:
只要修改storyboard中,导航控制器根控制器的类型,就能看到不同的效果。

Demo简介.png
框架使用教程:
用法跟UITabBarController一样,完全模仿UITabBarController写的,只要把YZDisplayViewController拖入自己工程即可。
1.自定义控制器继承YZDisplayViewController
2.在viewDidLoad中添加标题对应的控制器,并且把标题保存到对应控制器。
3.设置想要的标题效果,具体查看YZDisplayViewController.h文件,有哪些效果。
4.使用注意:如果需要全屏显示,并且添加的子控制器是tableViewController,当有导航控制器或者UITabBarController,需要设置tableView额外滚动区域,详情请看FullChildViewController
实例程序:
1.网易新闻:YZWYViewController

网易新闻.gif
1.继承YZDisplayViewController
@interface YZWYViewController : YZDisplayViewController @end
2.在viewDidLoad中添加标题对应的控制器,并且把标题保存到对应控制器。
@implementation YZWYViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加所有子控制器 [self setUpAllViewController]; } @end 3.设置想要的标题效果,具体查看YZDisplayViewController.h文件,有哪些效果。
// 标题渐变 self.isShowTitleGradient = YES; // 标题RGB渐变模式 self.titleColorGradientStyle = YZTitleColorGradientStyleRGB; self.endR = 1; // 字体缩放 self.isShowTitleScale = YES; self.titleScale = 1.3;
2.今日头条:YZJRViewController

今日头条标题渐变.gif
1.继承YZDisplayViewController
@interface YZJRViewController : YZDisplayViewController @end
2.在viewDidLoad中添加标题对应的控制器,并且把标题保存到对应控制器。
@implementation YZJRViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加所有子控制器 [self setUpAllViewController]; } @end 3.设置想要的标题效果,具体查看YZDisplayViewController.h文件,有哪些效果。
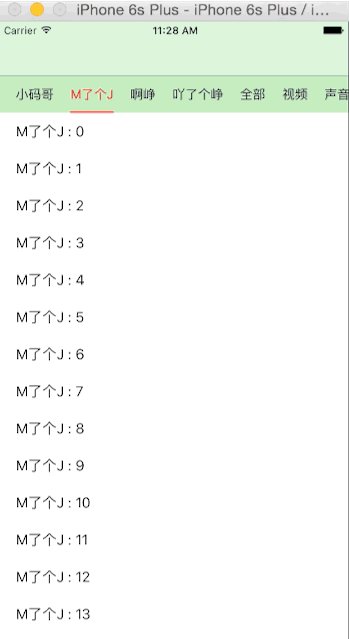
// 标题渐变 self.isShowTitleGradient = YES; // 标题填充模式 self.titleColorGradientStyle = YZTitleColorGradientStyleFill;
3.喜马拉雅:YZXiMaViewController

喜马拉雅全屏展示.gif
1.继承YZDisplayViewController
@interface YZXiMaViewController : YZDisplayViewController @end
2.在viewDidLoad中添加标题对应的控制器,并且把标题保存到对应控制器。
@implementation YZXiMaViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加所有子控制器 [self setUpAllViewController]; } @end 3.设置想要的标题效果,具体查看YZDisplayViewController.h文件,有哪些效果。
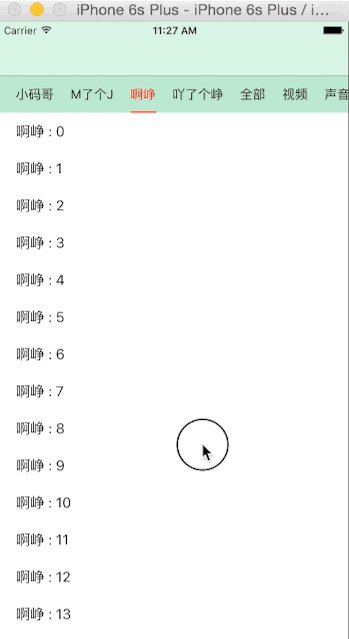
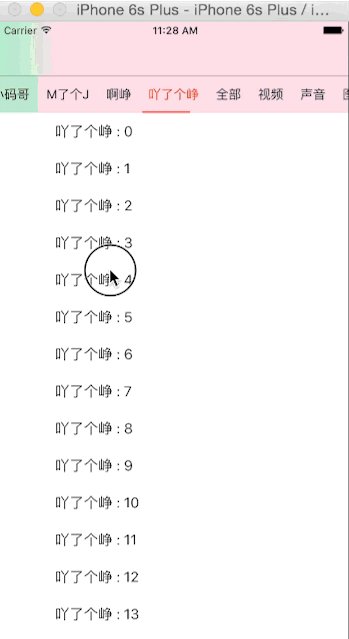
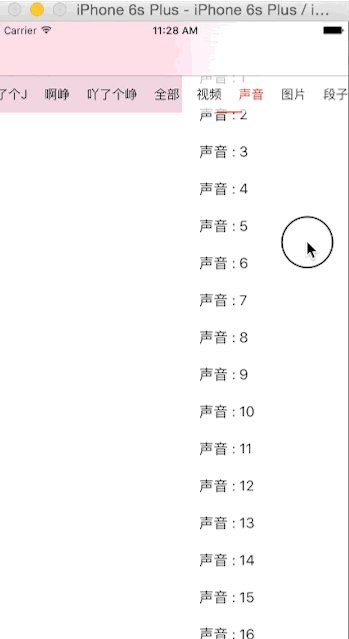
// 标题渐变 self.isShowUnderLine = YES; // 标题填充模式 self.underLineColor = [UIColor redColor]; // 设置全屏显示 // 如果有导航控制器或者tabBarController,需要设置tableView额外滚动区域,详情请看FullChildViewController self.isfullScreen = YES;
4.如果添加的子控制器是tableViewController,给tableView设置底部显示区域
@implementation FullChildViewController - (void)viewDidLoad { [super viewDidLoad]; // 如果有导航控制器,顶部需要添加额外滚动区域 // 添加额外滚动区域 导航条高度 + 标题高度 if (self.navigationController) { CGFloat navBarH = self.navigationController.navigationBar.bounds.size.height; // 查看自己标题滚动视图设置的高度,我这里设置为44 CGFloat titleScrollViewH = 44; self.tableView.contentInset = UIEdgeInsetsMake(navBarH + titleScrollViewH, 0, 0, 0); } // 如果有tabBarController,底部需要添加额外滚动区域 // self.tableView.contentInset = UIEdgeInsetsMake(64 + 44, 0, 49, 0); } @end 4.腾讯视频:YZTXViewController

腾讯视频.gif
1.继承YZDisplayViewController
@interface YZTXViewController : YZDisplayViewController @end
2.在viewDidLoad中添加标题对应的控制器,并且把标题保存到对应控制器。
@implementation YZTXViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加所有子控制器 [self setUpAllViewController]; } @end 3.设置想要的标题效果,具体查看YZDisplayViewController.h文件,有哪些效果。
// 标题渐变 self.isShowTitleGradient = YES; self.endR = 1; self.endG = 130 / 255.0; self.endB = 44 / 255.0; // 是否显示遮盖 self.isShowTitleCover = YES; self.coverColor = [UIColor colorWithWhite:0.7 alpha:0.4]; self.coverCornerRadius = 13;
源码
点击这下载 源代码











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

