随着Android设计规范的迭代更新,我们对Android App的视觉印象不再是傻大黑粗,而Material Design的出现让Android App也可以变得十分精美,无论是界面设计还是过渡动画都让人耳目一新。传送门:Google官方介绍:material design specification ,中文翻译版:Material Design 中文版。
由于历史遗留问题,项目中依然使用自定义布局的App Bar,并且设计上依然沿用4.x时代的代表作Holo Design,显然这些都已经过时了。在与视觉进行沟通之后我们决定对App Bar进行一番改造,设计上使用Material Design风格,实现上替换为Google推荐的Toolbar。
1、Toolbar简介
在Android 5.x时代,ActionBar已经被Toolbar所替代,相比于ActionBar独立于布局之外,一直固定出现在顶端,Toolbar可以有更好的个性化定制,不仅可以出现在Layout不同的层级上,还可以进行自由定制导航栏的布局。如果你想把 Toolbar 当成 ActionBar,依然沿用Actionbar的方法,可以使用 setSupportActionBar() 方法来实现(不推荐)。
先了解一下Material Theme各部分对应的名称:

Rz63Ufv.png!web.png
(图片来源:https://developer.android.com/training/material/theme.html)
2、Toolbar使用
添加依赖
v7包提供对Toolbar的支持
compileSdkVersion 23 buildToolsVersion “23.0.3” compile ‘com.android.support:appcompat-v7:23.3.0’ 主题配置
需要使用NoActionBar主题,不然Toolbar会与ActionBar冲突
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style> 布局文件
可以写成一个单独的布局文件,其他Layout在使用时直接<include>
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="@dimen/toolbarSize" android:fitsSystemWindows="true" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Dark" app:titleTextColor="@color/text_color_white" app:subtitleTextColor="@color/text_color_white" app:navigationIcon="@drawable/icon_toolbar_navigation"> </android.support.v7.widget.Toolbar> 使用代码
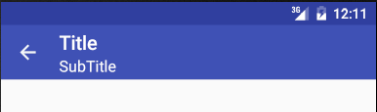
toolbar=(Toolbar)findViewById(R.id.toolbar); toolbar.setTitle("Title"); toolbar.setSubtitle("SubTitle"); toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); 以上代码实现的效果如下:

image_20160531201217.png
3、Toolbar实战

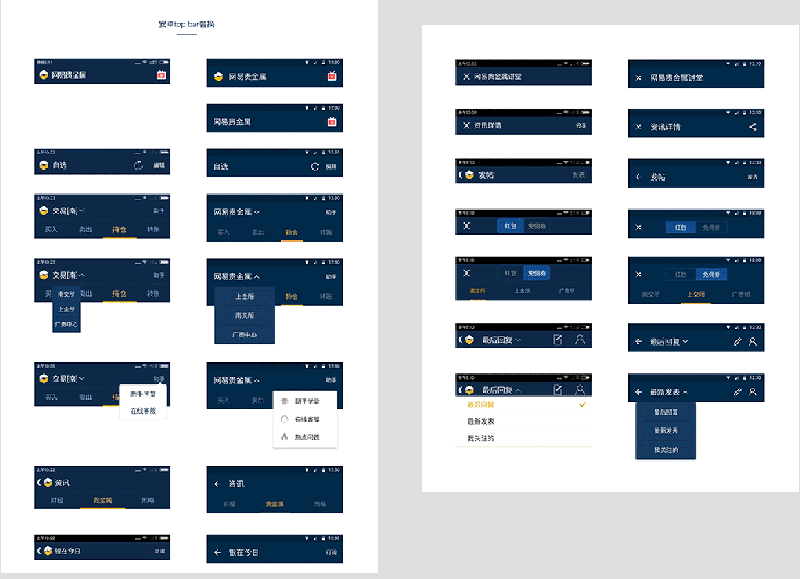
image_20160531201443.png
视觉提供的设计如上所示,样式较多,但可以简单归为几类:
a、普通的menu按钮(右上角文字或图片,eg:编辑,助手)
b、menu位置添加自定义View(动画效果的View,eg:直播间入口,刷新)
c、title位置添加自定义View(左上角Spinner,eg:交易所切换)

toolbar.gif
a、普通的menu按钮(右上角文字或图片,eg:编辑,助手)
menu文件夹下添加响应页面的menu配置
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".activity.WatchListStyleActivity"> <item android:id="@+id/menu_refresh" android:orderInCategory="1" android:icon="@drawable/icon_toolbar_refresh" app:showAsAction="ifRoom" android:title="action_bar_refresh_text"/> <item android:id="@+id/menu_edit" android:orderInCategory="2" app:showAsAction="ifRoom" android:title="@string/action_bar_edit_text"/> </menu> 代码中如下实现
getToolbar().inflateMenu(R.menu.menu_watchlist); getToolbar().setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()){ case R.id.menu_edit: //业务逻辑 break; } return true; } }); b、menu位置添加自定义View(动画效果的View,eg:直播间入口,刷新)
menu文件与a共用
同上 布局文件
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.AppCompat.ActionButton" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:id="@+id/refresh_action_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/icon_toolbar_refresh" android:scaleType="center"/> </FrameLayout> 代码中如下实现
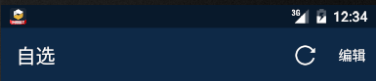
//refreshActionView有旋转动画,需添加自定义View refreshActionView=new RefreshActionView(getActivity()); getToolbar().getMenu().findItem(R.id.menu_refresh).setActionView(refreshActionView); refreshActionView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //业务逻辑 } }); a、b实现效果如下

image_20160531203426.png
c、title位置添加自定义View(左上角Spinner,eg:交易所切换)
menu文件与布局文件内容实现基本同上
代码中如下实现,其实同理放到Toolbar右边的话也可以,只要把gravity改为Gravity.RIGHT即可,所以如果自定义View在右侧,那么既可以通过添加setActionView的方式也可以直接addView
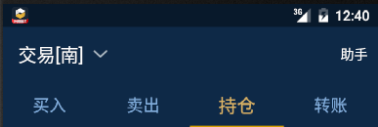
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); lp.gravity= Gravity.LEFT; getToolbar().addView(mTopSpinner,lp); c实现效果如下

image_20160531204035.png
4、Toolbar填坑(Q&A)
a、为什么不推荐Toolbar替换ActionBar,而是直接使用Toolbar?
toolbar = (Toolbar) findViewById(toolbarId); setSupportActionBar(toolbar); ActionBar actionBar=getSupportActionBar(); if(actionBar!=null){ actionBar.setDisplayShowHomeEnabled(true); } 添加如上代码即可用Toolbar替换ActionBar,也就是可以使用ActionBar以前的方法在Toolbar上生效,看起来很美,无论是基本的设置还是Menu的构建都能轻松搞定,但是有个大坑,在Fragment中添加各自的Toolbar时(不共用Activity的Toolbar)menuItem会错乱……在A Fragment里面会显示B Fragment的menuItem,显示隐藏也失效……这让我一度怀疑每个Fragment持有自己的Toolbar是否能靠谱,解决的办法就是不用Toolbar替换ActionBar,直接使用Toolbar,在我看来替换动作几乎就是多余的,Toolbar基本可以完成ActionBar所有的功能,当然,Activity使用替换是没有什么问题的,暂时并没有发现不替换有什么实现不了的功能。
b、如何添加Menu?
如何使用Toolbar替换ActionBar,那么依然可以使用ActionBar的方法。
//创建Menu @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater menuInflater = getMenuInflater(); menuInflater.inflate(R.menu.main_menu, menu); return super.onCreateOptionsMenu(menu); } //Menu事件监听 @Override public boolean onOptionsItemSelected(MenuItem item) { return super.onOptionsItemSelected(item); } //MenuItem的处理(隐藏或者做额外的操作) @Override public boolean onPrepareOptionsMenu(Menu menu) { return super.onPrepareOptionsMenu(menu); } 直接使用Toolbar的情况下添加Menu则更加简单明了
getToolbar().inflateMenu(R.menu.menu_watchlist); getToolbar().setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { return true; } }); c、如何动态隐藏MenuItem?
getToolbar().getMenu().findItem(R.id.menu_refresh).setVisible(false); d、Fragment如何使用Toolbar?
使用ActionBar的情况下
if (!(getActivity() instanceof NTESPMBaseActivity)) { return; } toolbar = (Toolbar) rootView.findViewById(toolbarId); ((NTESPMBaseActivity) getActivity()).setSupportActionBar(toolbar); 直接使用Toolbar的情况下
toolbar = (Toolbar) rootView.findViewById(toolbarId); e、自定义的ActionView如何让其视觉上(点击效果)与普通的menuItem一致?
xml中为布局设置为ActionButton的Style即可,这样视觉上会与普通的menuItem统一
style="@style/Widget.AppCompat.ActionButton" 动态的为View添加Style也是可以的
refreshActionView = (RefreshActionView) (LayoutInflater.from(getContext()) .inflate(R.layout.layout_refresh_action_view, null) .findViewById(R.id.refresh_action_view)); f、如何适应窗口大小
在xml中设置fitsSystemWindows为true,否则Toolbar会有错位,布局会被状态栏挡住一部分
android:fitsSystemWindows="true" g、如何隐藏Toolbar?
Toolbar并没有提供ActionBar的hide()方法,但是可以在布局完成的回调中获取Toolbar的高度,并为其他的Layout设置Margin,至于什么时机获取View的长高,传送门: Android必知必会-获取View坐标和长宽的时机
view.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { LinearLayout.LayoutParams lp=(LinearLayout.LayoutParams)layoutProcess.getLayoutParams(); lp.setMargins(0,-getToolbar().getHeight(),0,0); layoutProcess.setLayoutParams(lp); } });
文/DeltaTech(简书)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

