IFE-Task-04:定位和居中问题
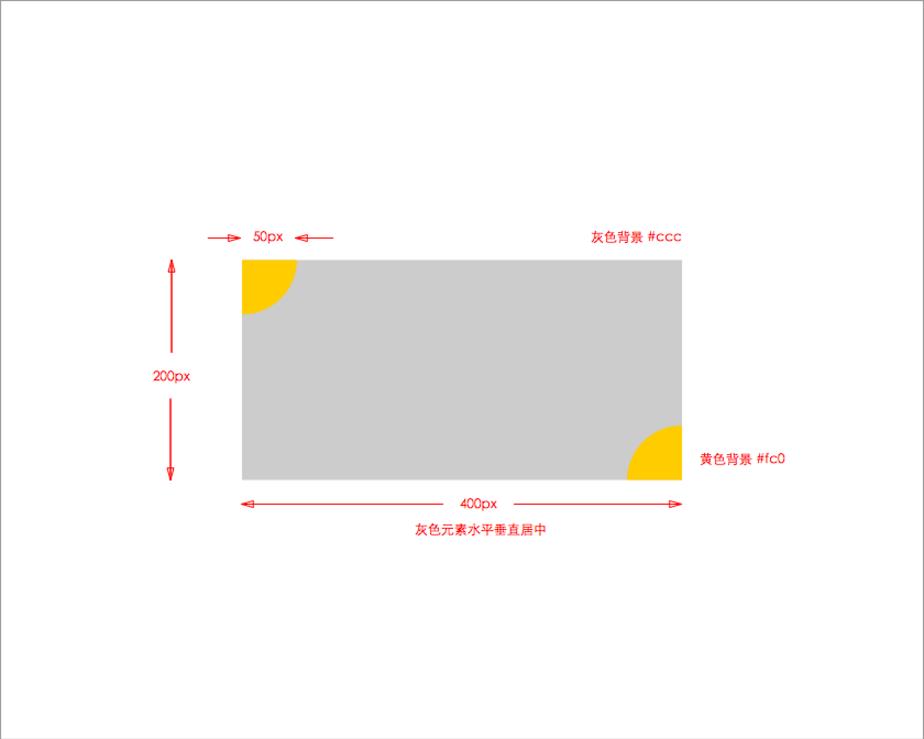
这次的任务是实现下图中灰色元素居中,黄色扇形元素始终在贴附在容器的边框内。

理论知识
定位元素上篇文章讲过,这里再相互比较。
| static | relative | absolute | fixed | | ------| ------ | ------ | ------ | | 普通流 | 普通流 | 脱离普通流 | 脱离普通流 | | 无法设置位移 | 可以设置位移 | 可以设置位移 | 可以设置位移 | | 正常位置 | 定位相对于初始位置 | 定位于非static的祖先元素 | 定位相对于浏览器窗口 | 居中
居中问题详解 介绍的很清楚。块级元素和行内元素的居中方法有所不同。
-
水平居中
块级元素能够通过设置元素内文本水平居中({ text-align: center; }),可以将元素内部的行内元素居中。而块级元素自己则通过margin-left、margin-right设置为auto。这是有 原因(原文) 的,(在W3C模型中)在水平方向上,包含元素的父元素(元素包含块)的宽度(width)由:margin-left、border-left、padding-left、width、padding-right、border-right、margin-right7个属性确定。属性值默认为0,或者特定值。而width、margin-left、margin-right还可以设置为auto:
- 三者之中有一个设置为auto,则该属性的宽度为父元素的宽度减去其他两个属性的值。
- 如果width固定,margin: auto,则两个margin平分剩下的宽度。
- 如果三个属性都设置auto,而margin设置为0,而width宽度为尽可能的宽。
所以我们可以通过设置左右外边距来水平居中block元素,{ margin: 0 auto; }。但是这个方法无法满足多个block(inline-block)在一行中水平居中。但是我们可以使用flex布局来将多个block元素在一行中水平居中。使用样式{ display: flex; justify-content: center; } 即可让flex布局的元素水平居中。
-
垂直居中
行内元素不能设置左右内边距、外边距,但是可以设置padding-top、padding-bottom两个属性相等来垂直居中。当多行元素在宽度较小的屏幕上重叠时,就需要设置line-height和white-space,{ line-height: 需要的高度; white-space: nowrap: } 来垂直居中。如果元素为table cell,使用vertical-align = middle。当然也使用flex布局,在 flex容器上设置 flex-direction: column (注意容器需要设置固定高度),即可垂直布局。
块级元素有分为是否确定高度。如果确定高度,则在relative父元素内的absolute子元素中设置位移top为50%,margin-top则为高度的一半的负值。并且依据盒子模型,还有需要考虑padding和border的大小。而不确定高度的情况,就需要使用translateY来讲元素居中,{ top: 50%; transform: translateY(-50%); }。最后flex布局也是要给万金油方法,{ display: flex; flex-direction: column; justify-content: center; }。这个属性的设置还可以保持水平居中。
-
水平垂直居中
结合上述两个方面的方法,可以总结水平垂直居中的方法也有三种。
- 知道宽高: 使用考虑容器宽高大小,将margin-top和marging-left设置原有宽高的一半,再通过位移移动到中间位置。{ margin: -{ 容器 / 2 } px 0 0 -{ 容器 / 2 }px; top: 50%; left: 50%; },这里只考虑了W3c模型,IE模型还需将border大小考虑进来。
- 不知道宽高: 设置样式 { top: 50%; left: 50%; transform: translate(-50%, -50%); } 即可。
- 万金油flex: 设置样式 { display: flex; flex-direction: column; justify-content: center; } 即可。
实践
题目要求水平垂直方向都居中并且知道宽高,我就使用了第一种方法。而只有在absolute定位下才能使用百分比高度。
.content { position: absolute; background-color: #ccc; height: 200px; width: 400px; margin: -100px 0 0 -200px; top: 50%; left: 50%; } 其容器样式元素结果如下图。

而两个四分之一圆需要使用圆角边框border-radius设置,其设置单个半径的 语法 为 border-radius: top-left top-right bottom-right bottom-left。左上角的圆半径应该设置在第三个值上,并且元素的位移应该设置为top和left为零来贴合到容器边框上。
.leftquarter { top: 0; left: 0; -moz-border-radius: 0 0 50px 0; /* 四分之一圆 */ -webkit-border-radius: 0 0 50px 0; border-radius: 0 0 50px 0; } 同理,右下角的圆半径一个设置在第一个值上,并将其贴合在容器的右下角。
.rightquarter { right: -350px; bottom: -100px; -moz-border-radius: 50px 0 0 0; /* 四分之一圆 */ -webkit-border-radius: 50px 0 0 0; border-radius: 50px 0 0 0; } 当然,他们继承一个公共样式position: relative,以设置元素的位移。
.element { position: relative; background-color: #fc0; height: 50px; width: 50px; }
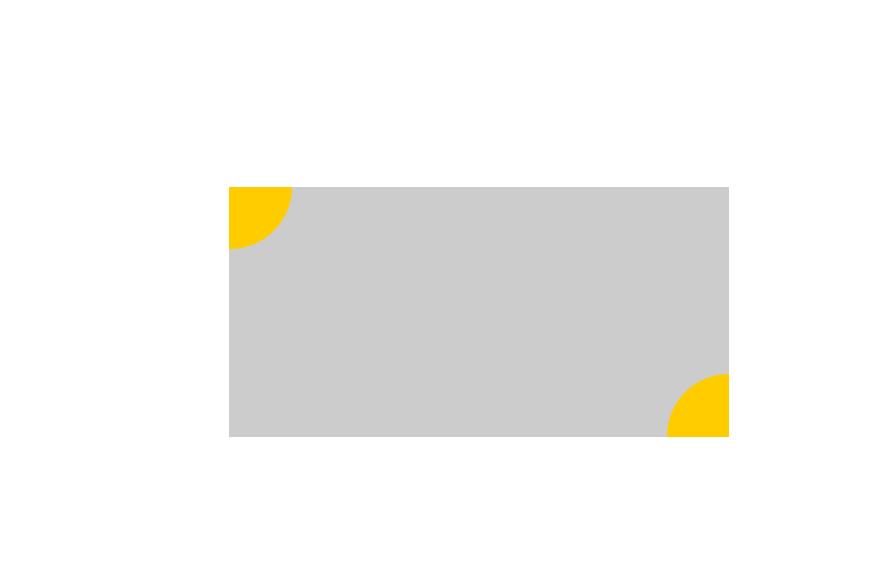
结果如下图,无论浏览器窗口怎么变化,元素始终居中。

demo 地址 。
参考:
居中方法详解
CSS制作图形速查表










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

