浅谈移动应用的跨平台开发工具(Xamarin和React Native)
谈移动应用的跨平台开发不能不提HTML5,PhoneGap和Sencha等平台一直致力于使用HTML5技术来开发跨平台的移动应用,现在看来这个方向基本算是失败的,基于HTML5的移动应用在用户体验上与原生应用仍然存在着明显的差距。
与上述HTML5平台不同,Xamarin和React Native通过各自的方式来实现跨平台。Xamarin基于Mono框架将C#代码编译为原生平台代码,React Native则是在UI主线程之外运行一个JavaScript线程,两者呈现给用户的都是原生体验。
笔者恰巧两个平台都各使用过一段时间,在这里就抛砖引玉、分享一下个人观点。对于资源有限的创业团队,如果熟悉JavaScript,使用React Native再加上React,Redux等技术可以实现移动端、Web端、和Service端整套系统的开发,还可以重用一部分代码(比如Reducer和Action中的业务逻辑,以及通用的JavaScript组件代码),React Native也非常适合快速原型的开发。对于实力相对雄厚的大中型公司,如果已经在使用Microsoft的.Net技术,并且拥有成体系的系统架构,那么Xamarin或许是一个更好的选择,加上好的架构设计在代码重用方面并不逊于React Native。
下面从几个方面说一说两者各自的优缺点:
-
从编程语言的角度来说,C#和JavaScript都是成熟的主流编程语言,都有丰富的第三方库和强大的社区支持。两种语言都能够实现从前端一直到后端的整套方案。
-
从开发工具的角度来说,Xamarin Studio的表现只能说刚刚及格,有种和Xamarin整个产品线不在一个水平线的感觉,特别是一些常用功能如重构和界面可视化编辑等还有很大的改善空间,并且在版本升级中经常会引入新的BUG,让笔者多少有点患上了升级恐惧症。React Native本身没有IDE,开发人员可以选择自己熟悉的JavaScript IDE,比如:IntelliJ等。
-
从第三方库的角度来说,Xamarin的第三方库给人一种不多不少、刚好够用的感觉。在IDE中集成了Xamarin Component Store以后,第三方库的数量质量都有了提升,开发人员使用起来也非常方便。如果遇到特殊情况需要自己开发或者绑定(binding)原生代码库时可能会比较麻烦一些。React Native则完全依赖于JavaScript社区,NPM和GitHub,在需要自行开发和桥接(bridging)原生代码库时个人觉得比Xamarin容易一些。
-
价格方面,Xamarin有免费版本,但在应用包尺寸上有限制。对于企业级开发最好还是选择它的Enterprise License,虽然价格不菲,但是可以获得技术支持和使用平台的其他产品(如:Xamarin.Forms和Xamarin Test Cloud)。React Native则是完全免费的。
-
至于学习难度,很多人对JavaScript缺乏信心,觉得这门语言很难掌握和用好,而C#和Java则相对安全容易很多。这里笔者推荐图灵的 《你不知道的JavaScript》系列 ,看过之后也许能够改变这一看法。
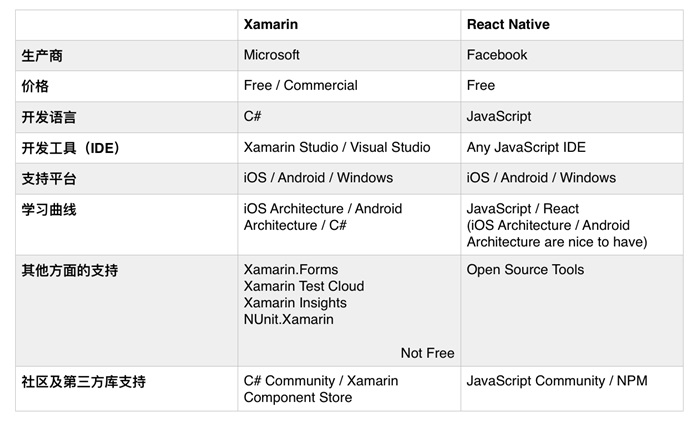
下面是对两者各方面的一个总结:

不足和纰漏之处还望各位不吝赐教,欢迎交流讨论。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

