使用Vue.js从零构建GitHub项目浏览器
最近几个月在学习 Vue.js 并把它应用到实际项目中,在通读官方中文教程之后,前期学习期间 Create a GitHub File Explorer Using Vue.js 这篇文章给我了较好的启发。于是结合自己最新的学习成果写下这篇总结。
源码地址: github-file-explorer
开发环境搭建
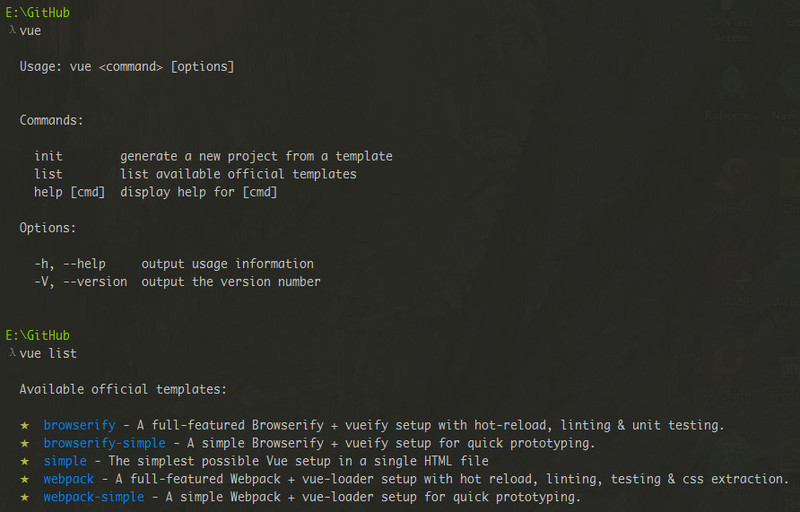
参考官方教程 构建大型应用 中提到的脚手架工具 vue-cli ,我初次了解到了 webpack , vue-cli 是一个简单的脚手架,可以帮助你快速地构建 Vue 项目:单文件 Vue 组件,热加载,保存时检查代码,单元测试等功能。 vue-li 中有五个模板,我想用 webpack-simple 模板作为demo的开发环境再好不过了。
$> npm install vue-cli -g 
创建第一个Vue应用
$> vue init webpack-simple github-file-explorer $> cd github-file-explorer $> npm install $> npm run dev 打开浏览器,输入 http://localhost:8080
Boom,你会发现我们创建的第一个Vue应用启动了。

webpack-simple 集成了 webpack-dev-server ,默认启动的端口为 8080 ,端口容易冲突。
翻阅文档,修改配置文件 package.json ,更换端口为 8090 。
"scripts": { "dev": "webpack-dev-server --inline --hot --port 8090", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" },组件化开发体验
-
项目结构
-
引入资源
-
简单vue指令的使用
-
计算属性
-
数据观察
-
组件间数据传递
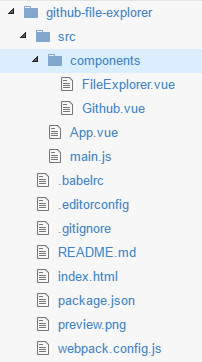
项目结构

引入资源
在index.html中引入资源,采用 jsdelivr CDN加速。
<!-- Bootstrap --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/bootstrap/3.3.6/css/bootstrap.min.css"> <!-- Octicons --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/octicons/3.5.0/octicons.css">简单vue指令的使用
-
v-model表单控件绑定 -
v-if根据表达式的值的真假条件渲染元素 -
v-for列表渲染 -
@click是v-on:click的简写,绑定事件监听
计算属性
computed 可以对Vue实例上的数据进行再计算,根据需求,再次拼接fullRepoUrl。
fullRepoUrl: function() { return this.username + '/' + this.repo; }数据观察
watch 可以观察每一个Vue实例上的数据变动。当数据发生变化的时候会触发方法。通过这个机制我们可以实现更换repo来触发列表更新。
watch: { repo: function(newVal, oldVal) { this.path = '/'; this.getFiles(); } }组件间数据传递
组件(Component)是Vue.js最强大的功能之一。
在官方教程中 组件 占了绝大部分内容,说明组件在Vue中占有很重要的地位。
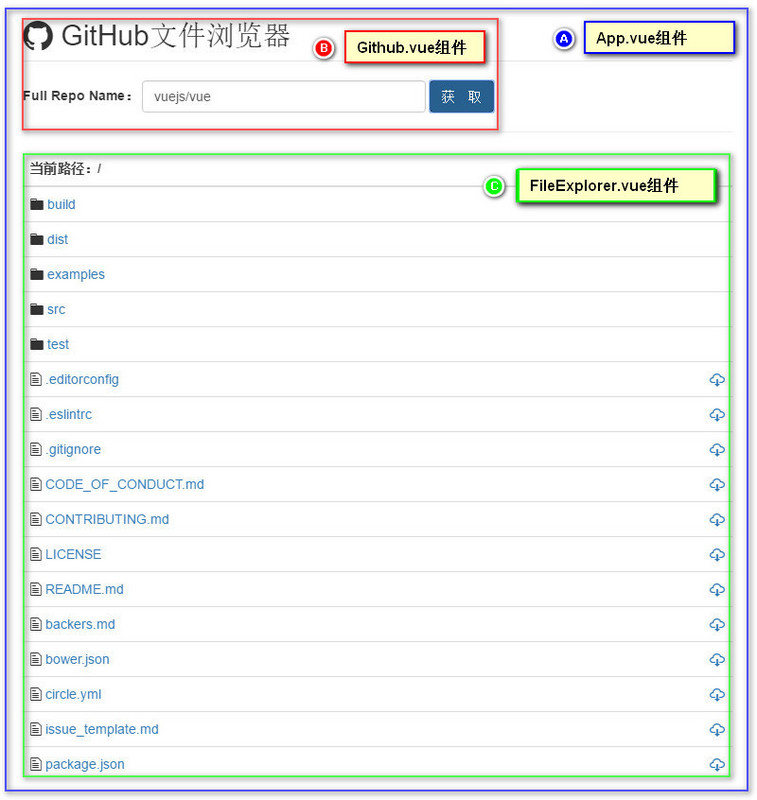
下图是我对 github-file-explorer 构建的简单 组件链 。

main.js ,是Vue的根实例,它扩展了App.vue作为父组件。
import Vue from 'vue' import VueResource from 'vue-resource' import App from './App.vue' Vue.use(VueResource) new Vue({ el: 'body', components: { App } })-
A,
App作为父组件,建议App中不写业务逻辑,作为应用的layout,根据需求,做一个布局。比如: Header/Container/Sidebar 。 -
B,
Github是App组件的子组件,同时也是FileExplorer组件的父组件,实现form表单获取github文件API列表。 -
C,
FileExplorer组件为Github组件的子组件,实现列表清单。
组件关系: App > Github > FileExplorer
父组件与子组件间通讯(使用Props传递数据):
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
父组件Github通过动态绑定Props向子组件传递数据
<file-explorer :username="username" :repo="repo"></file-explorer>子组件FileExplorer通过Props接收父组件传递的数据
props: { username: { type: String, required: true }, repo: { type: String, required: true } },使用Vue插件
vue-resource,通过 XMLHttpRequest 或 JSONP 发起请求并处理响应
通过vue-resource请求github的API
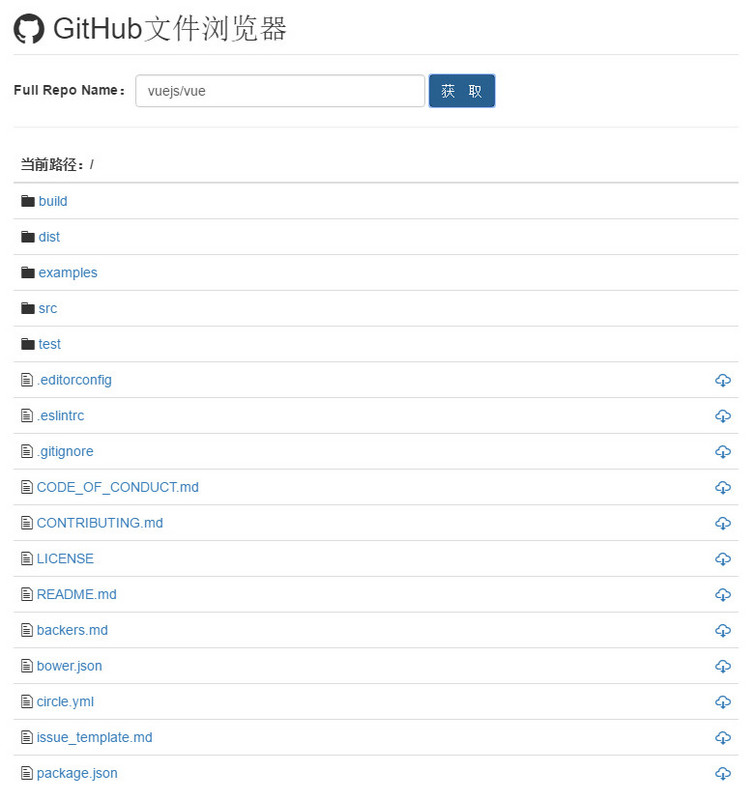
getFiles: function() { this.$http.get('https://api.github.com/repos/' + this.fullRepoUrl + '/contents' + this.path, function(data) { this.files = data; } ); }最终效果图

原文: 使用Vue.js从零构建GitHub项目浏览器











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

