6个讨喜的 ES6 小技巧
【编者按】本文作者为 Axel Rauschmayer,主要介绍6个 ES6 小技巧。文章系国内ITOM 管理平台 OneAPM 编译呈现。
在本文中,笔者将介绍6个由 ES6 新功能带来的小技巧。在每个技巧末尾,都会附上笔者的拙作“ 《探索 ES6》 ”中的相关阅读材料(本书可在线上免费阅读)。
1、通过参数默认值实现强制参数
ES6 的参数默认值只有在真正使用时才会求值。这可以让你强制确保提供参数:
/** * Called if a parameter is missing and * the default value is evaluated. */ function mandatory() { throw new Error('Missing parameter'); } function foo(mustBeProvided = mandatory()) { return mustBeProvided; } 函数调用 mandatory() 只有当参数 mustBeProvided 缺失时才会执行。
互动:
> foo() Error: Missing parameter > foo(123) 123
更多信息:
-
”《探索 ES6》“中的”必需参数“一节
2、通过 for-of 循环迭代数组索引与元素
forEach() 方法允许你迭代数组中的元素。如果你想的话,还可以得到每个元素的索引:
var arr = ['a', 'b', 'c']; arr.forEach(function (elem, index) { console.log('index = '+index+', elem = '+elem); }); // Output: // index = 0, elem = a // index = 1, elem = b // index = 2, elem = c ES6 的 for-of 循环是支持 ES6 迭代(通过可迭代量与迭代器)与重构(destructuring)的循环。如果将重构与新的数组方法 entries() 相结合,可以得到:
const arr = ['a', 'b', 'c']; for (const [index, elem] of arr.entries()) { console.log(`index = ${index}, elem = ${elem}`); } arr.entries() 会为索引元素对(index-element pair)返回一个可迭代量。而重构样式 [index, elem] 让我们可以直接访问对中的两个组成成分。console.log() 的参数是所谓的 template literal(模板常量) ,后者会给JavaScript 带去字符串插值。
更多信息
-
”《探索 ES6》“中的”重构“一章
-
”《探索 ES6》“中的”可迭代量与迭代器“一章
-
”《探索 ES6》“中的”带有重构样式的迭代“一章
-
”《探索 ES6》“中的”模板常量“一章
3、迭代统一码(Unicode)代码点
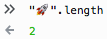
有些统一码代码点(大致上多为字符)包含两个 JavaScript 字符。比如,表情符:

字符串实现了 ES6 迭代。如果迭代字符串,会得到编码的代码点(一或两个 JavaScript 字符)。举例如下:
for (const ch of 'x/uD83D/uDE80y') { console.log(ch.length); } // Output: // 1 // 2 // 1 这样,你就可以计算一个字符串中的代码点数量:
> [...'x/uD83D/uDE80y'].length 3
散布操作符 (…) 会将其操作数中的项目插入到一个数组中。
更多信息
-
”《探索 ES6》“中的”ES6 中的统一码“一章
-
”《探索 ES6》“中的”散布操作符(…)“一节
4、通过重构交换变量的值
如果你把两个变量放到一个数组中,之后重构该数组为相同的变量,你可以交换变量的值,而不需要中间变量:
[a, b] = [b, a];
我们有理由相信,JavaScript 引擎将来会优化这一模式从而避免创建数组。
更多信息:
-
”《探索 ES6》“中的”重构“一章
5、通过模板常量实现简单模板
ES6 中的模板常量更像是字符串常量,而不是传统的文本模板。但是,如果将它们作为函数返回值,就可以把它们用于模板。
const tmpl = addrs => ` <table> ${addrs.map(addr => ` <tr><td>${addr.first}</td></tr> <tr><td>${addr.last}</td></tr> `).join('')} </table> `; 函数 tmpl (一个 箭头函数 )会将数组的 addrs 映射到一个字符串。让我们对数组的 data 应用 tmpl() 函数:
const data = [ { first: '<Jane>', last: 'Bond' }, { first: 'Lars', last: '<Croft>' }, ]; console.log(tmpl(data)); // Output: // <table> // // <tr><td><Jane></td></tr> // <tr><td>Bond</td></tr> // // <tr><td>Lars</td></tr> // <tr><td><Croft></td></tr> // // </table> 更多信息:
-
文章:“ 《处理 ES6 模板常量中空格》 ”
-
”《探索 ES6》“中的”通过未加标签的模板常量实现文本模板“一节
-
”《探索 ES6》“中的“箭头函数”一章
6、通过子类工厂实现简单混合(mixins)
如果一个 ES6 类继承了另一个类,该类要通过一个任意的表达式动态指定(而不是通过某个标识符静态指定)。
// Function id() simply returns its parameter const id = x => x; class Foo extends id(Object) {} 这允许你将一个 mixin 实现为如下函数:该函数会把某个类 C 映射至一个新类(带有 mixin 方法),且该新类的父类为 C。例如,下面的 Storage 与 Validation 方法均为 mixins:
const Storage = Sup => class extends Sup { save(database) { ··· } }; const Validation = Sup => class extends Sup { validate(schema) { ··· } }; 你可以将他们用于构建如下的 Employee 类:
class Person { ··· } class Employee extends Storage(Validation(Person)) { ··· } 更多信息:
-
”《探索 ES6》“中的“简单 mixins”一节
7、延伸阅读
《探索 ES6》中的下面两章完善地介绍了 ECMAScript 6:
-
ES6 中新特性概览
-
ECMAScript 6 快速入门(简单易学的新功能)
OneAPM 能帮助您轻松锁定Node.js 应用性能瓶颈,通过强大的Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。想阅读更多技术文章,请访问OneAPM 官方博客。
原文地址: http://www.2ality.com/2016/05/six-nifty-es6-tricks.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

