仿蜻蜓 FM 轮播 banner
QingtingBannerView
仿蜻蜓FM轮播banner
What's QingtingBannerView ?
A simple banner has infinite loop and animated line.
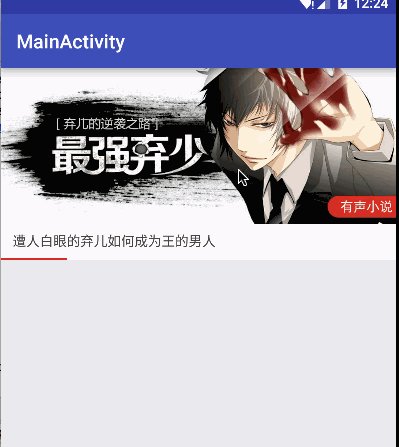
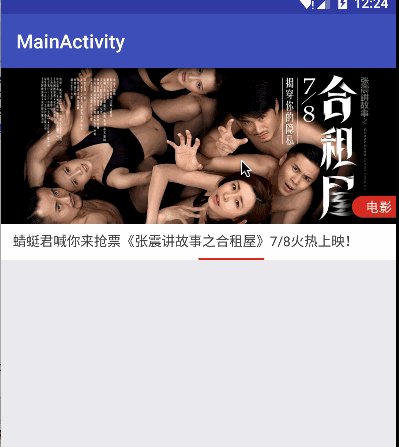
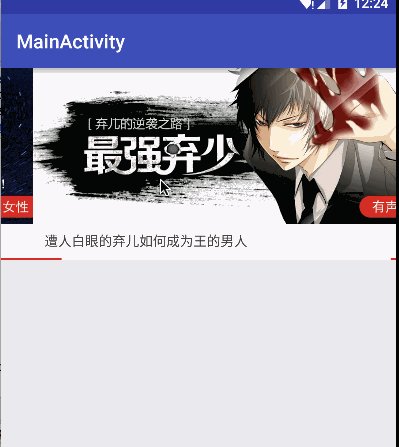
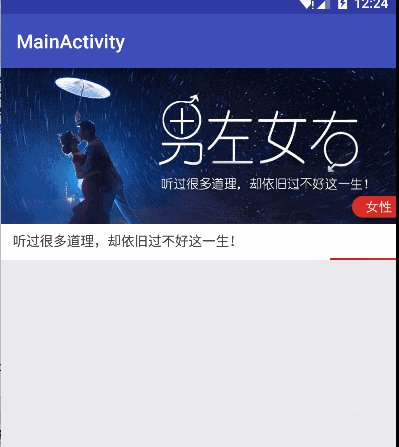
Demo

Feature
- Infinite loop
- Animated line in bottom
Import
Add it in your project's build.gradle at the end of repositories:
repositories { maven { url 'https://dl.bintray.com/wangyuwei/maven' } }
Step 2. Add the dependency in the form
dependencies { compile 'me.wangyuwei:banner:1.0.0' }
Usage
Step 1 : Define your banner under your xml :
<me.wangyuwei.banner.BannerView android:id="@+id/banner_view" android:layout_width="match_parent" android:layout_height="200dp" />
Step 2 : Initialize banner data :
List<BannerEntity> entities = new ArrayList<>();
Step 3 : set banner data :
mBannerView.setEntities(entities); Lincense
Copyright [2016] [JeasonWong of copyright owner] Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. 正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

