Sideout.JS 轻量级侧边栏jQuery插件
赞助商链接 
在兼容移动手机的网站中,它的导航设计一般使用了侧边栏方式,就像某些APP应用一样,导航从侧边滑出。其实之前我们也分享过《 好用的侧边栏菜单/面板jQuery插件 》以及《 15个响应式设计的导航菜单jQuery插件 》,里面有不少的相关菜单插件。
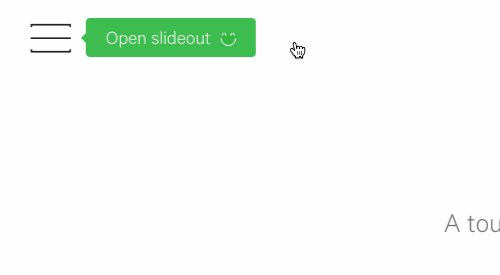
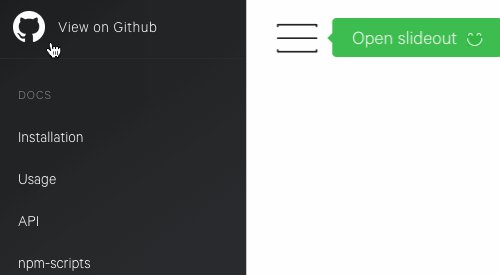
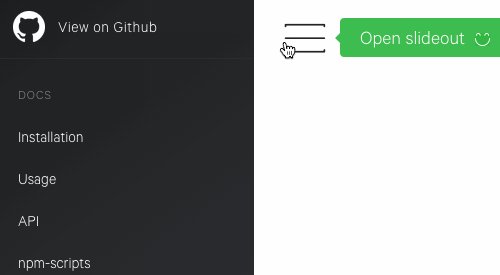
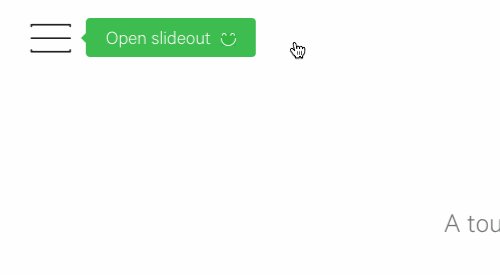
今天和大家分享的是一个轻量的侧边栏jQuery插件:Sideout.JS,该插件支持桌面平台、平台以及手机端。并用插件大小仅4KB。

该插件在移动设备下,还要以用触摸方式来展开导航,体验不错。

浏览器兼容
- Chrome (IOS, Android, desktop)
- Firefox (Android, desktop)
- Safari (IOS, Android, desktop)
- Opera (desktop)
- IE 10+ (desktop)
使用教程
STEP 1: HTML 代码
<nav id="menu"> <header> <h2>Menu</h2> </header> </nav> <main id="panel"> <header> <h2>Panel</h2> </header> </main>
STEP 2: CSS 样式
html, body { width: 100%; height: 100%; } .slideout-menu { position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 0; width: 256px; overflow-y: scroll; -webkit-overflow-scrolling: touch; display: none; } .slideout-panel { position:relative; z-index: 1; } .slideout-open, .slideout-open body { overflow: hidden; } .slideout-open .slideout-menu { display: block; } html, body { width: 100%; height: 100%; } .slideout-menu { position: fixed; left: 0; top: 0; bottom: 0; right: 0; z-index: 0; width: 256px; overflow-y: scroll; -webkit-overflow-scrolling: touch; display: none; } .slideout-panel { position:relative; z-index: 1; } .slideout-open, .slideout-open body { overflow: hidden; } .slideout-open .slideout-menu { display: block; } STEP 3: 引入jQuery插件以及加上定义脚本
<script src="dist/slideout.min.js"></script> <script> var slideout = new Slideout({ 'panel': document.getElementById('panel'), 'menu': document.getElementById('menu'), 'padding': 256, 'tolerance': 70 }); </script> 插件名称:Sideout.js
下载&演示地址: https://mango.github.io/slideout/
交流:UI设计交流群:133654942( 快速加入 ),与500名设计师交流设计,分享素材。
建议:看到好的文章或素材,记得分享到微博等媒体,让更多的朋友知道,也方便日后查阅。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

