Charts以一款用于绘制图表的框架,可以绘制柱状图、折线图、K线图、饼状图等. 由于Charts只有Swift版本,所以在这里详细的讲一下在OC项目中怎么导入Charts框架,下面开始一步一步做!
一、下载Charts框架
下载地址:https://github.com/danielgindi/Charts.
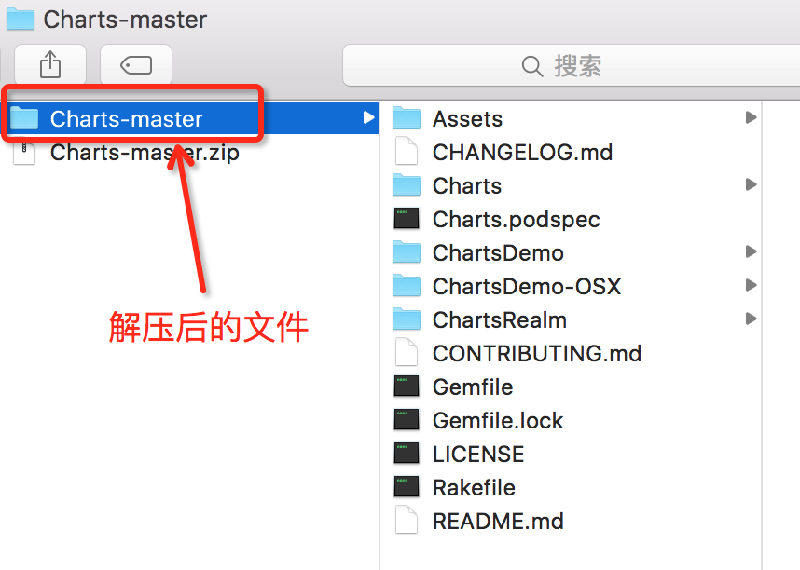
解压后的文件夹里面的内容是这个样子的,如下图:

解压后的文件夹里面的内容
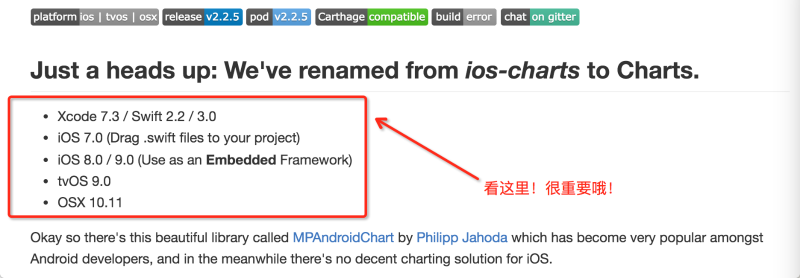
下载完成后,仔细看一下所需环境,很重要!如下图:

所需的配置环境
二、新建工程,导入Charts.xcodeproj工程
1.新建工程
新建工程,取名为ImportChartsDemo.
2.复制Charts整个文件到ImportChartsDemo工程中
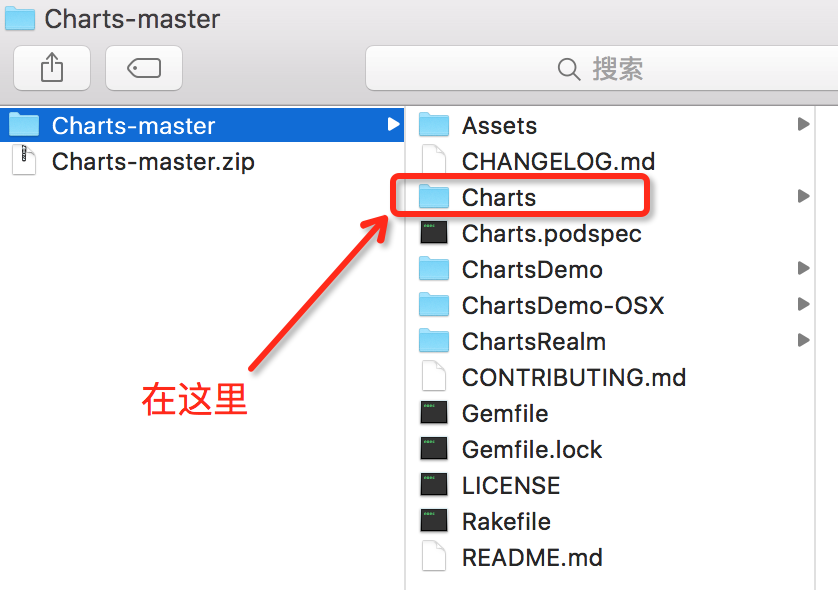
Charts在哪里?在这里,如下图:

Charts文件位置
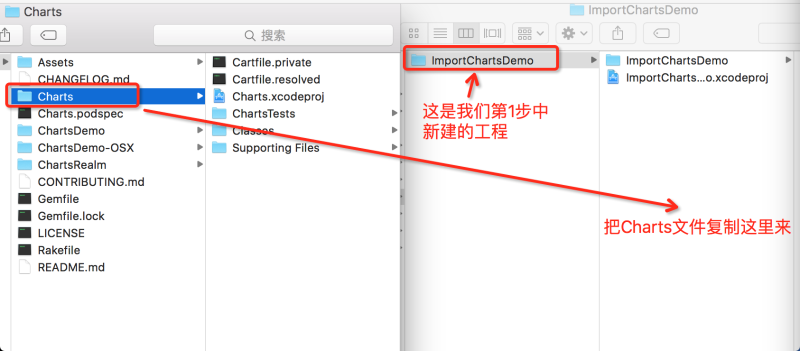
然后把Charts文件复制到ImportChartsDemo工程中去,如下图;

复制 Charts整个文件到 ImportChartsDemo工程中
3.导入Charts.xcodeproj工程
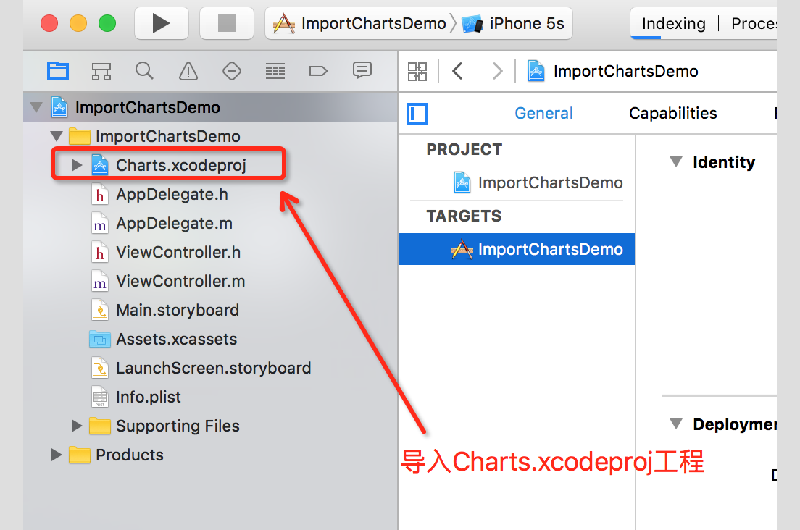
将Charts文件夹中的Charts.xcodeproj工程文件导入到ImportChartsDemo工程中,注意导入的是Charts.xcodeproj工程,而不是Charts文件夹,如下图:

导入Charts.xcodeproj工程
4.添加Charts.framework
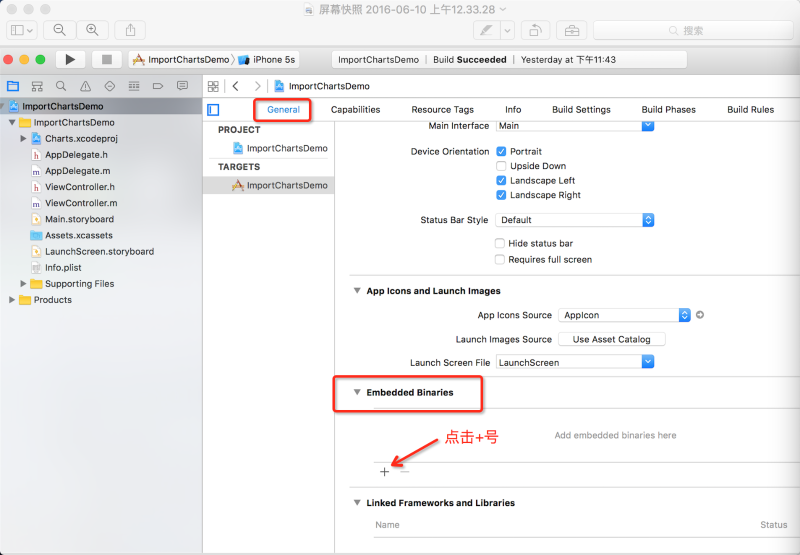
找到General->Embedded Binaries,点击+号添加Charts.framework,如下图:

Embedded Binaries位置
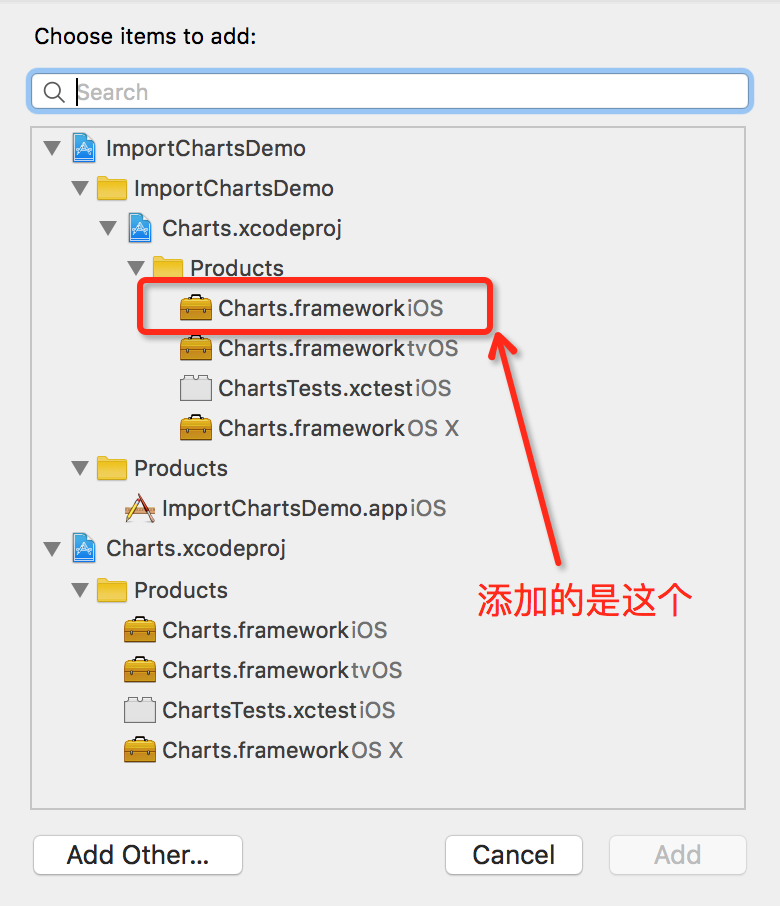
添加的iOS的framework,如下图:

添加 Charts.framework
三、建立OC和Swift的桥接文件
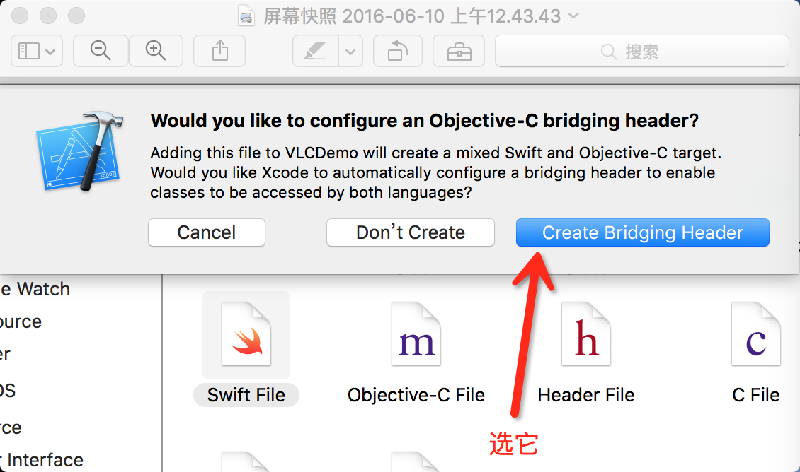
在ImportChartsDemo工程中新建一个Swift文件,名字随便取,这时候会提示是否建立桥接文件,直接选Create Bridging Header选项,如下图:

建立桥接文件
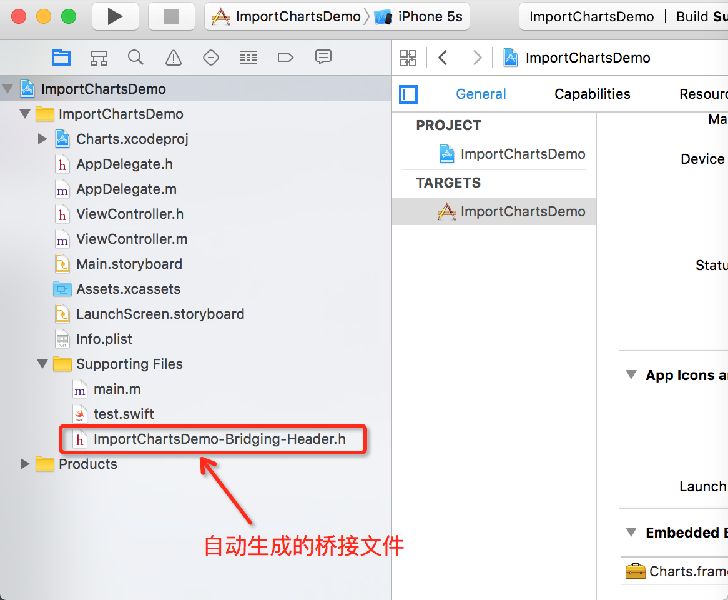
新建完成后,会自动生成一个桥接文件,如下图:

自动生成的桥接文件
四、设置编译选项及引入Charts
1.设置编译选项
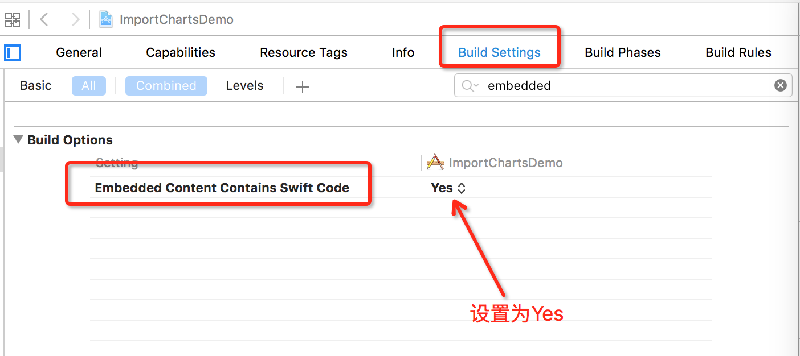
找到Build Settings -> Embedded Content Contains Swift Code 选项,设置为Yes,如下图:

设置编译选项
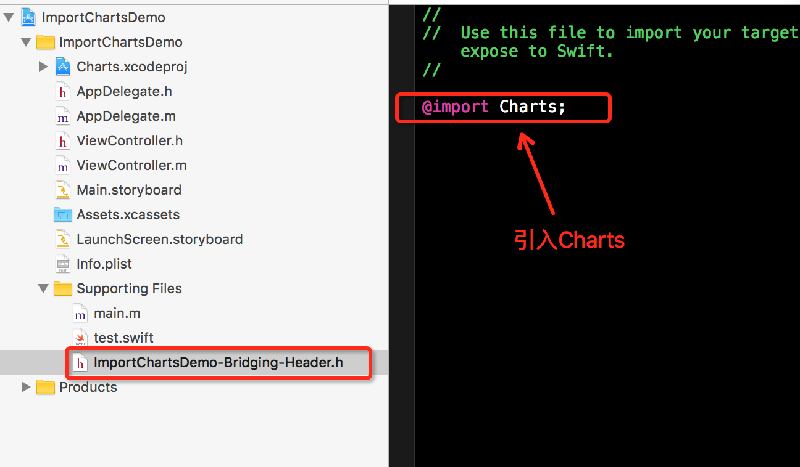
2.在桥接文件中引入Charts
如下图:

引入Charts
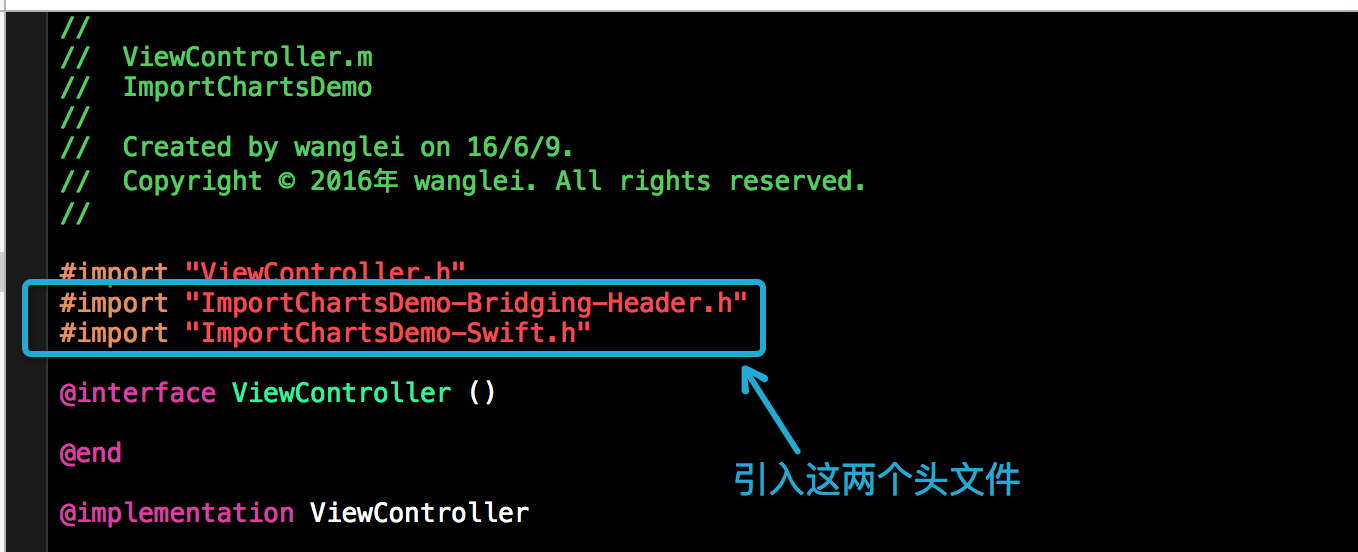
3.在ViewController.m中引入相关头文件
如下图:

引入头文件
引入完成之后,编译一下,如果有错,Clean一下再次编译,编译没有错误说明导入成功.
五、测试
在ViewController.m中进行测试,代码如下:
BarChartView *chatView = [[BarChartView alloc] initWithFrame:CGRectMake(10, 100, 300, 300)]; [self.view addSubview:chatView]; 运行效果如下:

运行结果
由于没有给数据,所以显示的是No chart date aviailable.
至此,集成Charts完毕!
Demo地址:https://coding.net/u/wanglei123/p/ImportChartsDemo/git.
文/jianshu_wl(简书)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

