前端Tank技能---浏览器嗅探
浏览器嗅探
浏览器嗅探不用说了,为了更好的性能,会需要各种各样的兼容性处理,自然就会有针对不同浏览器的判断.一般的代码中,我们都是通过navigator.userAgent来判断不同的浏览器的情况的。
亲测浏览器navigator.userAgent
火狐:

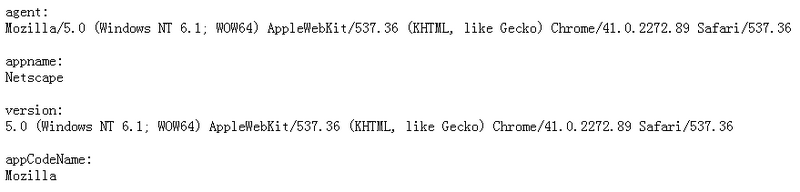
chrome:

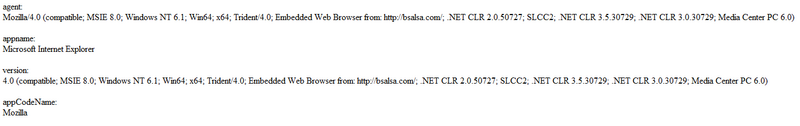
ie8:

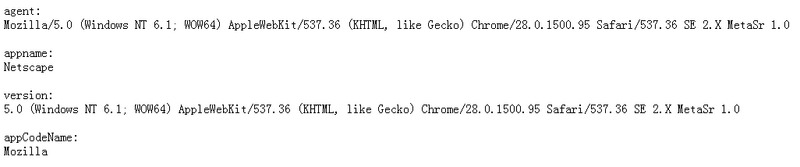
sougou高速:

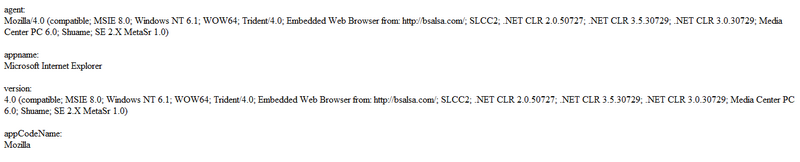
sougou兼容:

亲测结果分析
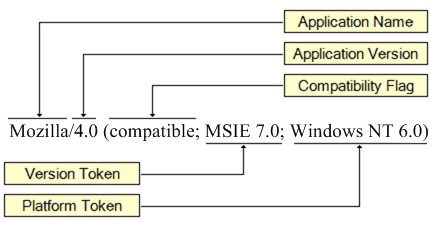
首先为什么全部都是Mozilla打头,而后后面的一堆内容都是什么,我们获取浏览器是什么,版本号是什么,当前是什么设备,当前是什么操作系统,分别应该从哪个字段里面判断呢?为什么都是Mozilla打头
最早的时候,Netscape 把他们浏览器中的 User-Agent 定成了 Mozilla/4.04 (Macintosh; I; PPC) 的形式。由于里面包含了引擎名和版本信息,那个时候很多做网站的程序员就利用 User-Agent 来判断浏览器特性(比如是否支持 frame 等),对于他们认为不符合要求的浏览器显示不兼容内容(就像现在程序员歧视 IE 6 那样)。
由于那个时候 Netscape 是霸主,这也导致微软推出 IE 的时候必须把自己伪装成 Netscape 浏览器,于是他们的 User-Agent 也是以 Mozilla/4.0 开头的。(当然微软成为霸主之后就用一句「for historical reasons」淡定地带过此历史。)后来这也就成为了事实标准,所有主要浏览器都以 Mozilla/x.0 开头了。
参考: https://msdn.microsoft.com/en-us/library/ms537503%28v=vs.85%29 ; http://www-archive.mozilla.org/build/user-agent-strings.html
详细的各个浏览器的各个字段的意义

基本上大概是这样的,但是浏览器的世界你懂得,还是有各种各样的。
已经有不少人整理里,不贴了,移步查看
http://www.cnblogs.com/georgewing/archive/2010/01/18/1650960.html
那么好吧,知道这么多,怎么破,怎么做各种各样的判断呢?
我们先来分析一下各种浏览器的特征及其userAgent
IE
只有IE支持创建ActiveX控件,因此,ActiveObject函数可以作为判断标准。IE各个版本典型的userAgent如下:
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0 (compatible; MSIE 5.0; Windows NT)
其中MSIE之后的就是当前ie的版本号。
Firefox
Firefox中的DOM元素有这么个getBoxObjectFor函数,用来获取DOM元素的位置和大小。这是Firefoxd独有的,so,你懂得。Firefox的几个版本的userAgent:
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
其中Firefox之后的是版本号
Opera
Opera提供了专门的浏览器标志,就是window.opera属性。Opera典型的userAgent如下:
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U; en) Opera 8.0
Safari
Safari浏览器中有一个其他浏览器没有的openDatabase函数,可做为判断Safari的标志。Safari典型的userAgent如下
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Version/3.1 Safari/525.13Mozilla/5.0 (iPhone; U; CPU like Mac OS X) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
其版本号是Version之后的数字。
Chrome
Chrome有一个MessageEvent函数,但Firefox也有。不过,好在Chrome并没有Firefox的getBoxObjectFor函数,根据这个条件还是可以准确判断出Chrome浏览器的。目前,Chrome的userAgent是:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
其中,版本号在Chrome之后的数字。
代码奉上
普通青年
var Sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua.match(/msie ([d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/firefox/([d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome/([d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version/([d.]+).*safari/)) ? Sys.safari = s[1] : 0; //以下进行测试 if (Sys.ie) document.write('IE: ' + Sys.ie); if (Sys.firefox) document.write('Firefox: ' + Sys.firefox); if (Sys.chrome) document.write('Chrome: ' + Sys.chrome); if (Sys.opera) document.write('Opera: ' + Sys.opera); if (Sys.safari) document.write('Safari: ' + Sys.safari); 以上方法好看好懂,基本的模板实现,均是这种标准文艺青年
var Sys = {};
var ua = navigator.userAgent.toLowerCase(); if (window.ActiveXObject) Sys.ie = ua.match(/msie ([d.]+)/)[1] else if (document.getBoxObjectFor) Sys.firefox = ua.match(/firefox/([d.]+)/)[1] else if (window.MessageEvent && !document.getBoxObjectFor) Sys.chrome = ua.match(/chrome/([d.]+)/)[1] else if (window.opera) Sys.opera = ua.match(/opera.([d.]+)/)[1] else if (window.openDatabase) Sys.safari = ua.match(/version/([d.]+)/)[1]; //以下进行测试 if(Sys.ie) document.write('IE: '+Sys.ie); if(Sys.firefox) document.write('Firefox: '+Sys.firefox); if(Sys.chrome) document.write('Chrome: '+Sys.chrome); if(Sys.opera) document.write('Opera: '+Sys.opera); if(Sys.safari) document.write('Safari: '+Sys.safari); 文艺方法,高效率,知道的知识点需要更多,但是不好读,别人拿到估计会不太高兴的。touch设备的检测连买带送
var navigator = window.navigator, userAgent = navigator.userAgent, android = userAgent.match(/(Android)[/s//]+([/d/.]+)/), ios = userAgent.match(/(iPad|iPhone|iPod)/s+OS/s([/d_/.]+)/), wp = userAgent.match(/(Windows/s+Phone)/s([/d/.]+)/), isWebkit = /WebKit//[/d.]+/i.test(userAgent), isSafari = ios ? (navigator.standalone ? isWebkit: (/Safari/i.test(userAgent) && !/CriOS/i.test(userAgent) && !/MQQBrowser/i.test(userAgent))) : false, os = {}; if (android) { os.android = true; os.version = android[2]; } if (ios) { os.ios = true; os.version = ios[2].replace(/_/g, '.'); os.ios7 = /^7/.test(os.version); if (ios[1] === 'iPad') { os.ipad = true; } else if (ios[1] === 'iPhone') { os.iphone = true; os.iphone5 = screen.height == 568; } else if (ios[1] === 'iPod') { os.ipod = true; } } if (wp) { os.wp = true; os.version = wp[2]; os.wp8 = /^8/.test(os.version); } if (isWebkit) { os.webkit = true; } if (isSafari) { os.safari = true; } return os; 好不好用,自己试试











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

