8款精美的HTML5图片动画分享
HTML5 结合jQuery可以让网页图片变得更加绚丽多彩,比如实现一些图片3D切换、CSS3动画绘制以及各种图片效果的渲染。本文将分享8款精美的HTML5图片动画,希望你能喜欢。
1、jQuery/CSS3 3D焦点图动画
之前我们已经向大家分享过很多基于jQuery和CSS3的3D焦点图动画插件,今天要分享的这款jQuery 3D焦点图动画也非常不错,有好几种炫酷的3D图片切换动画,可以为你的焦点图播放器增添不少光彩。

在线演示源码下载
2、HTML5/CSS3图片网格动画特效
HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱。今天要分享的这款HTML5图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。

在线演示源码下载
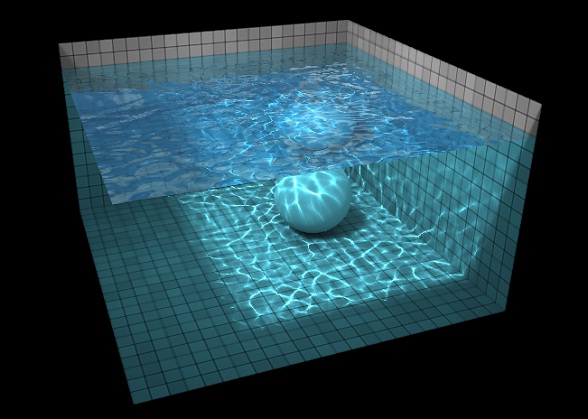
3、HTML5 WebGL水面水波荡漾特效
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。

在线演示源码下载
4、jQuery图片列表拖拽排序布局插件
本文要介绍的是一款基于jQuery的图片列表拖拽排序布局插件,我们可以拖拽图片,将图片插入到其他任意图片的前面或者后面,实现图片重新布局的功能,这个功能可以让用户自定义桌面布局,也是jQuery拖拽插件的一个经典案例。

在线演示源码下载
5、SVG HTML5可爱的小鸟卡通动画
今天我们再来分享一款用HTML5和SVG相结合的动画特效,它是一只非常可爱的卡通小鸟,非常不错的是,这只HTML5小鸟不仅外观呈现3D立体,而且还会拍动翅膀和在空中浮动,真实妙极了。之前我们也用CSS3来制作过很多动物特效,非常不错。

在线演示源码下载
6、 HTML5 3D 卡片视频播放器 超立体视觉
这是一款基于HTML5的视频播放器,不过你一眼看上去,它并不像一款播放器,而是一张张3D立体的卡片,没有播放按钮,没有音量设置。不过它的特色就是把HTML5视频播放器嵌入到卡片里面,然后这些卡片可以和用户互动,并产生HTML5 3D的效果,非常不错的创意。点击卡片即可播放视频。

在线演示源码下载
7、jQuery轮播切换组件 可播放多张图片
这是一款基于jQuery的图片轮播组件,在这个组件中,你可以任意指定8张图片,然后插件就会帮你自动生成缩略图,并且自动开始切换播放图片。当然,你也可以手动切换图片,只要点击缩略图即可,这款jQuery轮播切换组件配置比较方便,唯一的不足就是只能指定8张图片,灵活性不强。

在线演示源码下载
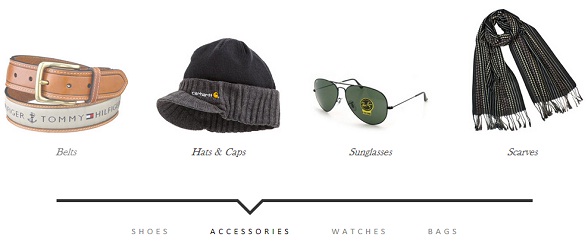
8、jQuery产品图片滑动展示动画
我们在电子商务网站上需要展示图片的时候,需要用到jQuery的产品图片展示插件会比较方便,今天分享的这款jQuery图片滑动展示动画就很好的解决了产品图片展示的效果。利用该插件,我们可以产品图片分组,然后每一组即可切换显示。

在线演示源码下载











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

