Android底部导航栏的实现方式特别多,例如TabHost,TabLayout,或者TextView等,都可以实现底部导航栏的效果,但是却没有Google官方统一的导航栏样式,今天讲的就是Google最近添加到Material design中的底部导航栏BottomNavigationBar,也可以说是现今Android底部导航栏的一个标准与统一吧。
效果:

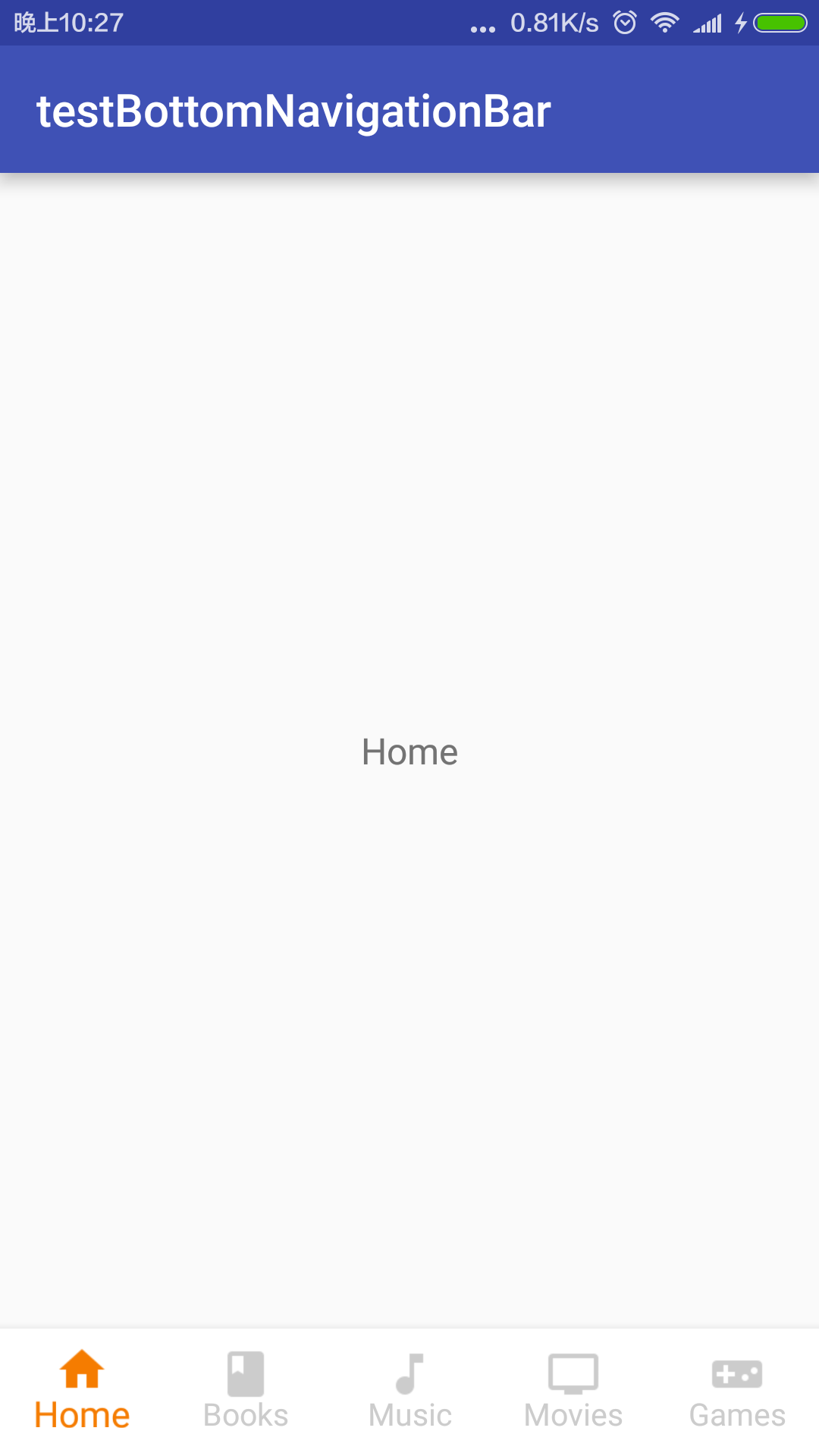
实现效果:

实现:
1.下载jar包
2.添加Maven
<dependency> <groupId>com.ashokvarma.android</groupId> <artifactId>bottom-navigation-bar</artifactId> <version>1.2.0</version> <type>pom</type> </dependency> 3.添加依赖。
compile 'com.ashokvarma.android:bottom-navigation-bar:1.2.0' 4.添加Ivy
<dependency org='com.ashokvarma.android' name='bottom-navigation-bar' rev='1.2.0'> <artifact name='$AID' ext='pom'></artifact> </dependency> 布局设置
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.wangchang.testbottomnavigationbar.MainActivity"> <FrameLayout android:id="@+id/layFrame" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </LinearLayout> 这个很简单,不用详叙。
主页面实现:
package com.example.wangchang.testbottomnavigationbar; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import com.ashokvarma.bottomnavigation.BottomNavigationBar; import com.ashokvarma.bottomnavigation.BottomNavigationItem; import java.util.ArrayList; public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener { private ArrayList<Fragment> fragments; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar); bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED); bottomNavigationBar .setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC ); bottomNavigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange)) .addItem(new BottomNavigationItem(R.mipmap.ic_book_white_24dp, "Books").setActiveColorResource(R.color.teal)) .addItem(new BottomNavigationItem(R.mipmap.ic_music_note_white_24dp, "Music").setActiveColorResource(R.color.blue)) .addItem(new BottomNavigationItem(R.mipmap.ic_tv_white_24dp, "Movies & TV").setActiveColorResource(R.color.brown)) .addItem(new BottomNavigationItem(R.mipmap.ic_videogame_asset_white_24dp, "Games").setActiveColorResource(R.color.grey)) .setFirstSelectedPosition(0) .initialise(); fragments = getFragments(); setDefaultFragment(); bottomNavigationBar.setTabSelectedListener(this); } /** * 设置默认的 */ private void setDefaultFragment() { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction(); transaction.replace(R.id.layFrame, HomeFragment.newInstance("Home")); transaction.commit(); } private ArrayList<Fragment> getFragments() { ArrayList<Fragment> fragments = new ArrayList<>(); fragments.add(HomeFragment.newInstance("Home")); fragments.add(BookFragment.newInstance("Books")); fragments.add(MusicFragment.newInstance("Music")); fragments.add(TvFragment.newInstance("Movies & TV")); fragments.add(GameFragment.newInstance("Games")); return fragments; } @Override public void onTabSelected(int position) { if (fragments != null) { if (position < fragments.size()) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); Fragment fragment = fragments.get(position); if (fragment.isAdded()) { ft.replace(R.id.layFrame, fragment); } else { ft.add(R.id.layFrame, fragment); } ft.commitAllowingStateLoss(); } } } @Override public void onTabUnselected(int position) { if (fragments != null) { if (position < fragments.size()) { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction ft = fm.beginTransaction(); Fragment fragment = fragments.get(position); ft.remove(fragment); ft.commitAllowingStateLoss(); } } } @Override public void onTabReselected(int position) { } } 这里主要注意一下Fragment的填充方式,静态工厂构造方法。
bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home")) .addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books")) .addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music")) .addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV")) .addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games")) .initialise(); bottomNavigationBar添加选项。
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){ @Override public void onTabSelected(int position) { } @Override public void onTabUnselected(int position) { } @Override public void onTabReselected(int position) { } }); bottomNavigationBar设置监听选项点击事件setTabSelectedListener。
设置导航栏模式
Attribute: bnbMode Values: mode_default, mode_fixed, mode_shifting
Method: setMode() Values:MODE_DEFAULT, MODE_FIXED, MODE_SHIFTING
分别是属性或者代码设置
bottomNavigationBar .setMode(BottomNavigationBar.MODE_FIXED); 设置导航栏背景模式
Attribute: background_style_default, background_style_static, background_style_ripple
Method:BACKGROUND_STYLE_DEFAULT,BACKGROUND_STYLE_STATIC, BACKGROUND_STYLE_RIPPLE
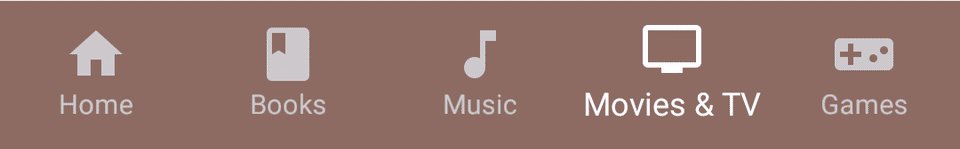
bottomNavigationBar .setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE) MODE_FIXED+BACKGROUND_STYLE_STATIC效果

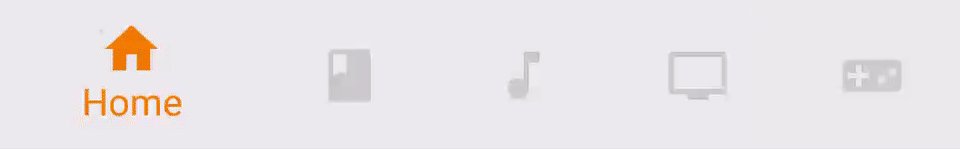
MODE_FIXED+BACKGROUND_STYLE_RIPPLE效果

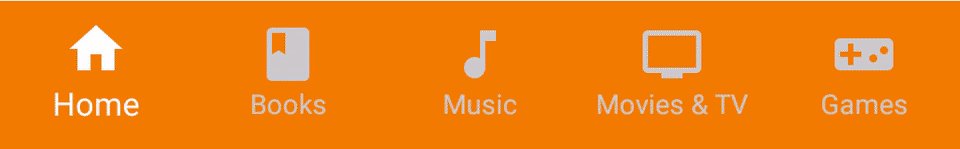
MODE_SHIFTING+BACKGROUND_STYLE_STATIC效果

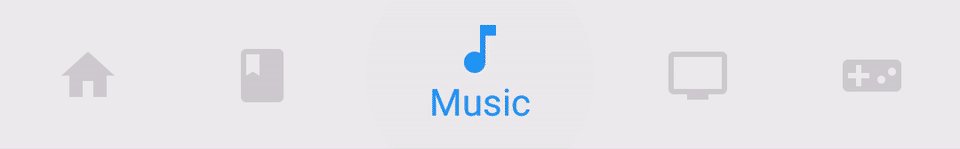
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE效果

值得一提,模式跟背景的设置都要在添加tab前面,不然不会有效果。
颜色设置
Attributes: bnbActiveColor, bnbInactiveColor, bnbBackgroundColor Value: Color value or resource
Methods: setActiveColor, setInActiveColor, setBarBackgroundColor Value: Color value or resource
bottomNavigationBar .setActiveColor(R.color.primary) .setInActiveColor("#FFFFFF") .setBarBackgroundColor("#ECECEC") in-active color : is the icon and text color of the in-active/un-selected tab
是图标和文字的颜色(选中/未选中)
active color : In BACKGROUND_STYLE_STATIC active color is the icon and text color of the active/selected tab. In BACKGROUND_STYLE_RIPPLE active color is the bottom bar background color (which comes with ripple animation)
在BACKGROUND_STYLE_STATIC 模式下颜色是图标和文字的颜色(选中/未选中),在BACKGROUND_STYLE_RIPPLE 模式下是底部导航栏背景色。
background color : In BACKGROUND_STYLE_STATIC background color is the bottom bar background color. In BACKGROUND_STYLE_RIPPLE background color is the icon and text color of the active/selected tab.
在BACKGROUND_STYLE_STATIC 模式下颜色是底部导航栏背景色,BACKGROUND_STYLE_RIPPLE模式下是图标和文字的颜色(选中/未选中)
默认颜色:
Default colors:
1. Theme’s Primary Color will be active color.
2. Color.LTGRAY will be in-active color.
3. Color.WHITE will be background color.
1.主题的PrimaryColor将是active color
2.Color.LTGRAY(灰色)是 in-active color
3.白色是背景色
代码示例:
bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColor(R.color.orange).setInActiveColor(R.color.teal)) .addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books").setActiveColor("#FFFF00")) .addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music").setInActiveColor("#00FFFF")) .addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV")) .addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games").setActiveColor(R.color.grey)) 添加标记
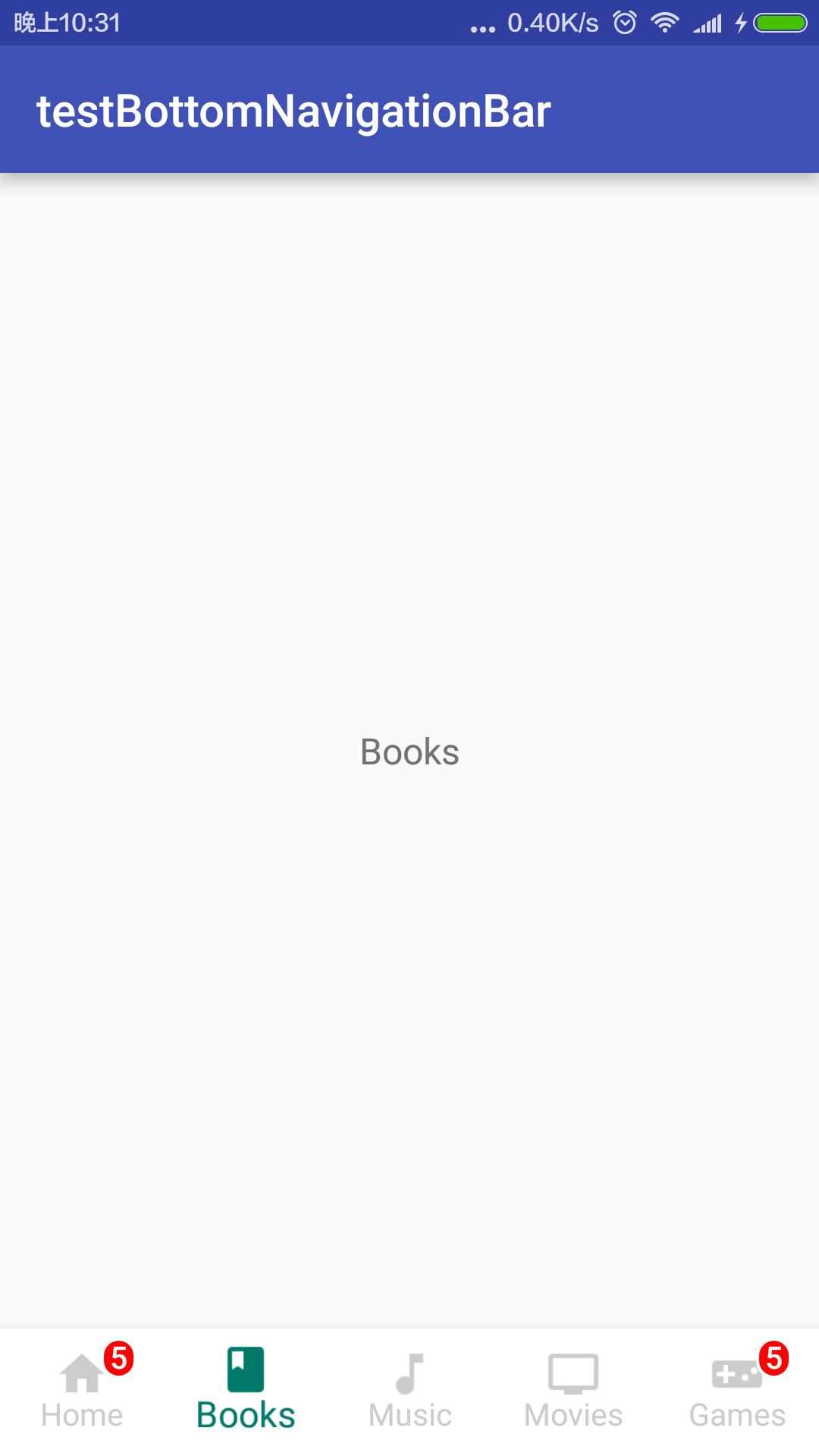
BadgeItem numberBadgeItem = new BadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.blue) .setText("5") .setHideOnSelect(autoHide.isChecked()); bottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange).setBadgeItem(numberBadgeItem)) 效果:

很棒吧,功能很全,效果很nice!
代码下载:
http://pan.baidu.com/s/1eR4DzGY
github地址:
https://github.com/Ashok-Varma/BottomNavigation
来自: http://blog.csdn.net/qq_16131393/article/details/51419901











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

