【译】关于静态类型令人震惊的秘密
原文: http://www.zcfy.cc/article/575

TypeScript 最近迅速流行起来。我喜欢 TypeScript,我也喜欢静态类型。我不使用 TypeScript,但由于它的类型系统,它获得一些非常棒的特性。TypeScript 的静态类型是结构不是名义,意味着它基本上像自动 鸭子类型 一样工作,而不是基于名字或者标识符的类型检查。这对于 JavaScript 一类的动态语言来说很合适。(TypeScript 的静态类型检查是声明式的动态类型检查而不是像传统语言那样涉及到静态类型绑定和内存分配——译者注)
我不喜欢的一件事是,很多人认为静态类型解决了一个问题,但 它实际上并没有解决那个问题 ——至少,类型系统对这个问题没有任何重大意义。
一个著名的市场营销口号是“大规模 web 应用如果没有静态类型将很难实现”。静态类型的确带来了一些很棒的开发者工具,例如跳转到定义处以及自动反射,那些工具觉得它们让我们的更产品化(也许确实让我们更产品化,我们需要更多时间去学习静态类型的 真正的好处 )。
然而许多人相信静态类型有助于减少应用中 bug 的数量。不可否认的事实是静态类型捕获一个重要的 bug 子集, 但是静态类型真的能减少总体的 bug 密集度吗?
静态类型给你一种虚假的安全感
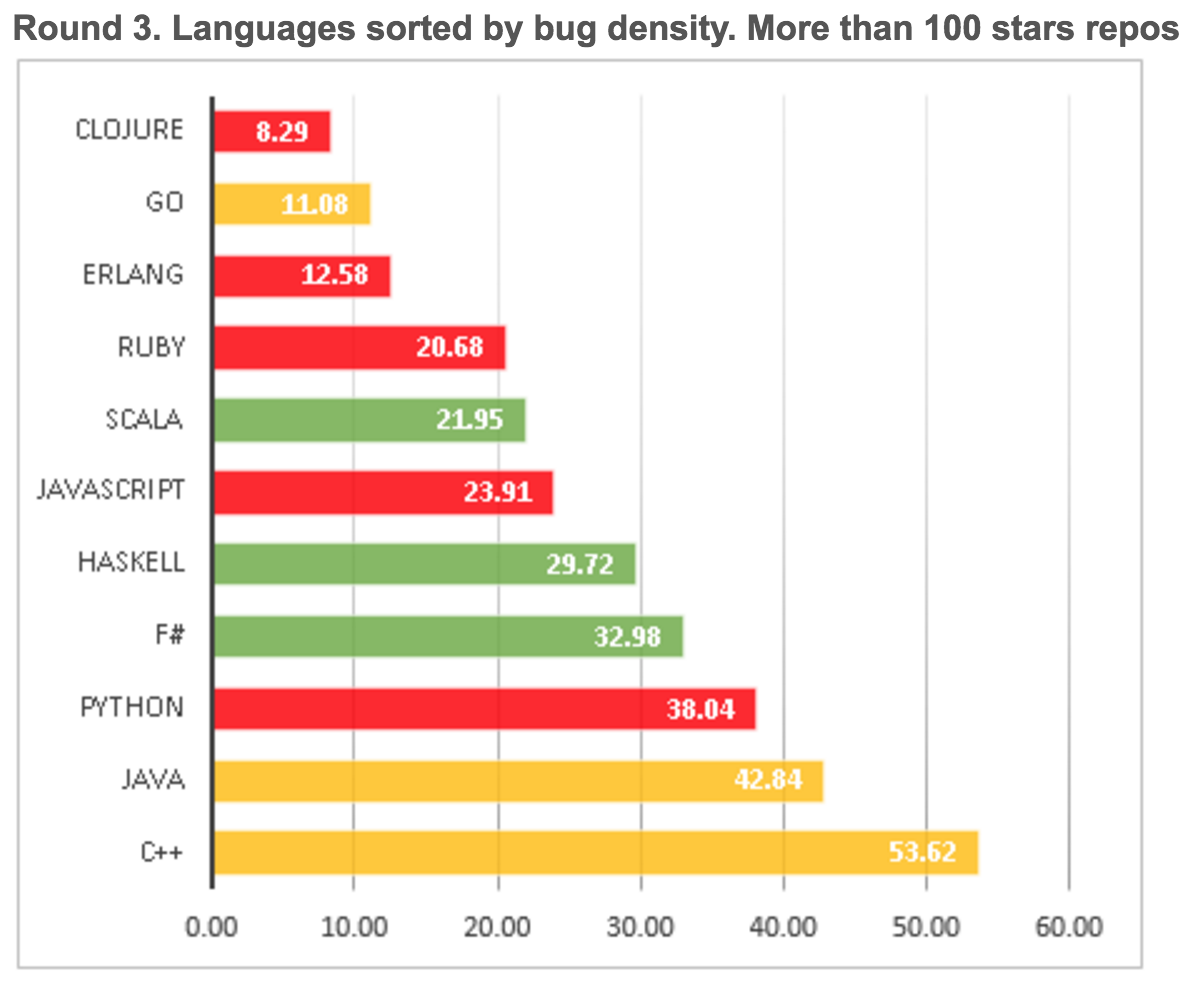
最近的 几项 研究 使用了 GitHub 上的大数据来在测试中研究 bug 密集度问题,而结果是……怎么说呢…… 不太妙,实际上:

“虽然还没有定论,但从图表里看出更先进的类型语言并没有减少 bug 从而节省我们的时间,这个结论非常令人不安。”—Daniel Lebrero,“失信的静态类型”。
更正式的研究表明,静态类型表现得稍微好一点:“对 Github 的编程语言和代码质量的大规模的研究” 作者 Baishakhi Ray, Daryl Posnett, Vladimir Filkov, Premkumar T Devanbu, 加州大学戴维斯分校:
“数据表明函数式语言比过程式语言表现得更好。数据还表明强类型比弱类型好。静态类型比动态类型好。托管内存的语言比没托管内存的语言好。”
这回像样点了! 除了:
“尽管这些关系有统计学意义, 但他们的作用微乎其微。 ”[重点强调了一下]
事实上,我没有意识到任何经验证据表明静态类型对 bug 密度有强烈的影响。
因此,尽管它带来很酷的开发者工具, 静态类型实际上并没有对显著减少所有的 bug 密度有帮助。 为什么?
类型的正确性并不保证程序的正确性
如果你没有运行过代码,你确实不知道是否它能正常工作。当然,你可以知道是否一个变量被定义,或者是否一个函数被传了一个数组进来而不是一个对象,但是事实证明:
- 有许多其他的方式在你的程序中产生错误,这些错误类型检查不能捕捉到,并且……
- 也有很多别的方法来捕获类型相关的 bug。
那么什么确实能减少 Bug 密度?
测试驱动开发(TDD)。特别地,测试先行(test-first)方法论。
TDD 是救赎。
关于 TDD 的作用,进行过一些好的研究,包括一些好的基础研究和一些 Microsoft,IBM,以及 Springer 所做的著名的研究。Springer 的研究表明,项目里采用测试先行的方法,比不采用测试先行的方法的类似项目要少 40% - 90% 的 bug 密度。 许多别的研究也发现了类似的结果 ,对比测试先行与测试后行,以及完全不测试,测试先行明显减少 bug 密度(与测试后行相比产生明显的改善),改善程度大多数落在 40% - 80% 之间。
换句话说,TDD 能够有效地减少你一半的线上 bug 数,而且有非常多的证据支持这个结论。
你应该尝试一下 TypeScript 吗?
你可能还是想使用静态类型,但是如果你要选择静态类型,你的原因应该是那些它确实具备的很酷的好处,而不是它的假想的 bug 捕获能力。
我对 TypeScript 的足够深刻的印象是它主要受 rtype 影响:被设计来补充标准 JavaScript 的一种类型注释。为什么我不使用 TypeScript?
我对使用 TypeScript 构建一个大的代码库的唯一担心,是 ECMAScript 规范引入了与 TypeScript 冲突的的关键字和类型特性,例如 interface 以及 implements 。
使用 TypeScript 编译器的优势是即使冲突发生了,你也可以编译出差异来(到时候微软只要调整编译器即可——译者注)。不好的一面是你实际不再是在写标准的 JavaScript 了。我预测 TypeScript 不能够保持它作为 JavaScript 超集的地位。我相信几年以后它和 JavaScript 最终将会分道扬镳。
嗯,这是我更大的顾虑,因为我教授 JavaScript,我希望我讲授的内容能够应用于众多开发者、各种各样的框架以及开发者工具。
你可能没有那层顾虑,但是你的代码库依然需要让其他开发者容学和易于贡献代码,而你作为一个个体,当你加入一个团队,而这个团队不使用 TypeScript 的时候,你也需要有适应能力。
现在,虽然 TypeScript 发展迅速,但它相对于 JavaScript 语言庞大的用户群来说依然只是一个小群体,甚至远不如使用 jQuery 的群体,但是它正沿着一个引人瞩目的轨迹快速成长。它已经通过一个健康的周边支持占领了编译到 JavaScript 的替代语言的市场。
在选择是否使用 TypeScript 时,一些工具值得权衡。TypeScript 现在还不适合我,但是也许你会喜欢它。如果你还没有体验过微软与 TypeScript 匹配的代码 IDE,它值得你去尝试一下。你也许会爱上它。
结论
当涉及到减少错误,我认为公平地说:
别对静态类型抱太大期望。
然而当涉及到其他特性, 静态类型依然很酷, 也许值得使用。
最后:
你想要减少 bug?使用 TDD。你想要有用的代码智能工具?使用静态类型。
想和我一起使用 TDD 来创建真实的应用吗?
英文原文: https://medium.com/javascript-scene/the-shocking-secret-about-static-types-514d39bf30a3#.syd3qsjnl











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

