自制WheelView沉浸式菜单及Dialog样式Activity
自制一个简单的WheelView控件,配合Dialog样式的Activity使用
为什么不直接用Dialog呢?
因为感觉Dialog有时候传值会很麻烦,而且写起来也不方便。用Activity仿的话就很方便,效果也不错。
当然用Dialog也是可以的,具体根据项目需求和个人习惯而定。
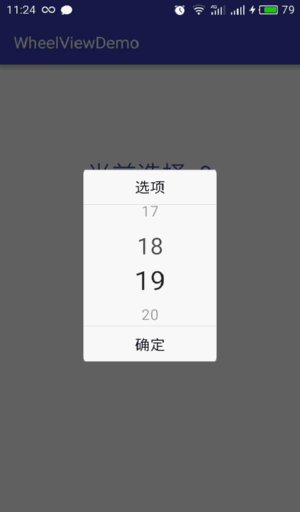
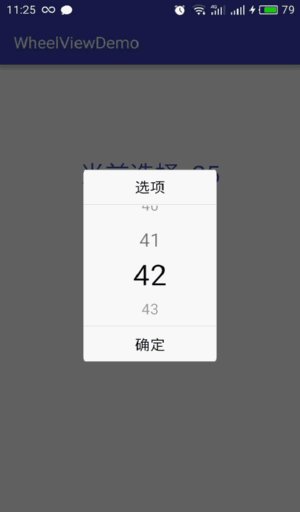
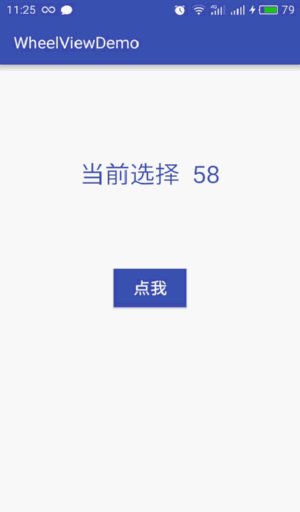
效果图如下:

那么直接贴核心代码,源码我会在博客底部发链接
Dialog样式的Activity布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="80dp"> <TextView android:id="@+id/rate_tv" android:layout_width="fill_parent" android:layout_height="45dp" android:background="@drawable/more_top_nor" android:gravity="center" android:text="选项" android:drawableBottom="@drawable/cell_cut_line" android:textColor="@android:color/black" android:textSize="18sp" /> <com.lg.wheelviewdemo.PickerView android:id="@+id/pickerview" android:layout_below="@id/rate_tv" android:background="@drawable/more_content_nor" android:layout_width="match_parent" android:layout_height="150dp" /> <TextView android:onClick="onClick" android:layout_width="fill_parent" android:layout_height="45dp" android:drawableTop="@drawable/cell_cut_line" android:layout_below="@id/pickerview" android:text="确定" android:textColor="@android:color/black" android:textSize="18sp" android:gravity="center" android:background="@drawable/more_bottom_nor"/> </RelativeLayout>
PickerView也就是自制的WheelView,代码如下:
/** * 滚动选择器 */ public class PickerView extends View { public static final String TAG = "PickerView"; /** * text之间间距和minTextSize之比 */ public static final float MARGIN_ALPHA = 2.3f; /** * 自动回滚到中间的速度 */ public static final float SPEED = 2; private List<String> mDataList; /** * 选中的位置,这个位置是mDataList的中心位置,一直不变 */ private int mCurrentSelected; private Paint mPaint; private float mMaxTextSize = 30; private float mMinTextSize = 15; private float mMaxTextAlpha = 255; private float mMinTextAlpha = 100; private int mViewHeight; private int mViewWidth; private float mLastDownY; /** * 滑动的距离 */ private float mMoveLen = 0; private boolean isInit = false; private onSelectListener mSelectListener; private Timer timer; private MyTimerTask mTask; Handler updateHandler = new Handler() { @Override public void handleMessage(Message msg) { if (Math.abs(mMoveLen) < SPEED) { mMoveLen = 0; if (mTask != null) { mTask.cancel(); mTask = null; performSelect(); } } else // 这里mMoveLen / Math.abs(mMoveLen)是为了保有mMoveLen的正负号,以实现上滚或下滚 mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED; invalidate(); } }; public PickerView(Context context) { super(context); init(); } public PickerView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public void setOnSelectListener(onSelectListener listener) { mSelectListener = listener; } private void performSelect() { if (mSelectListener != null) mSelectListener.onSelect(mDataList.get(mCurrentSelected)); } public void setData(List<String> datas) { mDataList = datas; mCurrentSelected = datas.size() / 2; invalidate(); } /** * 选择选中的item的index * * @param selected */ public void setSelected(int selected) { mCurrentSelected = selected; int distance = mDataList.size() / 2 - mCurrentSelected; if (distance < 0) for (int i = 0; i < -distance; i++) { moveHeadToTail(); mCurrentSelected--; } else if (distance > 0) for (int i = 0; i < distance; i++) { moveTailToHead(); mCurrentSelected++; } invalidate(); } /** * 选择选中的内容 * * @param mSelectItem */ public void setSelected(String mSelectItem) { for (int i = 0; i < mDataList.size(); i++) if (mDataList.get(i).equals(mSelectItem)) { setSelected(i); break; } } private void moveHeadToTail() { String head = mDataList.get(0); mDataList.remove(0); mDataList.add(head); } private void moveTailToHead() { String tail = mDataList.get(mDataList.size() - 1); mDataList.remove(mDataList.size() - 1); mDataList.add(0, tail); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); mViewHeight = getMeasuredHeight(); mViewWidth = getMeasuredWidth(); // 按照View的高度计算字体大小 mMaxTextSize = mViewHeight / 4.0f; mMinTextSize = mMaxTextSize / 2f; isInit = true; invalidate(); } private void init() { timer = new Timer(); mDataList = new ArrayList<String>(); mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); mPaint.setStyle(Style.FILL); mPaint.setTextAlign(Align.CENTER); mPaint.setColor(Color.WHITE); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 根据index绘制view if (isInit) drawData(canvas); } private void drawData(Canvas canvas) { // 先绘制选中的text再往上往下绘制其余的text float scale = parabola(mViewHeight / 4.0f, mMoveLen); float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize; mPaint.setTextSize(size); mPaint.setColor(this.getResources().getColor(android.R.color.black)); mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha)); // text居中绘制,注意baseline的计算才能达到居中,y值是text中心坐标 float x = (float) (mViewWidth / 2.0); float y = (float) (mViewHeight / 2.0 + mMoveLen); FontMetricsInt fmi = mPaint.getFontMetricsInt(); float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0)); canvas.drawText(mDataList.get(mCurrentSelected), x, baseline, mPaint); // 绘制上方data for (int i = 1; (mCurrentSelected - i) >= 0; i++) { drawOtherText(canvas, i, -1); } // 绘制下方data for (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++) { drawOtherText(canvas, i, 1); } } /** * @param canvas * @param position 距离mCurrentSelected的差值 * @param type 1表示向下绘制,-1表示向上绘制 */ private void drawOtherText(Canvas canvas, int position, int type) { float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type * mMoveLen); float scale = parabola(mViewHeight / 4.0f, d); float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize; mPaint.setTextSize(size); mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha)); float y = (float) (mViewHeight / 2.0 + type * d); FontMetricsInt fmi = mPaint.getFontMetricsInt(); float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0)); canvas.drawText(mDataList.get(mCurrentSelected + type * position), (float) (mViewWidth / 2.0), baseline, mPaint); } /** * 抛物线 * * @param zero 零点坐标 * @param x 偏移量 * @return scale */ private float parabola(float zero, float x) { float f = (float) (1 - Math.pow(x / zero, 2)); return f < 0 ? 0 : f; } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: doDown(event); break; case MotionEvent.ACTION_MOVE: doMove(event); break; case MotionEvent.ACTION_UP: doUp(event); break; } return true; } private void doDown(MotionEvent event) { if (mTask != null) { mTask.cancel(); mTask = null; } mLastDownY = event.getY(); } private void doMove(MotionEvent event) { mMoveLen += (event.getY() - mLastDownY); if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2) { // 往下滑超过离开距离 moveTailToHead(); mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize; } else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2) { // 往上滑超过离开距离 moveHeadToTail(); mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize; } mLastDownY = event.getY(); invalidate(); } private void doUp(MotionEvent event) { // 抬起手后mCurrentSelected的位置由当前位置move到中间选中位置 if (Math.abs(mMoveLen) < 0.0001) { mMoveLen = 0; return; } if (mTask != null) { mTask.cancel(); mTask = null; } mTask = new MyTimerTask(updateHandler); timer.schedule(mTask, 0, 10); } class MyTimerTask extends TimerTask { Handler handler; public MyTimerTask(Handler handler) { this.handler = handler; } @Override public void run() { handler.sendMessage(handler.obtainMessage()); } } public interface onSelectListener { void onSelect(String text); } Dialog样式Activity:
private PickerView pickerView; private List<String> mDatas; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_wheel); pickerView = (PickerView) findViewById(R.id.pickerview); mDatas=new ArrayList<>(); for (int i = 1; i < 60; i++) { mDatas.add(""+i); } pickerView.setData(mDatas); pickerView.setSelected(MainActivity.num-1); pickerView.setOnSelectListener(new PickerView.onSelectListener() { @Override public void onSelect(String text) { MainActivity.num=Integer.parseInt(text); } }); } public void onClick(View view){ MainActivity.tv.setText("当前选择 "+MainActivity.num); finish(); } 接下来要给Activity换上Dialog样式
在styles.xml中加上
<style name="MyDialogStyle" parent="Theme.AppCompat.Dialog"> <item name="android:windowFrame">@null</item> <item name="windowNoTitle">true</item> <!-- 边框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsTranslucent">true</item> <!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 无标题 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:backgroundDimEnabled">true</item> <!-- 模糊 --> </style>
AndroidManifest.xml中:
<activity android:name=".WheelActivity" android:theme="@style/MyDialogStyle"/>
源码地址: http://down.51cto.com/data/2223518
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

