表格十字线聚焦效果
腾讯体育的 NBA 直播中的球员数据,会根据鼠标的移动,在鼠标 hover 那一项的上下左右方向生成十字线,可以让用户更方便的阅读表格。
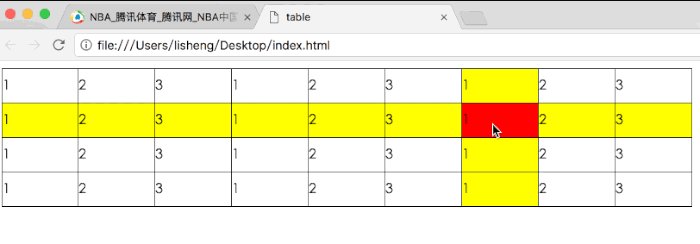
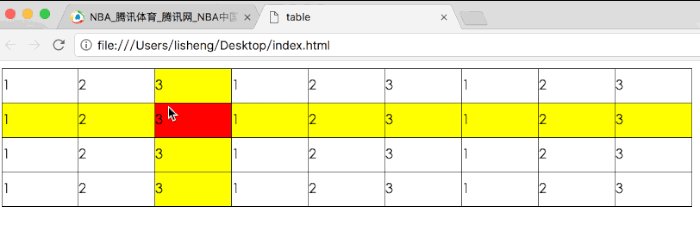
效果像这样:

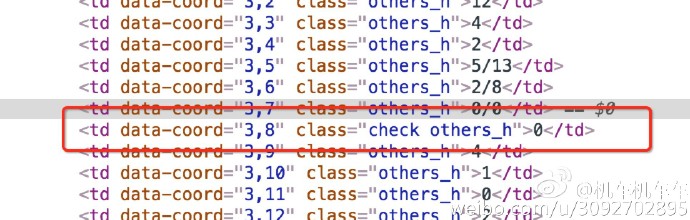
看了下腾讯体育该页面的鼠标移动时候,表格上 DOM 和其变化,如图:

他应该是根据鼠标移动的时候拿到的 data-coord ,根据它的值对应的横竖列的 tr 设置特殊的 className ,我觉得这样的做法,会比较依赖 data-coord 的生成,不过这个也不难,利用后端模板语言,或者前端各种 view 框架也并不难,就算是自己手写也不费事情,但是可不可以不依赖这个 data-coord 呢?
看下我的实现
Demo 预览: http://codepen.io/lishengzxc/pen/oLzPxa

1. hover 的那个 <td> 高亮
td:hover { background-color: red !important; }
一个 css 搞定,主要后面的加的 !important ,这是为了防止 td 所在的 tr 的样式覆盖 td 。
2. hover 的那行 <tr> 高亮
tr:hover { background-color: yellow; }
同样一个 css 搞定。
3. hover 的那个 td 所在的那列高亮
这个需要利用的 JavaScript
table.addEventListener('mouseover', event => { var trs = Array.from(event.target.parentNode.parentNode.children) var index = [...event.target.parentNode.children].indexOf(event.target) trs.forEach(i => Array.from(i.children).forEach(j => j.style.backgroundColor = null)) trs.forEach(k => k.children[index].style.backgroundColor = 'yellow') }, false) table.addEventListener('mouseleave', event => { var trs = Array.from(event.target.children) trs.forEach(i => Array.from(i.children).forEach(j => j.style.backgroundColor = null)) }, false)
其中在 table 是表的 <tbody> ,在其上面对 <td> 进行事件代理。然后:
- 获取到
<td>所在表格的所有的<tr> - 获取到
<td>所在<tr>中的序号index - 将该表格内的所有
<td>的高亮效果取消 - 将被
hover的<td>的所在列高亮,就是将每个<tr>中的第index个高亮
最后,在鼠标离开 table 的时候,清除所有高亮,具体的高亮 <td> 和行高亮因为 hover 的取消,自己没有了 hover 伪类而取消,列高亮需要通过 JavaScript 完成(将所有的 <td> 高亮取消)。
在具体实现中,需要注意的一个细节是 mouseover 和 mouseleave 这两个事件:
-
mouseover和mouseout对应分别是鼠标移动到具体 DOM 上和移出具体 DOM 上,会冒泡。 -
mouseenter和mouseleave也对应分别是鼠标移动到具体 DOM 上和移出具体 DOM 上,不会冒泡。
因此,如果需要事件代理,就需要 mouseover 和 mouseout ,反之 mouseenter 和 mouseleave 。
上述代码仅是实现一个思路,还能很好的抽象,等业务中需要这么一个组件的话,我想我会抽象写出来的。
其实要是 css 有父选择器的话,就太好解决了











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

