ScreenCat:JS 实现的屏幕共享和远程协作应用
ScreenCat
![]()
ScreenCat is an open source screen sharing + remote collaboration application. You can share your desktop with someone else while letting them share your mouse and keyboard remotely. Right now it is not as good as commercial alternatives, mostly because this is a hobby project and not a for-profit project. The big difference is that you can send PRs to make ScreenCat better!

ScreenCat is named after cats, but also for the idea of 'catting' a screen (as in unix cat). It has two C/C++ dependencies,Electron (which includes node.js) androbotjs for creating mouse + keyboard events.
ScreenCat is currently ALPHA STATUS and is intended for developers/early adopters. Check out the Issues to get involved. ScreenCat is a volunteer run project, your contributions and improvements are welcome!
To download the latest build visit thereleases page. Builds for your OS may not be available and you may have to build it yourself, sorry.


How it works
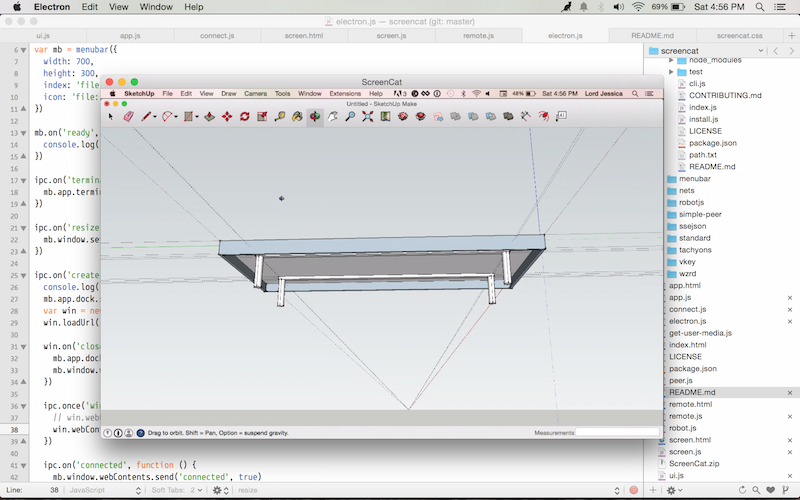
The app itself is written in JS, HTML and CSS. The CSS is from tachyons . The app is wrapped up in anelectron application using the menubar module.
One really cool feature of ScreenCat is the ability to screenshare with a normal browser. Using our remote control page you can send your invite code to a web user and they can remote control your computer. Currently Google Chrome is recommended. You can also screenshare between 2 ScreenCat.app users.

The screensharing takes advantage of an experimental feature built in to Chromium's WebRTC implementation called chromeMediaSource: 'screen' . This lets you share the host computers entire desktop over a WebRTC video channel. On the remote end, you can render the data in a <video> element.
To initiate the WebRTC connection both peers must swap sdp connection information payloads. After compression, you can get the payloads down to about 1K. This is technically small enough to copy/paste through e.g. SMS, but it's on the larger side. Also you have to do a full round trip, where user A sends their code to user B, and vice versa before a connection can be established.
To simplify the connection process the app usescat-lobby, a minimal lobby server using HTTP and Server-Sent Events. This simply lets users swap SDP payloads without having to copy/paste large text blocks back and forth.
To hook up the mouse and keyboard, the remote end uses standard mousedown and keydown events and sends them over a WebRTC data channel to the host. On the host side the app must synthesize mouse and keyboard events on the host OS. This is the tricky part, and the only part where a custom native node addon (C++) is required. Luckily I found therobotjs project which while still being relatively new and rough around the edges still got the job done aftersome modifications.
Currently the app works best between Macs, mostly because that is what the original author used. However, you can build it for Linux or Windows too.
The motivation for making ScreenCat came from a lack of open source + easily hackable screen sharing tools. I collaborate with many remote open source developers and being able to customize the software we use to work together is important to me. ScreenCat will remain free and BSD licensed, and your contributions are welcome! Check out theissues, especially those marked as help wanted .
Building the app
For mac/linux:
npm install # installs electron and all the deps npm start # runs the app in the electron wrapper npm run build # builds the mac app
For windows:
You will need Visual studio C++ installed so you can build the native modules. Here are instructions for cmd.exe:
git clone https://github.com/maxogden/screencat.git cd screencat npm install npm install electron-rebuild ./node_modules/.bin/electron-rebuild.cmd npm start source code guide
- the electron app executable is
electron.js - the electron app UI and main code are
app.html,app.jsandscreen.js - the remote web viewer UI and core are
remote.jsandremote.html -
peer.jsandconnect.jsare used by both the electron app and the web viewer










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

