Google 推出 800 多款开源字体,免费下!

新的谷歌字体出炉了,您可以比以往更容易地浏览和使用由我们字体设计师设计的开源字体合集,并且了解谁使用了它们。
更重要的是, 作为开发者,您可以通过 API,在您的网络应用中动态式地查询有哪些字体可以使用,以及随时调入各种字体资源,让您的网页和应用更加漂亮。
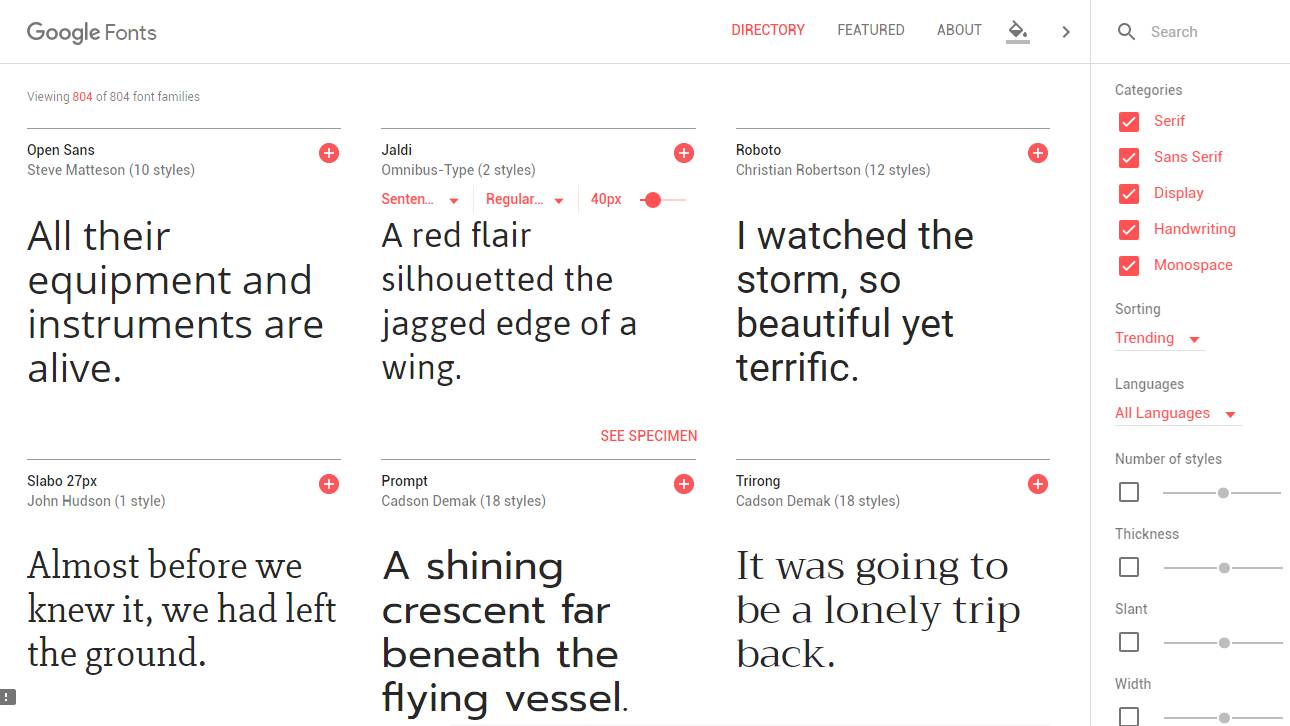
▲ 谷歌字体简介
▲ HTML5 模式样本
2010年,谷歌首次推出了谷歌字体。最初,我们只发布了 14 种支持拉丁字母的开源字体。如今,谷歌字体每天被全世界超过 135 种语言的 150 亿人次观看。在过去六年中,我们字体开发团队继续更新着我们的字体库。
我们坚信,想要最好地实现网站和产品的个性和体验,最佳途径就是无与伦比的设计和技术。我们的目标是通过提供直观和强大的开源网络字体,让整个设计过程对开发者们来说变得更加简单。
我们希望无论您身处何方,都能够将我们的网络字体天衣无缝地融入到您的设计项目中去。

现在,我们很高兴推出了谷歌字体的重大更新,字体将变得更容易被浏览和使用。我们利用 Material Design ,创造了跨越不同设备和屏幕尺寸的设计。同时,从整体交互到 Logo,我们更新了网站的整体外观。现在,您使用新的谷歌字体,可以帮助您的网页和应用在采用 Material Design 的风格上更加方便和统一设计。
利用新的 Google Font API 美化您的网页设计及其简单。下面是个简单的演示:如果您想使用一个叫做 Tangerine 的字体,只要在您的网页里加入这两行代码:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://fonts.googleapis.com/css?family=Tangerine" >
<style>
body {
font-family : 'Tangerine' , serif; font-size : 48px ;
}
</style>
</head>
<body>
<div> Making the Web Beautiful! </div>
</body>
</html>
您的网页字体就变成这样了!

现在,如果您再加一行这个带有阴影风格的代码:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://fonts.googleapis.com/css?family=Tangerine" >
<style>
body {
font-family : 'Tangerine' , serif; font-size : 48px ;
text-shadow: 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div> Making the Web Beautiful! </div>
</body>
</html>
您的网页字体就变成这样了!

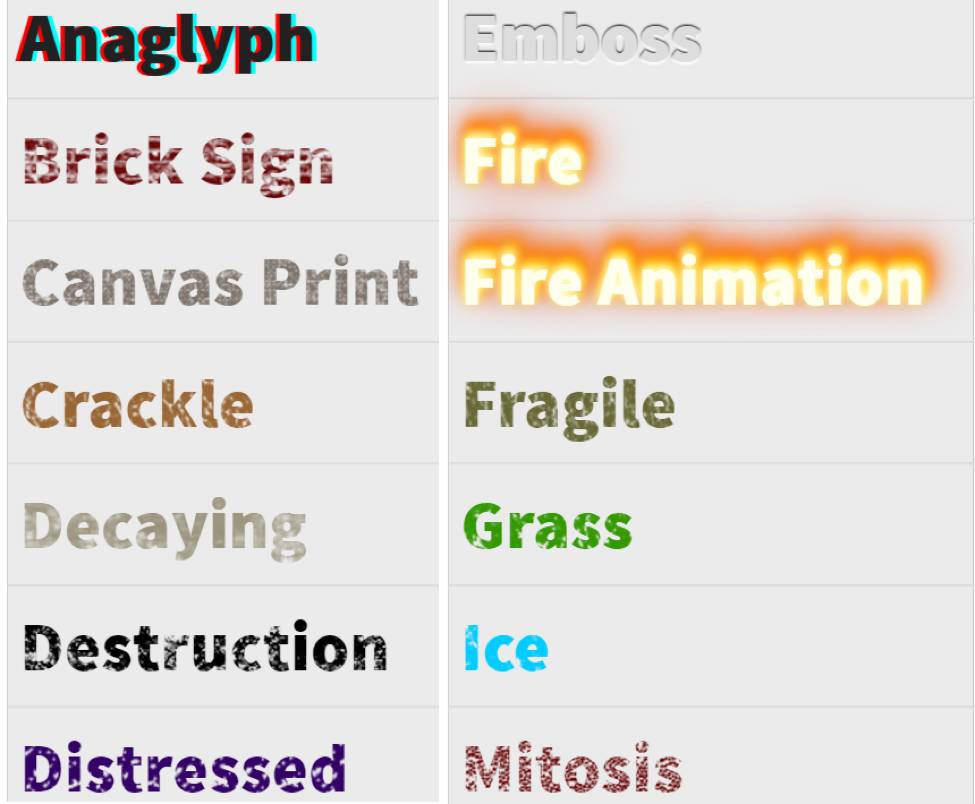
这只是一个开头而已! 您可以利用谷歌字体进行创意开发,可能性将会变得非常多。这里列出几个风格 - 没想到网页字体可以方便地这样显示吧?

谷歌字体已经成为谷歌最受欢迎的 API 之一。现在全球各国的开发者们使用谷歌新字体方便地进行他们的网络应用美化,特别是方便地整合 Material Design 的风格。希望我们中国的开发者们能赶上这个潮流,使用这个资源为提高您的应用质量而服务,特别是很多面向国际市场进行应用开发的公司和开发者们,不要错过这个极好的新资源。
对于新的谷歌字体,我们希望您跟我们一样兴奋。快来挖掘它的新特性,为增进您的创新和体验而行动吧!
谷歌字体新网站,请访问:
https://fonts.google.com
更多的学习资源,请访问:
https://developers.google.com/fonts/docs/getting_started
6.20 Google Doodle: 2016 夏至













![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

