flask查询whois信息实例
flask基础实现不再赘述,不了解的同学可以通过官方文档学习
http://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-iii-web-formsStep 1 新建查询whois信息的form类
在forms.py中添加如下代码:
# -*- coding: utf-8 -*- from flask.ext.wtf import Form from wtforms import StringField from wtforms.validators import DataRequired class WhoisForm(Form): myDomain = StringField('myDomain', validators=[DataRequired()])很简单,跟官方教程差不多
Step 2 创建Whois信息模板
新建一个whois.html文件,代码如下:
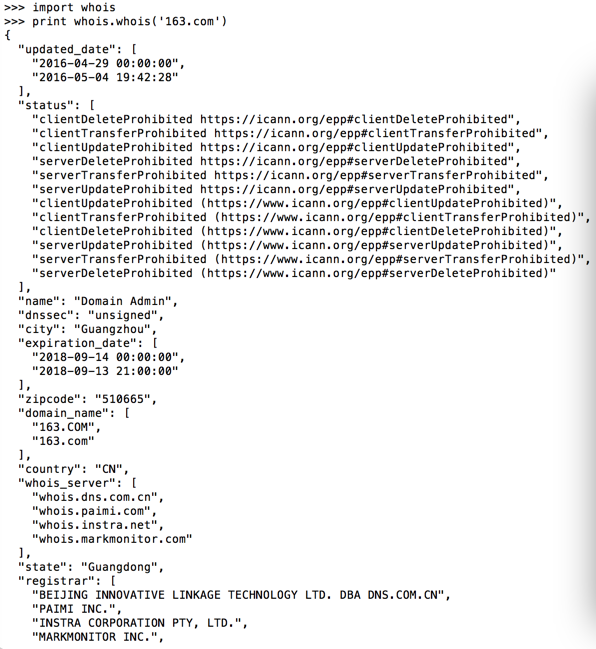
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>GetWhois</title> </head> <body text=#000000 vLink=#205D83 aLink=#ff6600 link=#10304A bgColor=#ffffff text-align="center"> <div align="center"><a href="index"><img src="static/images/logo.png" width="270" height="129" border="0"></a> </div><BR> <BR><BR> <div align="center"><p><h1>Whois信息查询</h1></p></div> <P style="HEIGHT: 22px"></P> <div align="center"> <form action="" method="post" name="whois" text-align="center"> {{ form.hidden_tag() }} <p>{{form.myDomain(size=80)}}</p> <p><input type="submit" value="查询"></p> </form></div> <div align="center"> <P style="HEIGHT: 30px"></P> <table width="800px" border="1"> {% for key in info %} <tr> <td width="150px" align="left"> {{ key }} :</td><td aligh="left">{{ info[key] }}</td> </tr> {%endfor%}</table><br/> </div> </body> </html>这里只为做实例,所以没有设置继承模板,如果是一个整体的项目,建议通过继承实现,保持风格一致。实例通过whois模块得到相关信息,返回的结果是一个字典,如图所示

所以用了以下jinja2语句将信息输出到网页上
<table width="800px" border="1"> {% for key in info %} <tr> <td width="150px" align="left"> {{ key }} :</td><td aligh="left">{{ info[key] }}</td> </tr> {%endfor%}</table><br/>Step 3 Whois函数实现
在views.py中添加实现代码
@app.route('/whois',methods=['GET','POST']) def Whois(): form = WhoisForm() if form.validate_on_submit(): info_dict = GetWhois.MyWhois(form.myDomain.data) return render_template('whois.html',form = form, info = info_dict) return render_template('whois.html',form = form)其中GetWhois.MyWhois函数的实现,在GetWhois.py中实现,具体为
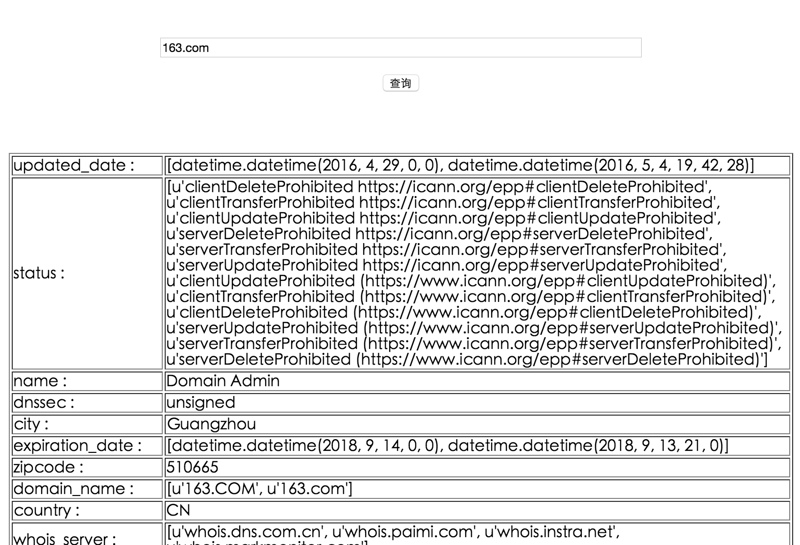
#!/usr/bin/env python # -*- encoding: utf-8 -*- import whois def MyWhois(mydomain): try: w = whois.whois(mydomain) return w except Exception,e: print Exception,e return {}ok,程序到这里基本可以实现需要的内容了,查询效果如图

Step 4 进一步优化
我们看到输出到网页时,如status、domain_name等字段的值是列表,是否可以将其进一步分解输出呢,答案是可行的。
我们可以利用jinja2的内建检查器来判断参数是否为list,若是,则分解打印
于是将whois.html修改成
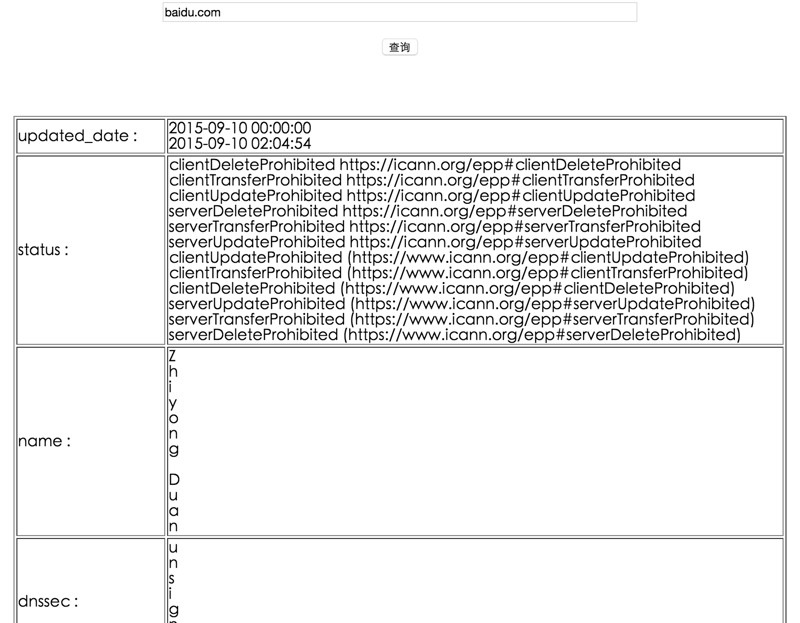
<table width="800px" border="1"> {% for key in info %} <tr> <td width="150px" align="left"> {{ key }} :</td> <td aligh="left"> {% if info[key] is sequence %} {% for value in info[key] %} {{ value }}<br/> {% endfor %} {% else %} {{ info[key] }} {% endif %} </td> </tr> {%endfor%} </table><br/>执行后看效果图,What The Fuck!!!字符串也被分解打印了。

再次修改,判断为字符串,则先打印,然后再去判断是否为List
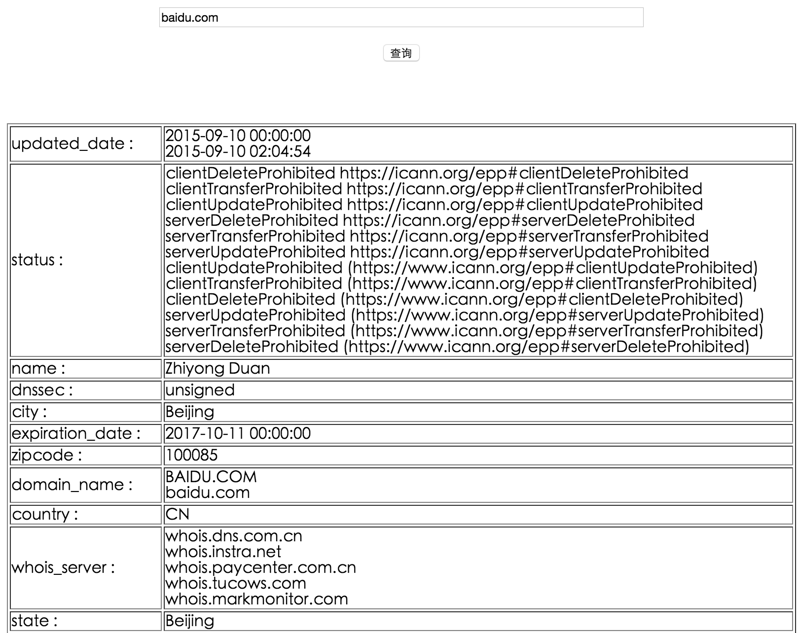
<table width="800px" border="1"> {% for key in info %} <tr> <td width="150px" align="left"> {{ key }} :</td> <td aligh="left"> {% if info[key] is string %} {{ info[key] }} {% elif info[key] is sequence %} {% for value in info[key] %} {{ value }}<br/> {% endfor %} {% else %} {{ info[key] }} {% endif %} </td> </tr> {%endfor%} </table><br/>终于乖乖的出来了我们期盼的结果

小结
实例写完后,目录结构为
|____app | |______init__.py | |____forms.py | |____GetWhois.py | |____static | | |____images | | | |____logo.png | |____templates | | |____whois.html | |____views.py |____config.py |____run.py |____tmp学习了flask的form基本实现,jinja2的部分语法。
附录 内建检查器:
*'''callable(object)''' 对象是否可调用 *'''defined(value)''' 对象是否已定义 *'''divisibleby(value, num)''' value是否可以被num整除 *'''escaped(value)''' 是否已转义 *'''even(value)''' 是否为奇数 *'''iterable(value)''' 是否可以循环 *'''lower(value)''' 是否为小写 *'''none(value)''' 是否为None *'''number(value)''' 是否为数字 *'''odd(value)''' 是否为偶数 *'''sameas(value, other)''' value是否与other为同一个对象实例 *'''sequence(value)''' 是否为序列 *'''string(value)''' 是否是字符串 *'''undefined(value)''' 是否未定义 *'''upper(value)''' 是否为大写 正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

